可變電阻
在「光敏電阻」有介紹過光敏電阻的用法,而可變電阻的積木,也是同樣的使用方式,在這個範例當中,我們將使用可變電阻的旋鈕,透過旋轉旋鈕改變數值,就可以讓圖片的位置發生變化!
範例影片展示
接線與實作
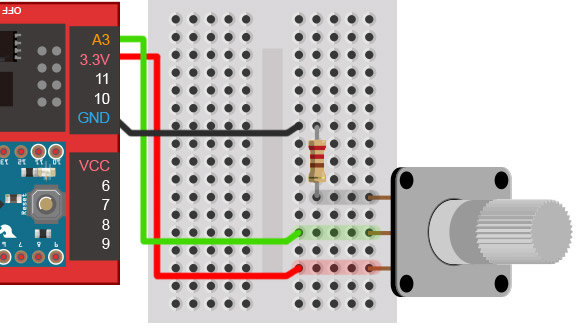
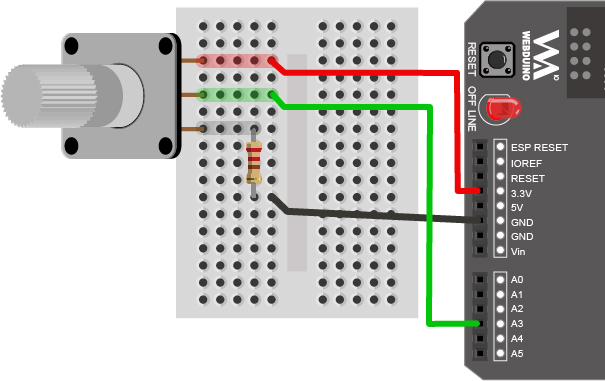
可變電阻有三支接腳,左右分別接 3.3V 和 GND,記得使用電阻保護,避免當可變電阻過小的時候發生短路,中間的腳位為類比訊號腳,我們接在 A3 的位置。
如果 VCC 和 GND 顛倒過來接,但數值也會跟著顛倒,如果發現左右轉的數值大小跟想像相反,應該就是接線接反了。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要把類比訊號腳接類比腳,另一隻腳如接線圖一般接 VCC 或 GND,仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

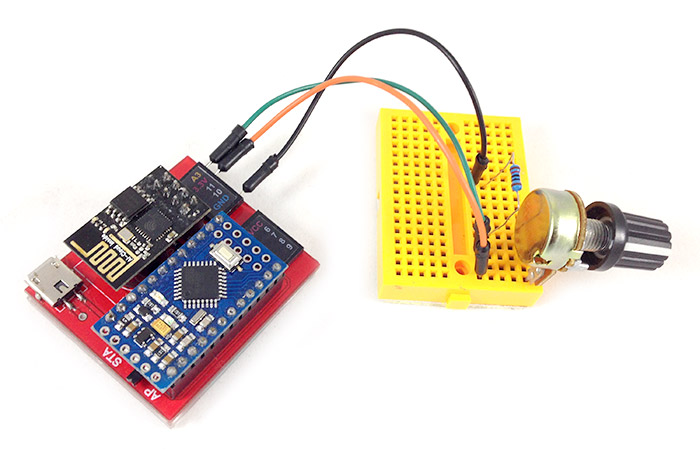
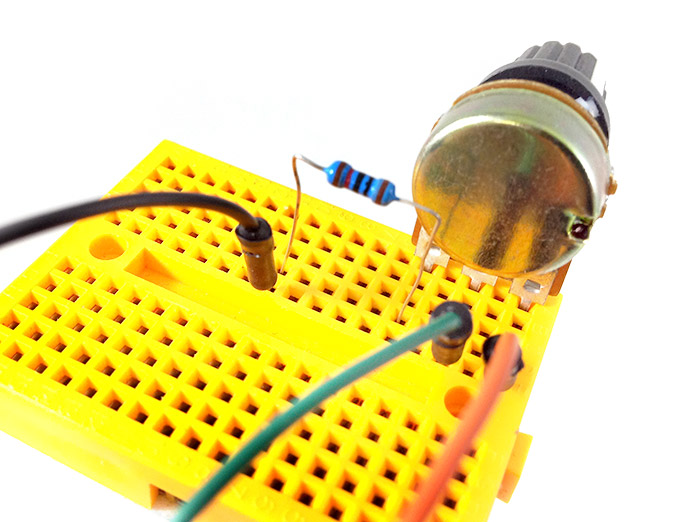
實際接線圖:


操作解析
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會透過旋轉可變電阻,調整圖片的位置,所以要先打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「控制圖片」,此時在右下角會出現對應的積木功能可以選擇。

把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入光敏(可變)電阻積木,名稱設定 pot,腳位設定 A3。
可變電阻相關積木和光敏電阻是同一個,在「環境偵測 > 光敏(可變)電阻」目錄下。

放入 pot 開始偵測的積木,並在裡頭放入「圖片水平移動」,移動的像素就是可變電阻的數值。
注意,圖片水平或垂直移動,表示離中心的的距離,不是每次移動多少。

因為可變電阻的數值只有 0~1,移動的幅度幾乎小到看不出來,所以這裡要用數值轉換積木進行數值轉換,先放入四捨五入到小數點 0 位,接續尺度轉換的積木,將 0~1 的數字轉換成 0~200,最後放入偵測到的數值。
四捨五入與尺度轉換的積木在「進階功能 > 數值轉換」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,旋轉可變電阻,就可以看到圖片跟著旋轉的方向移動了。
範例解答 ( 雲端平台):https://blocklypro.webduino.io/?demo=demo-area-03#kEqjMGKAQd
範例解答 ( 體驗版 ):https://goo.gl/092TFS
相關參考
- 範例解答 ( 雲端平台):https://blocklypro.webduino.io/?demo=demo-area-03#kEqjMGKAQd
- 範例解答 ( 體驗版 ):https://goo.gl/092TFS
- 範例完整程式碼:http://bin.webduino.io/xuxij/edit?html,css,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊