變數
變數,也稱作變量 ( 接下來的文章將統一稱為變數 ),是所有程式都會用到的基本元素,使用變數前,會賦予變數一個名稱,並用變數來儲存文字、數字、列表、流程...等內容,由於網頁 JavaScript 語言的特性,可以隨時轉換變數的型別,例如變數 a 等於「文字」,它型別就是「字串」,如果再把變數 a 等於「數字」,它的型別就會變成「數字」,在後續的範例實作當中,將會逐步操作理解。
為什麼要使用變數呢?因為在編輯程式往往會遇到許多「重複」的部分,如果用變數或流程裝載這些重複的部分,就能很簡單的進行「一次性」新增、刪除或修改動作。
舉例來說,如果一段文章出現了五十次「A」,要把「A」修改為「B」,傳統做法必須要手動修改五十次才辦得到 ( 不考慮編輯軟體的搜尋取代功能 ),但如果今天我們用「變數 a 等於 A」,在修改的時候只需做一次動作:「把變數 a 等於 B」,就能把文章頭所有的「A」換成「B」。
基本操作
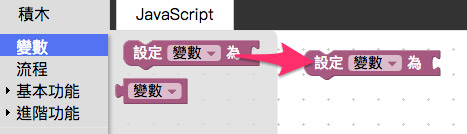
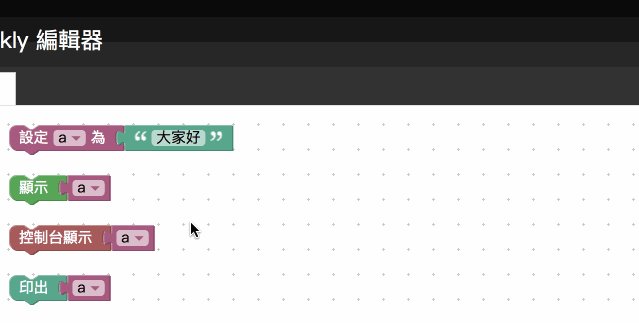
打開 Webduino Blockly 編輯器,點選左側選單「變數」的目錄,將「設定變數為」的積木拖拉到畫面中。
Webduino Blockly 編輯器:https://blockly.webduino.io

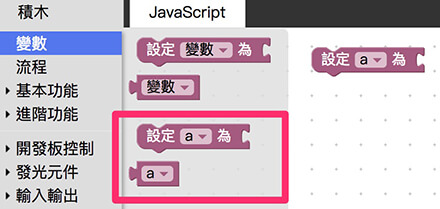
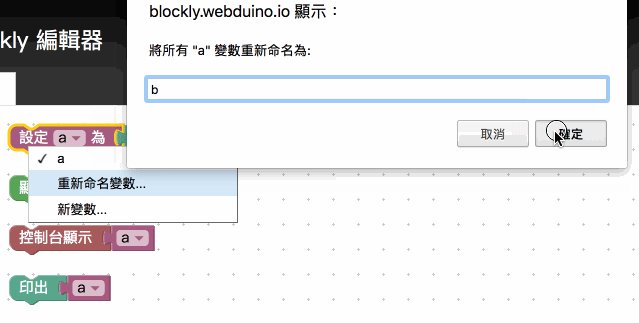
點選下拉選單,可以重新命名變數,或是建立一個新的變數名稱,使用「新變數」將變數命名為 a。
變數的命名開頭「不可以」是數字,並盡可能以「英文 + 數字」為主。

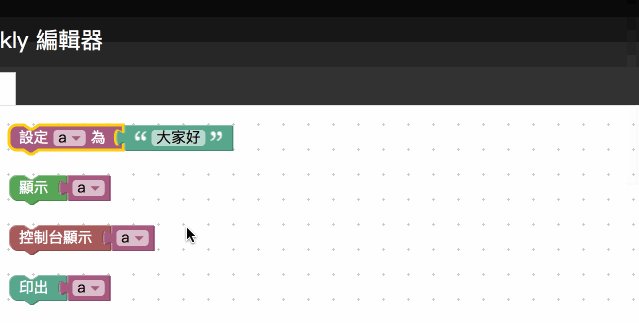
當我們設定了一個變數 a,在左側變數的目錄下,就會看到變數 a 相關的積木。

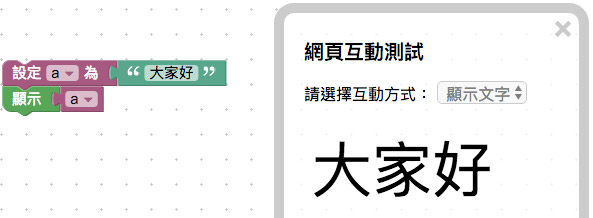
接著來看看要如何使用變數,舉例來說,在變數 a 的後方接上一個文字積木,內容寫入「大家好」。
文字積木在「基本功能 > 文字」目錄下。

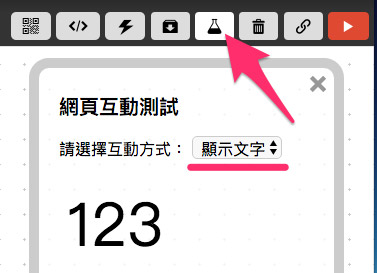
點選右上方的網頁互動測試按鈕,打開網頁互動測試的視窗,下拉選單選擇「顯示文字」,打開後左下角的積木清單就會出現對應的積木功能。

在「顯示積木」目錄下,將「顯示」的積木放到畫面中,後面接上變數 a,按下工具右上角紅色的執行按鈕,就會看到網頁裡出現「大家好」三個字。

注意事項
變數內的數值是可以互相取代的,舉例來說如果一開始將變數 a 設定等於「大家好」,然後在它的下方放入變數 a 設定等於「哈哈哈」的積木,最後呈現出來的結果就會是「哈哈哈」。

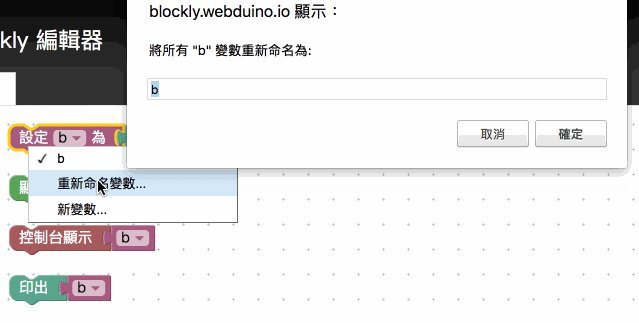
假設畫面裡有許多重複的變數,如果想同時更換名稱 ( 以上面的例子來說,假設畫面中有 10 個變數 a,同時想把名稱換成變數 b ),只要在其中一個變數的下拉選單選擇「重新命名」,所有重複的變數就會一起更名。

如果下拉選單選擇「新變數」,則是針對選擇的變數重新命名。

小結
變數是所有程式都會用到的基本元素,在往後的所有範例當中,都會出現變數的身影,因此必須要去理解變數的用法,未來才能做出許多複雜與進階的應用。
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊