認識 Webduino Blockly
Webduino Blockly 線上編輯工具是 Webduino 所研發出來的圖像化編輯工具,採用 Google Blockly 設計而成,讓一些對於網頁程式語言比較陌生,或者希望快速實現效果的朋友,可以利用 Webduino Blockly 線上編輯工具極速的實現各式各樣的創意。
完整的 Blockly 教學請參考:Blockly 教學
工具介面說明
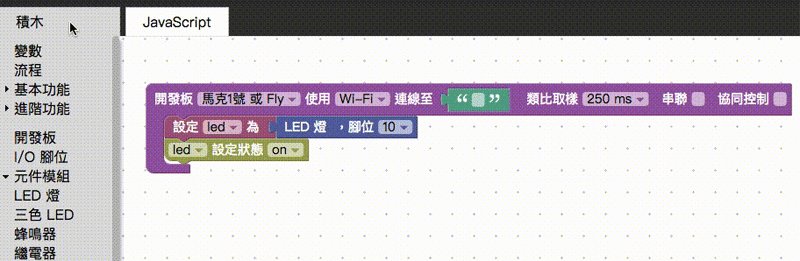
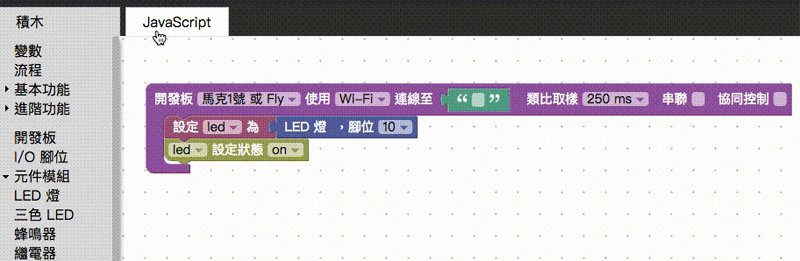
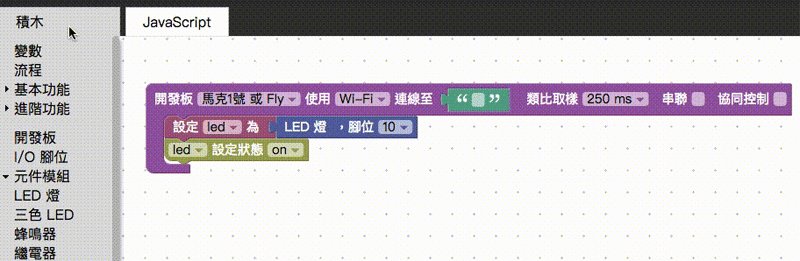
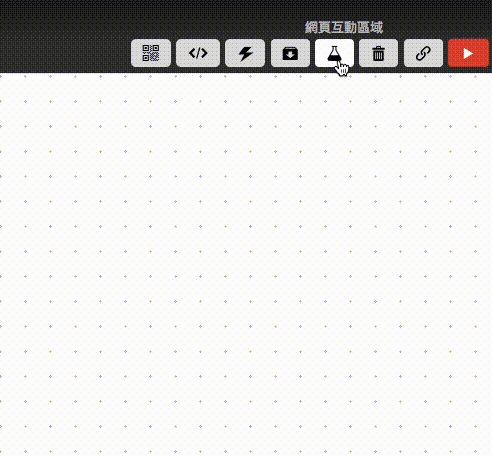
Webduino Blockly 的介面主要分成三個部分,第一個部分是左邊與左上方的選單列,裏頭有「程式積木」與「JavaScript」兩個互相切換的頁籤,右上方依序為「產生 QRCode」、「打開程式編輯器,並匯出完整程式碼」、「查看裝置狀態」、「快速載入範例」、「網頁互動測試」、「刪除所有積木」、「存檔並產生連結」和「執行」。

控制 Webduino 開發板
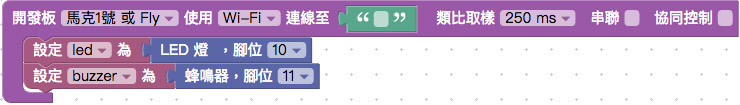
Webduino Blockly 可以透過兩種方式操控開發板,包含:「Wi-Fi」和「WebSocket」。
如果選擇「Wi-Fi」需要和 Webduino 的開發板搭配 ( 馬克 1 號、Webduino Fly、Webduino Smart );WebSocket 則必須和開發板使用同一個區域網路環境。

選擇「Wi-Fi」就要填入開發板的名字 ( 出廠時每塊開發板都會有個獨一無二的 device 名字 ),同時我們也可以從右上方的「裝置狀態」( 閃電圖案 ),觀看現在開發板有沒有上線,有上線就會是綠燈,沒有上線就會是紅燈,一定要有上線才能用 Wi-Fi 進行控制。

再來我們就可以把要控制的電子元件或傳感器,放到開發板的缺口內,就類似我們把實體的電子零件或傳感器接到實體的開發板上頭,接上去的腳位都可以從電子零件或傳感器的積木選擇,接著就可以開始控制這些元件了。

由積木產生程式碼
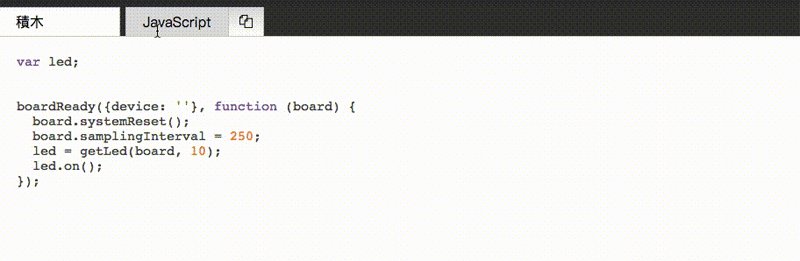
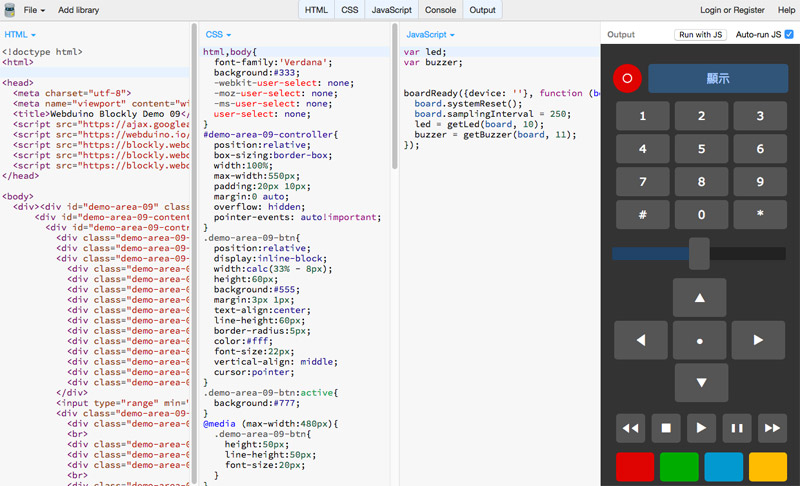
通常使用這種積木式的軟體,都無法看到背後程式碼的長相,而 Webduino 的特色之一,就是能夠將積木的組合,轉換成標準的程式碼,並可進一步開發應用。

完整的程式碼更可以透過點選右上方的「</>」按鈕,匯出至程式編輯器中。

儲存檔案
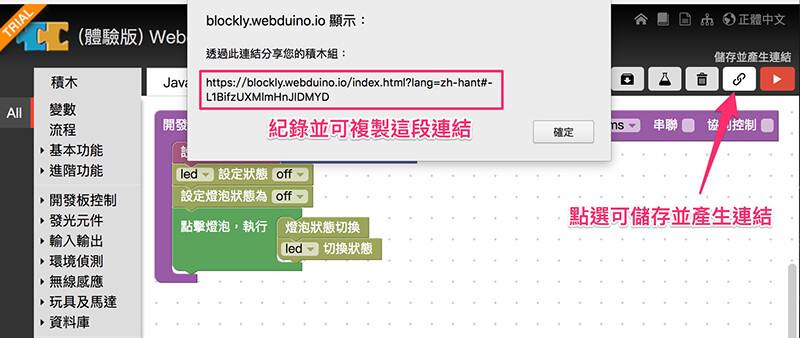
當我們編輯完之後,可以點選 Webduino Blockly 右上方的「連結」圖示,會產生一組連結網址,這組連結網址代表的是當前畫面,只要把這組網址記到瀏覽器的「我的最愛」或「書籤」內,下次再打開就會出現一模一樣的畫面了。

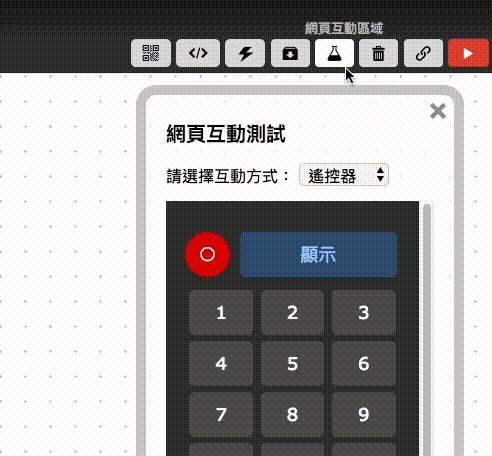
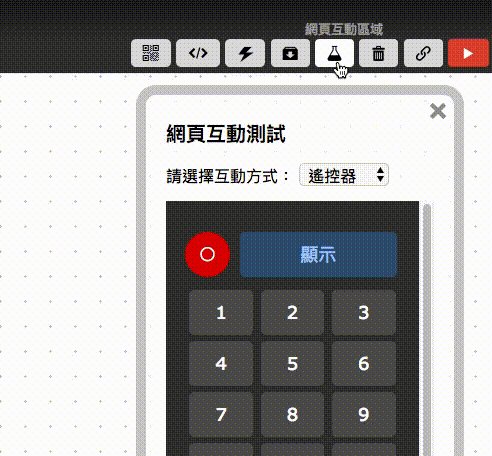
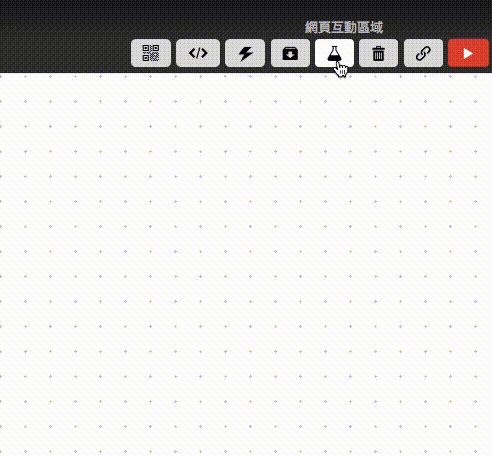
網頁互動測試
Webduino Blockly 有內嵌了一些網頁範本,點選網頁互動測試的按鈕,就可以從下拉選單選擇這些預設網頁,並透過這些網頁操控物聯網裝置。
下拉選擇不同的網頁範本後,在左側積木清單內會產生對應的積木功能。

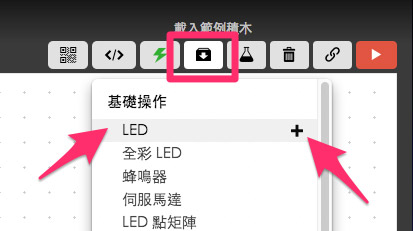
快速載入預設範本
在一開始接觸 Blockly 的時候,一定會有許多不知所措或搞不清楚的功能,如果想快速體驗,我們也可以透過「載入範例積木」的功能快速載入預設的範本,我們可以點選範本名稱載入「全新」積木 ( 會取代掉原本工作區的積木 ),或點選後方的「+」號來「添加」積木 ( 添加積木不會取代掉原本工作區 )。

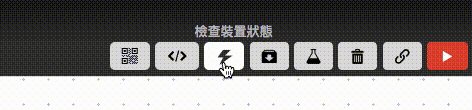
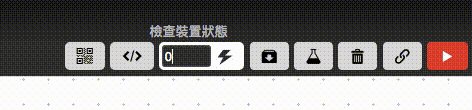
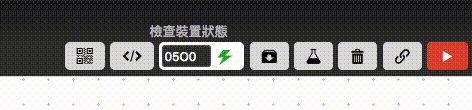
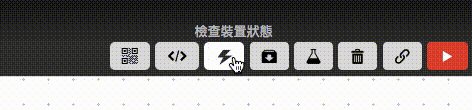
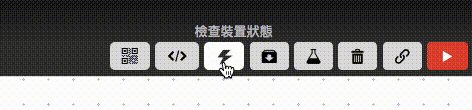
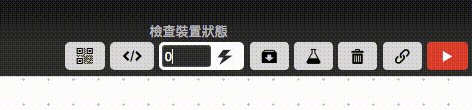
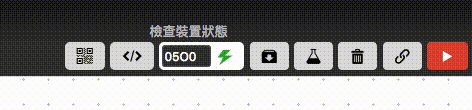
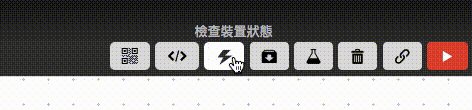
查看裝置狀態
點選查看裝置狀態的按鈕,會打開一個輸入的欄位,在欄位內填入裝置的 Device ID,如果後方閃電變成綠色,表示裝置正在線上,如果後方閃電是紅色,表示裝置離線。

完美支援行動裝置
Webduino Blockly 內建了一個 QRCode 的按鈕,只要點選這個按鈕就會產生一個 QRCode 讓大家掃描測試,掃描出來的結果則是「目前網頁測試區」的網頁。


Webduino 擁有的程式積木
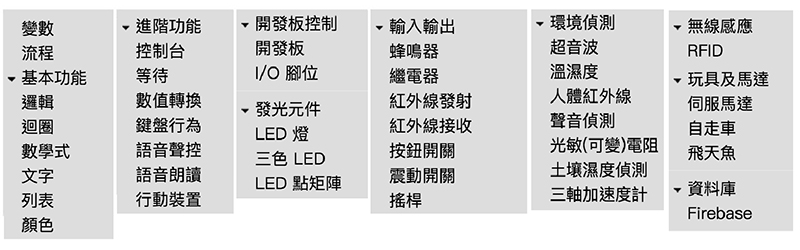
Webduino Blockly 擁有各式各樣功能的程式積木,這些積木也都預先歸類在左側的選單裡,選單分成以下幾個主要區塊:
- 變數:就是程式碼裡常見的「變量」,可以命名變數與使用變數。
- 流程:就是程式碼裡的「函式 function」,可以命名流程與呼叫流程。
- 基本功能:包含基本的邏輯、迴圈、文字、數學式、列表 ( 陣列 ) 和顏色設定。
- 進階功能:包含控制台、延遲、重複、文字邏輯、數值轉換、鍵盤和聲控。
- 開發板控制:Webduino 的開發板以及私有雲的積木,可以偵測腳位與上線狀態。
- 發光元件:會發出燈光的 LED 相關積木
- 輸入輸出:發出訊號的電子零件模組積木
- 環境偵測:可偵測環境數值變化相關的感測器模組
- 無線感應:可無線通訊的傳感器積木
- 玩具及馬達:可以控制飛天魚或車子的積木。
- 資料庫:串接 Firebase 的積木。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊