溫濕度偵測
溫濕度傳感器是接收外界環境變數最基本的傳感器,透過溫濕度傳感器,可以準確的偵測溫度與溼度的即時變化,若再搭配一些樣式表 ( CSS )、圖表工具 ( D3.js、Google Chart ) 或後端資料庫,就可以整合成為非常有用的數據收集應用。
範例影片展示
影片對應範例:https://blockly.webduino.io/?page=tutorials/dht-1
接線與實作
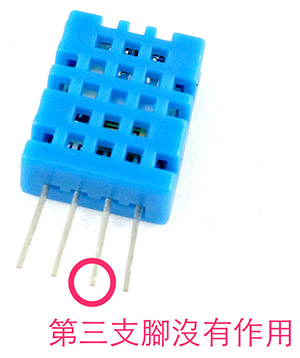
溫濕度傳感器有四隻針腳,第一隻針腳為 v ( 接 3.3V ),第二隻為 data ( 接 11 ),第三隻沒有作用,為 N/C,第四隻為 GND,可以直接將溫濕度傳感器接在馬克 1 號上,或利用麵包板接線出來。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要把溫濕度的訊號腳接數位腳,仍會有一樣的效果。

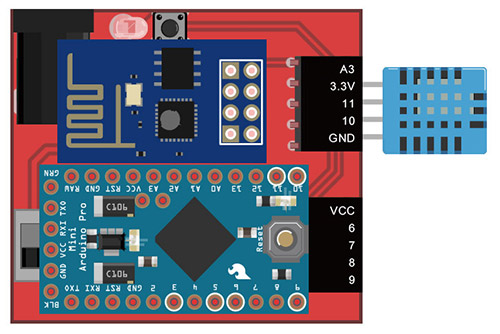
馬克一號接線示意圖:

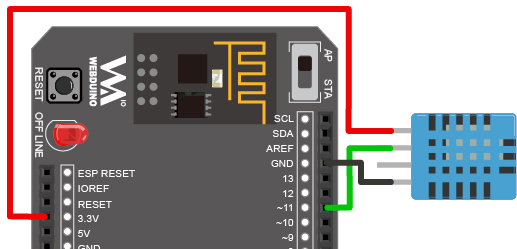
Fly 接線示意圖:

基本操作
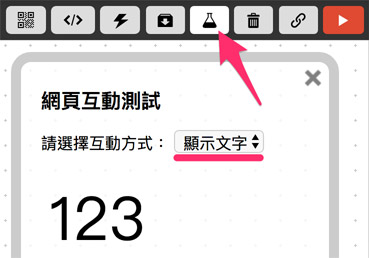
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁「顯示文字」來顯示溫濕度,所以要先打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「顯示文字」,此時在右下角會出現對應的積木功能可以選擇。

把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入溫濕度積木,名稱設定為 dht,腳位設定為 11。
溫濕度相關的積木在「環境偵測 > 溫濕度」目錄下。

放入 dht 偵測溫濕度的積木,設定每 1000 毫秒 ( 1 秒 ) 偵測一次,偵測後將溫度顯示在網頁裡。

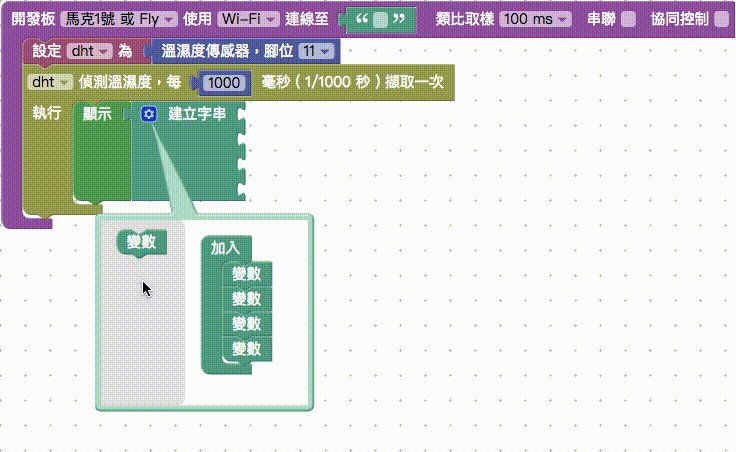
因為顯示文字只有一個,要「同時」顯示溫濕度的話,就得要使用「建立字串」的積木。
建立字串積木在「基本功能 > 文字」目錄下。

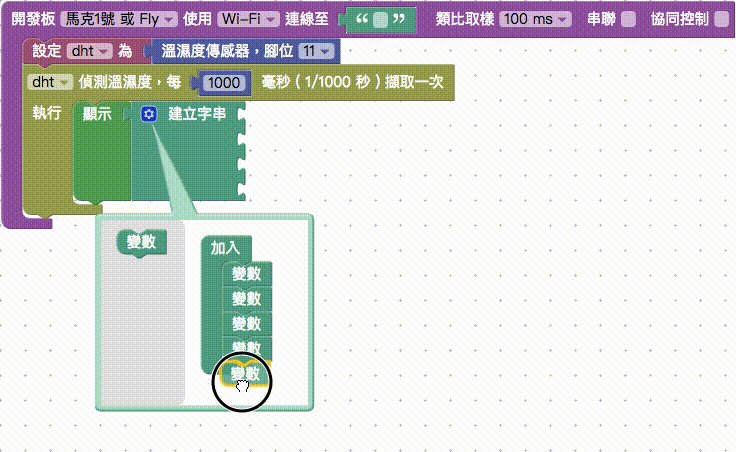
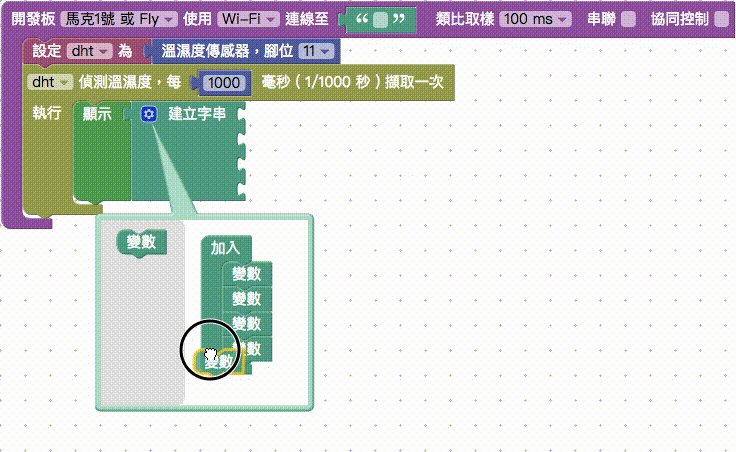
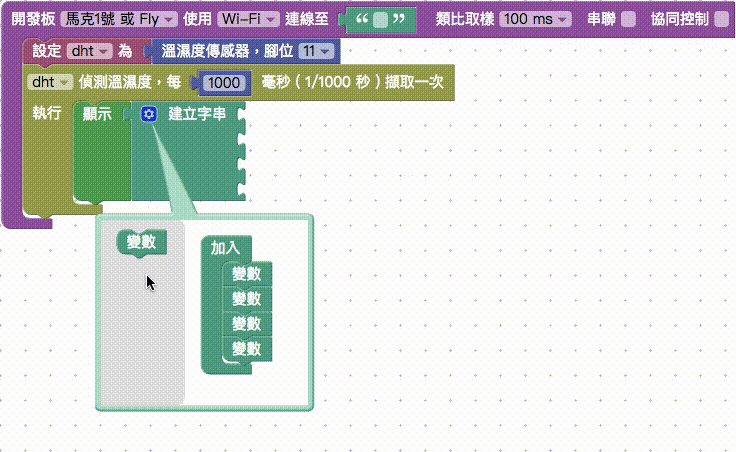
點擊藍色小齒輪,可以增加字串的銜接缺口,透過拖拉的方式,增加為五個缺口。

依序在後方接上顯示的文字以及溫度、濕度,並使用<br/>作為換行表示。
文字的積木在「基本功能 > 文字」目錄下。

如果顯示出來的文字太大,或者行高太窄,我們也可以利用顯示文字樣式的積木來調整,這裏將文字和行高都設為 20。
文字大小與行高的積木在「顯示文字」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,用手按壓溫濕度傳感器,或用嘴巴對著傳感器吹氣,就可以看到數值發生變化。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#R6o0m9dQxa
範例解答 ( 體驗版 ):https://goo.gl/KlHoKn
相關參考
- 範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#R6o0m9dQxa
- 範例解答 ( 體驗版 ):https://goo.gl/KlHoKn
- 範例完整程式碼:http://bin.webduino.io/yujud/edit?html,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊