電流急急棒
上一篇我們認識了「開關」,也可以透過按壓開關來關燈,但這樣子的做法和日常生活中的開關沒兩樣,所以在這篇教學,透過同樣的原理,實際做出一個簡單的電流急急棒,或是直接把現成的電流急急棒玩具拿來改造,變成和智慧插座結合的智慧玩具!
認識電流急急棒
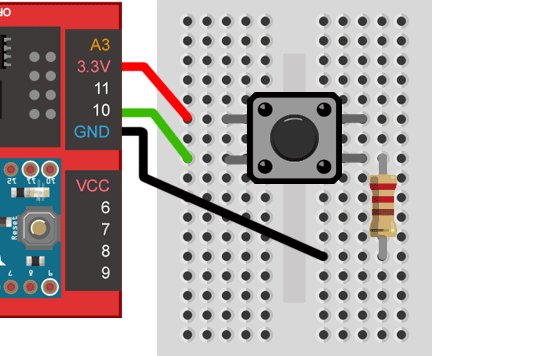
電流急急棒的原理其實就是把「訊號腳」和「正極」( VCC 或 3.3V ) 的延伸出來,當「兩者接觸的時候,就等同於按下開關」。

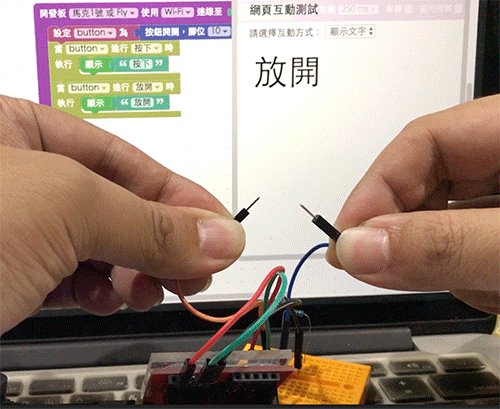
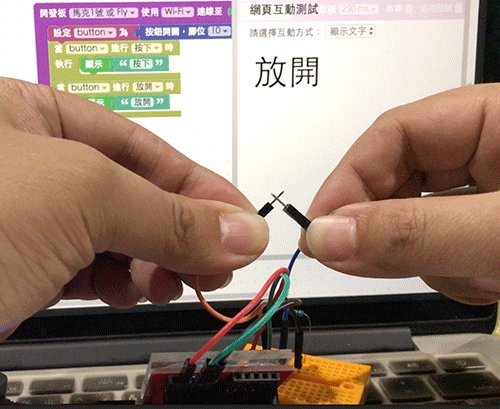
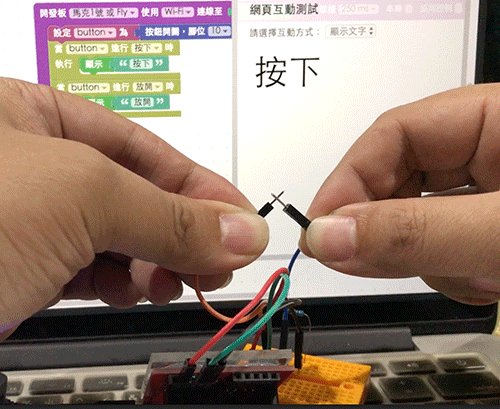
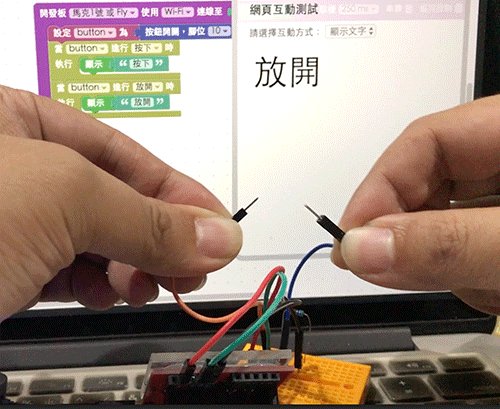
所以最簡單的方法,拿兩條杜邦線,用針腳互相碰觸,就可以發現仍然有和按鈕開關一樣的訊號反應,這裏先用 Webduino Blockly 來測試,拖拉出和按鈕開關一樣的邏輯,觸碰到的時候會有不同的文字顯示。
相關教學:按鈕開關
範例解答 ( 體驗版 ):https://goo.gl/1cDKM4

確定開發板上線,執行之後把兩條杜邦線互相觸碰,就會看到文字發生變化。

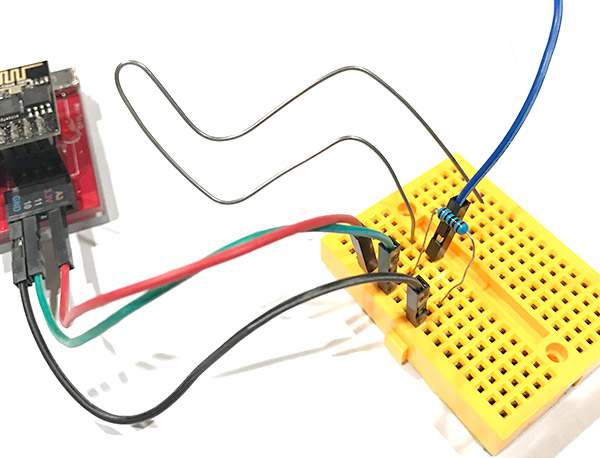
如果把其中一個針腳利用鐵絲或鐵片延長,就可以做出類似電流急急棒的軌道感覺。

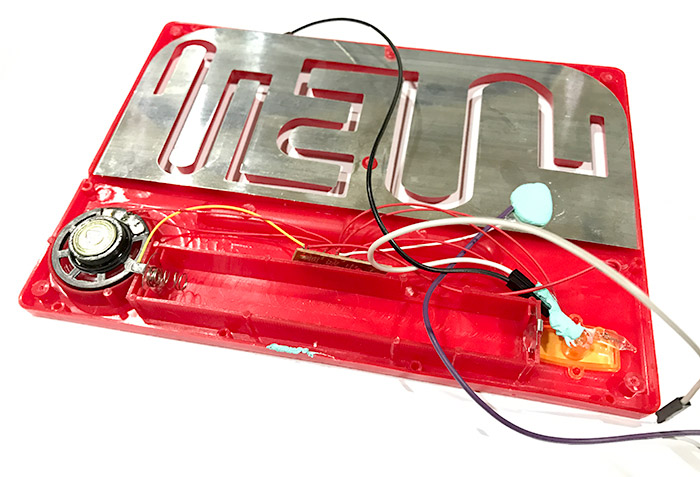
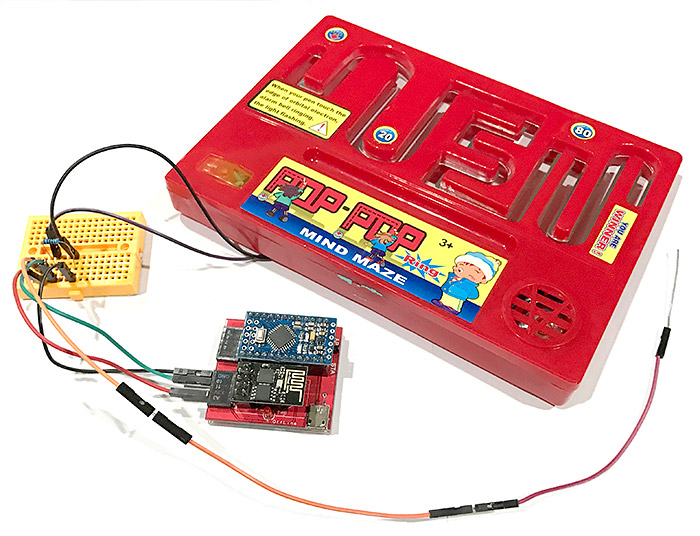
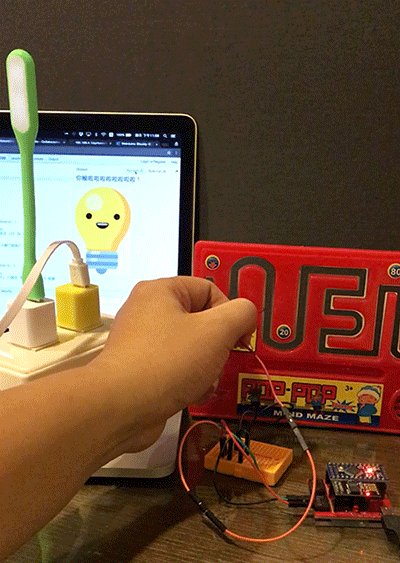
為了讓電流急急棒更有玩具的感覺,這邊用一個 79 元的電流急急棒玩具來改造。

拆開外殼之後內容就是一塊鐵片 ( 軌道 ) 加上很簡單的電路,把一條杜邦線剪斷剝皮,露出銅線,透過文具的店黏土黏在鐵片上作為訊號腳使用。

另外把要玩電流急急棒的鐵絲或小金屬棒,接在 VCC 或 3.3V 上頭,最後組裝接線起來就是要操控的「智慧」電流急急棒了。

網頁控制
知道原理之後就準備來寫程式,用一塊開發板當作電流急急棒,另外一塊開發板控制電燈。 ( 其實不一定要這樣做,也是可以用同一塊開發板完成,只是用兩塊更能凸顯「Wi-Fi」操控的能力 )
HTML 的部分先在自己的網頁內引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及電流急急棒的 API 可以使用,在 body 的區域放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS 的部分就只是寫個簡單的控制燈泡圖片有沒有出現而已。
img{
display:none;
}
.show{
display:block;
}
JavaScript 的說明就直接寫在程式碼裡頭,除了一開始的 a 變數做為確認兩塊開發板同時上線外,多了一個變數 b 做為判斷觸碰幾次使用,然後 c 的陣列作用在於判斷「一秒內的接觸都當作一次」( 因為常常會有接觸到之後手的抖動又連續碰觸了 )。
然後在觸碰第三次的時候,執行 gameOver 的流程,裡面就是讓燈閃爍,三秒之後回歸初始值,這樣就可以繼續遊戲了。
$(function(){
var button,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off'),
a = 0,
b = 0,
c = [-1,-1];
//設定第一塊裝置接智慧插座燈泡
boardReady('裝置 1 的 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
led = getLed(board, 10); //設定 LED 為 10 號腳
a = a+1;
if(a===2){
allReady(); //確認兩塊板子都上線了就執行
}
});
//設定第二塊裝置接按鈕開關
boardReady('裝置 2 的 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
button = getButton(board, 10); //設定 按鈕開關 為 10 號腳
a = a+1;
if(a===2){
allReady(); //確認兩塊板子都上線了就執行
}
});
////確認兩塊板子都上線了要執行的動作
function allReady(){
$show.text('遊戲開始...');
button.on("pressed", function(){
var varTime = new Date();
c[0] = c[1];
c[1] = varTime.getSeconds();
console.log(c);
//避免一秒內抖動碰到的全都計算了(一秒內碰到的都只算一次)
if(c[0]!=c[1]){
b = b + 1;
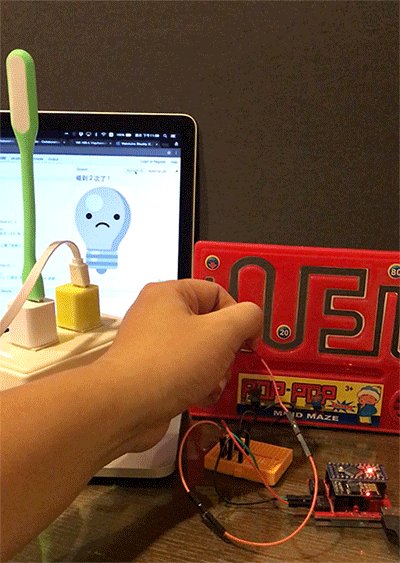
$show.text('碰到 '+ b +' 次了!');
if( b >= 3){
gameOver(); //碰到三次觸發輸掉的流程
}
}
});
}
//設定輸掉的事件
function gameOver(){
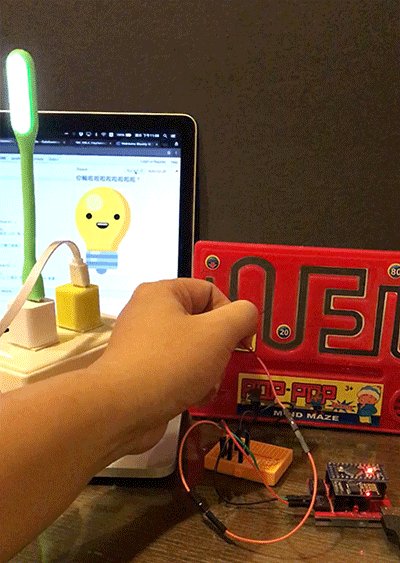
$show.text('你輸啦啦啦啦啦啦啦啦!');
led.blink(500);
$on.addClass('show');
$off.removeClass('show');
//閃燈三秒之後,回歸初始設定,繼續遊戲
setTimeout(function(){
led.off();
$show.text('重新開始...');
$on.removeClass('show');
$off.addClass('show');
b = 0;
c = [-1,-1];
},3000);
}
});
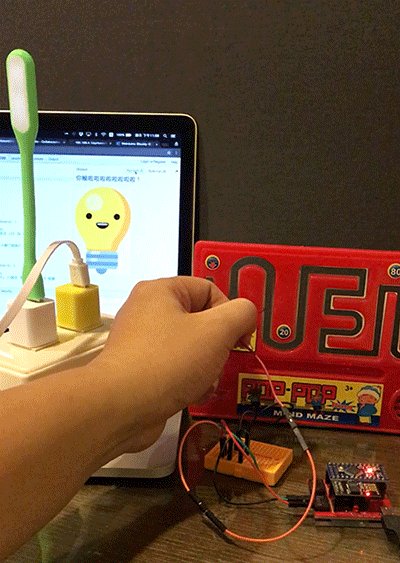
網頁執行之後,可以看到如果處碰三次,就會觸發燈泡與網頁對應的動作 ( 也就是輸掉的動作 )。

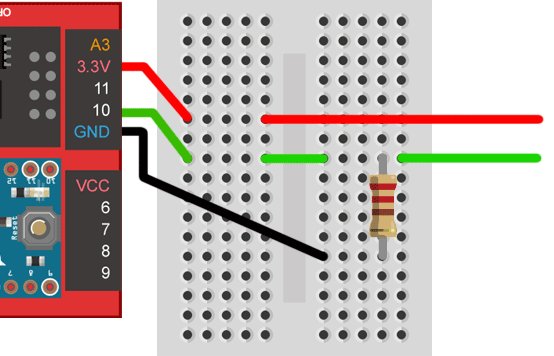
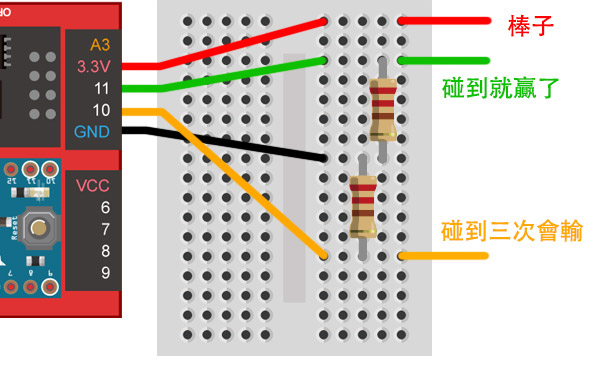
也可以在出口的地方多一個按鈕開關做為過關的接觸使用,接線圖可以參考下方:

程式碼的部分只要在 JavaScript 一開始多宣告一個按鈕變數,然後多新增一個過關的指令即可。
button2.on("pressed", function(){
youWin();
});
//設定過關事件
function youWin(){
$show.text('恭喜過關!!!!!!!!');
led.on();
$on.addClass('show');
$off.removeClass('show');
//三秒之後,回歸初始設定,繼續遊戲
setTimeout(function(){
led.off();
$show.text('重新開始...');
$on.removeClass('show');
$off.addClass('show');
b = 0;
c = [-1,-1];
},3000);
}
});
以前有做過一個類似的,可以參考這個影片:
小結
一個文具店的 79 元玩具,原本只是單純碰到就發出聲音,透過網頁的輔助,搖身一變變成可以記錄次數、偵測過關的高級玩具囉!
參考資料
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊