超音波 ( 控制 LED )
由前面幾個範例了解相關傳感器運作原理之後,就可以很輕鬆的做出來用超音波傳感器控制 LED 燈的實例,也因為是透過 Web 的方式,所以當行為觸發時,網頁端同時也可以收到動作的發生 ( 圖片也會改變 ),相當的方便。
範例影片展示
接線與實作
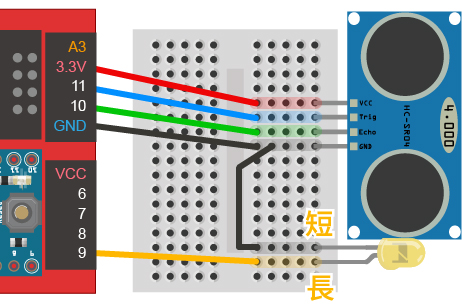
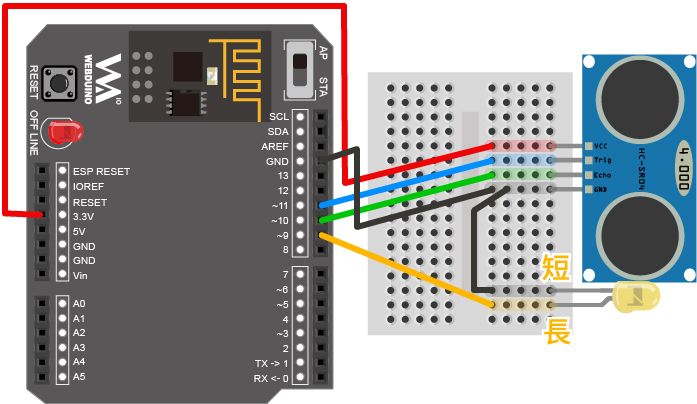
因為超音波傳感器與 LED 都必須用到 GND 的腳位,所以我們必須要用到麵包板和電線,同樣用電線引出腳位,把超音波傳感器的 VCC 接在 3.3v,Trig 接在 11,Echo 接在 10,GND 就接在 GND 的腳位,然後再用另外的電線將 LED 接在 9 的腳位上。( 因為超音波傳感器在實際的接線會朝外,所以實際的照片電線會有反轉的情形,不要接錯了。 )
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要接線方式相同,仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

操作解析
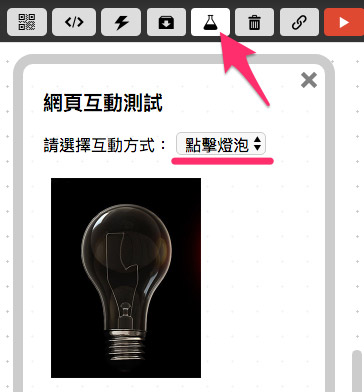
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁「點擊燈泡」,在 LED 燈亮起時,同時網頁燈泡也會亮起,所以要先點選右上方「網頁互動測試」的按鈕,打開內嵌測試的網頁,用下拉選單選擇「控制圖片」,就會出現一張圖片,我們會將超音波所測得的距離來控制這張圖片。

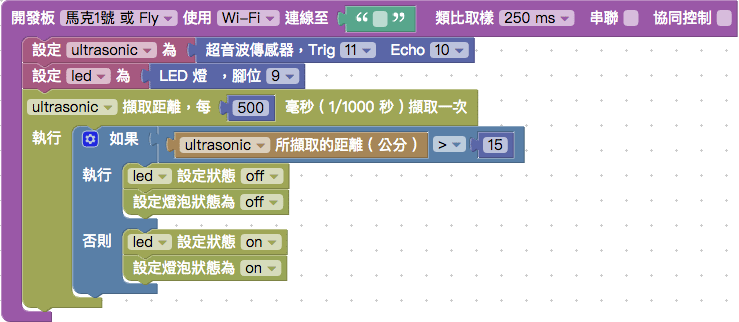
把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入超音波積木,名稱設定為 ultrasonic,腳位設定為 Trig 11,Echi 10,然後放入 LED 燈的積木,名稱設定 led,腳位設定為 9。
LED 積木在「發光元件 > LED」目錄下,超音波傳感器積木在「環境偵測 > 超音波」目錄下

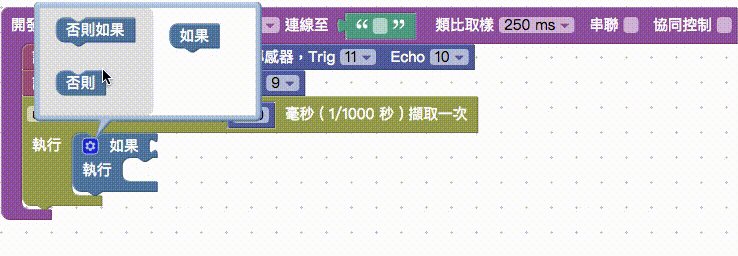
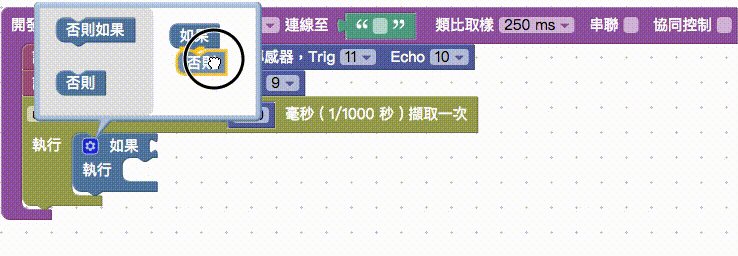
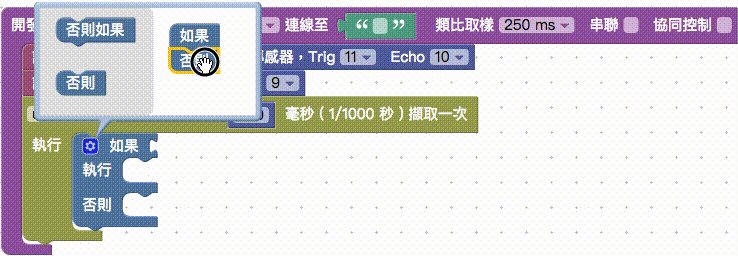
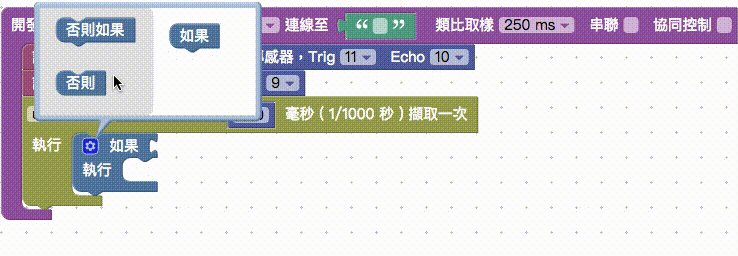
然後我們每 500 毫秒擷取一次距離,利用「邏輯」來判斷,邏輯積木可以點選藍色小齒論,增加判斷的條件。

當距離小於 15 公分時,同時點亮 LED 燈以及右側的燈泡圖片,反之距離大於 15 公分時,就熄滅 LED 燈還有右側燈泡圖片。
邏輯積木在「基本功能 > 邏輯」目錄下,數字的積木在「基本功能 > 數學式」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,使用手或是遮蔽物在超音波感測器前面晃動,就可以看到 LED 和網頁燈泡同時被點亮或是熄滅。
相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊