顏色感測器
日常生活中物體顏色的顯示,是由於表面反射對應顏色的光線產生,例如紅色的蘋果表面不會吸收紅色光,所以我們會看到它是紅色,顏色感測器就是透過這個原理,發射白色的光線使待測物體反光,藉由反光的顏色判斷該物體的顏色。
更新版本或韌體
在這個範例中,因為要使用「TCS34725」的顏色感測器,所以必須先將手邊的 Webduino Smart 更新至最新版本,使其支援對應的功能。目前僅支援 TCS34725 的型號,未來會陸續提供其它型號支援。
雲端更新請參考:Device 裝置管理 ( 雲端更新 )
接線與實作
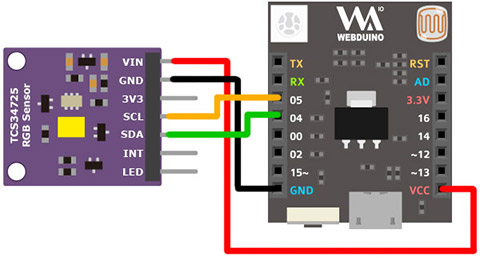
顏色感測器接線將 VIN 接在開發板的 VCC,GND 接 GND, SCL 接 5,SDA 接 4。
Smart 接線示意圖,Smart 僅有 5 與 4 號腳位具備 I2C 協定。

操作解析
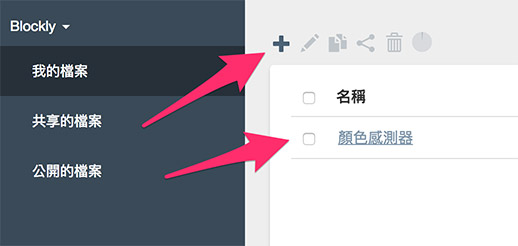
進入 Webduino 雲端平台,選擇 Webduino Blockly 程式積木,新建一個專案,名稱命名為顏色感測器。
如何建立 Blockly 專案請參考教學:Blockly 程式積木

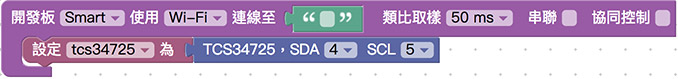
新增專案後就會自動開啟,專案開啟後,把開發板放到編輯畫面中,選擇對應的 Smart 開發板,輸入開發板 id,在開發板內放入顏色感測器的積木,變數名稱設定為 tcs34725,將 SDA 設定為 4、SCL 設定為 5。
顏色感測器積木在「環境偵測 > 顏色感測器」目錄下。

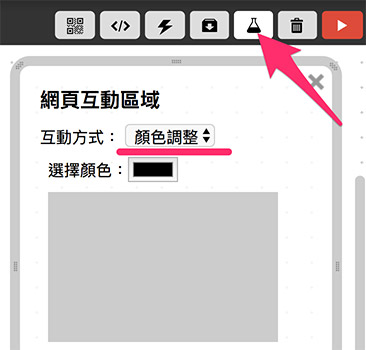
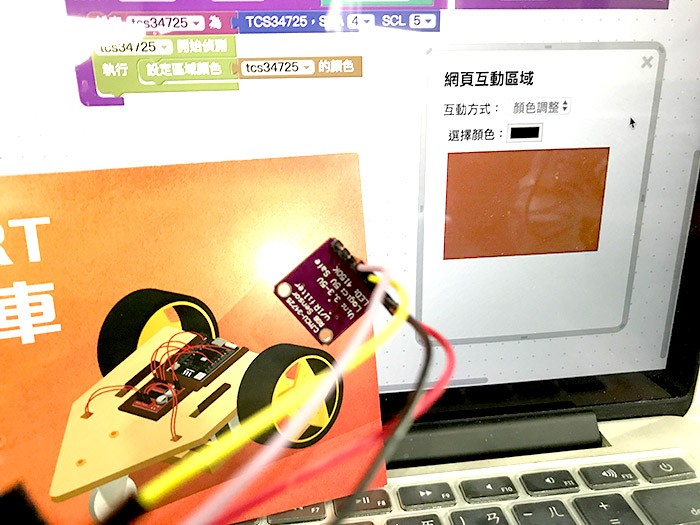
打開網頁互動區,下拉選單選擇顏色調整,在待會的範例中,會透過網頁互動區的顏色區域,顯示偵測到的物體顏色。

放入「開始偵測」的積木,並透過「設定區域顏色」,顯示偵測到的顏色。

將開發板接上電之後,能看到顏色感測器發出白光,白光的目的在於讓待測物體反光,反光後由接收器接收,在 Blockly 中填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,拿著感測器靠近待測顏色的物體,就能看到對應的顏色出現在網頁互動區內。

相關參考
- 範例解答 ( 需登入平台 ):https://blocklypro.webduino.io/#RzvABGEEEy
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊