智慧追蹤 ( 伺服馬達 + 攝影機 )
在之前的文章有介紹過人臉追蹤、顏色追蹤的趣味應用,在這篇教學裡將更進一步,透過伺服馬達與網路攝影機的搭配,實際做出可以「自動擺頭追蹤人臉」的追蹤攝影機。
相關教學參考:LED ( 人臉追蹤 )、伺服馬達
範例影片展示
接線與實作
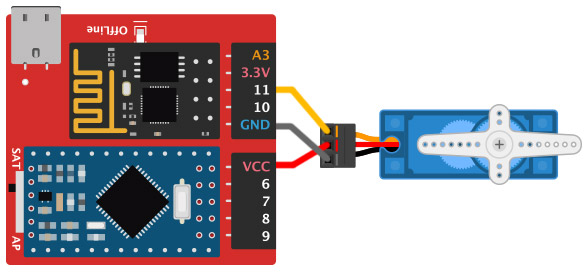
伺服馬達具有三條電線。紅色的為正電,深咖啡色是接地 GND,橘色的則是訊號線,伺服馬達需使用 5V 或 VCC 的供電,或者使用獨立電源進行供電,此處我們將伺服馬達的訊號腳接在開發板的數位腳 ( 2 ~ 13 腳位 ),然後「把攝影機黏在伺服馬達上面」。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號示範,對於其他開發板來說,只要按照接線圖接線,仍會有一樣的效果。
馬克一號接線示意圖:

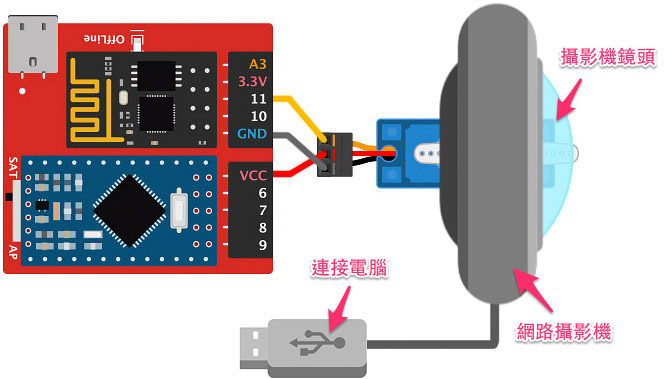
安裝網路攝影機示意圖:

操作解析
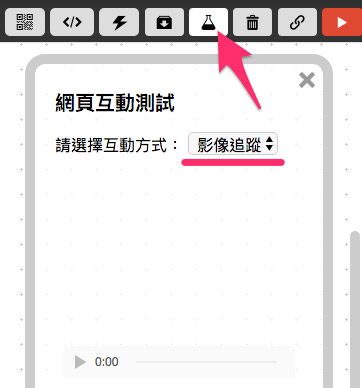
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會使用人臉追蹤,所以要打開網頁互動測試區,下拉選單選擇「影像追蹤」,選擇之後在左側積木清單的最下方,就會出現對應的積木。

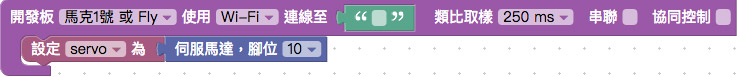
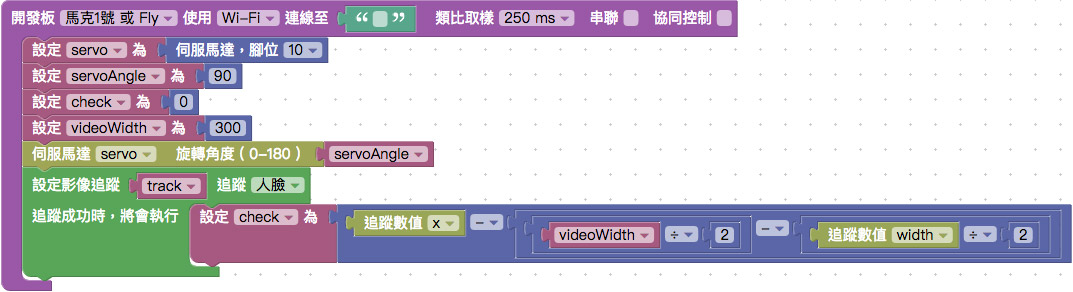
在畫面中放入開發板積木,填入 Device ID,在開發板內放入伺服馬達的積木,腳位設定 10,伺服馬達變數名稱設定為 servo。
開發板的積木在「開發板控制」目錄下,伺服馬達積木在「玩具及馬達 > 伺服馬達」的目錄下。

再來需要設定三個變數,並將變數更名 servoAngle、check 和 videoWidth
- 變數 servoAngle 是「伺服馬達旋轉的角度」,將伺服馬達的初始化角度設為 90 度 ( 伺服馬達左右擺動為 0 ~ 180 度 )
- 變數 check 則是「人臉座標和影片畫面中心的差距」,如果是 0 表示人臉在畫面的中間
- 變數 videoWidth 則是追蹤影片畫面的寬度。
變數的積木在「變數」目錄下。

接著使用「影像追蹤」的積木,並設定為「追蹤人臉」,再來放入變數 facePosition 與數學運算的積木,將 facePosition 的數值設定為「追蹤數值 x - ((影片寬度/2) - (追蹤數值 width/2))」,目的在於判斷人臉是在中間的位置。
數學運算的積木在「基本功能 > 數學式」目錄下。

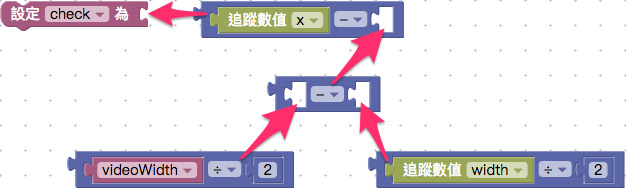
如果不容易理解數學公式,可以參考下面的分解圖。

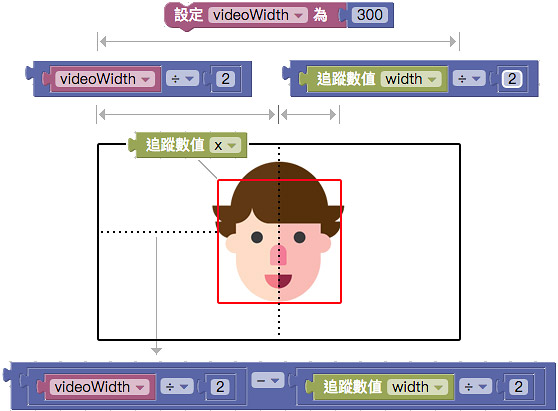
原理大概如下圖所示,因為人臉的座標不斷在變化,如果要確定人臉是在「中間」,就必須透過一系列數學運算的轉換,如此才能把人臉移動的位置,對應到伺服馬達旋轉角度上。

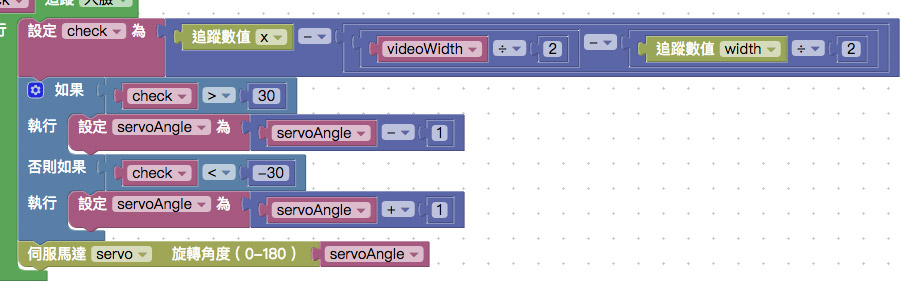
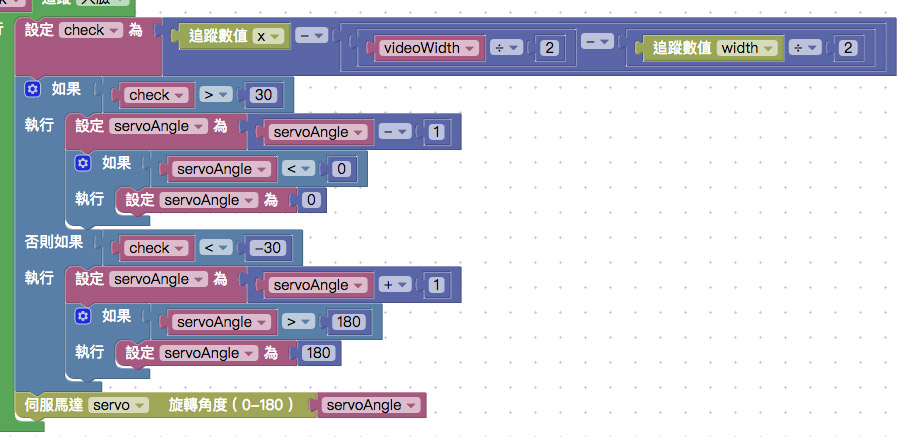
接著放入邏輯積木,透過藍色小齒輪增加判斷條件,讓人臉位置如果在 -30 ~ 30 之間的話,伺服馬達不會移動,如果超過這個區間,伺服馬達就會開始轉動,直到人臉又進入這個區間為止。

最後多增加伺服馬達旋轉角度判斷,如果 servoAngle 大於 180,就讓 servoAngle 保持在 180,如果 servoAngle 小於 0,就讓 servoAngle 保持在 0。

確認開發板上線,點選右上方紅色按鈕執行程式,就會看到攝影機所拍攝的畫面出現在網頁互動區,如果偵測到的人臉不在中心位置,就會自動轉向直到人臉進入中心位置為止。
相關參考
- 範例解答:https://goo.gl/sEMe9A
- 範例完整程式碼:https://bin.webduino.io/qugib/edit?html,css,js,output
- 人臉追蹤教學文:LED ( 人臉追蹤 )
- 伺服馬達教學文:伺服馬達
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊