連動多塊開發板
Webduino 的開發板,以 Web 的思維來看的話,可看作是一段函式,當開發板上線之後就會進行 ready 的行為,而各個電子零件或是傳感器在程式碼內也都化作「變數」,所以我們就可以透過很簡單的判斷與控制,確認各個開發板是否上線,並進一步讓各個開發板與電子零組件彼此連動。
以下將會使用 Webduino Blockly 來進行操作,操作網址:https://blockly.webduino.io/
電子零件與傳感器教學參考:
這篇範例會使用到 LED 以及超音波傳感器,相關教學可以參考以下兩篇文章:
步驟教學
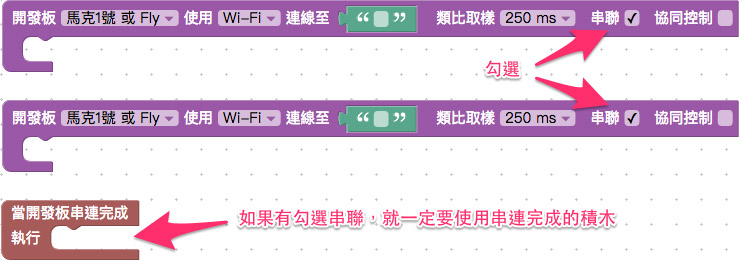
首先我們把開發板的積木放到畫面當中,注意在開發板的積木後方有個可勾選的項目「串聯」,將有需要連動的開發板,就勾選串連,放入「當開發板串連完成後執行」的積木,我們將要執行的事件放在缺口內,如此一來就可以確保開發板都上線完成後才會執行。
注意,只要有勾選串連的開發板,就一定要使用串連完成的積木。

不過光是 LED 的閃動其實看不太出來「連動」的效果,接著我們把其中一塊開發板的 LED 換成超音波傳感器,利用開發板 B 偵測到距離的變化,來控制開發板 A 上頭 LED 的明暗。

同樣的,把偵測距離的邏輯積木放在「串連完成後執行」的缺口內,當距離小於 10 公分,LED 就會亮起,當距離大於 10 公分,LED 就會熄滅。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以用一塊開發板偵測距離,連動另外一塊開發板控制 LED 了。
更多串連教學參考:蜂鳴器 ( 多人協奏 )
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊