土壤濕度偵測
這篇會繼續用「兩個裝置」來進行連動,以下將會透過「土壤濕度偵測計」來偵測土壤濕度,當濕度到達一定程度的時候就亮燈,其實因為原理是控制繼電器,所以其實我們可以把燈泡換成水泵,就變成濕度不夠的時候就自動澆水。
在前兩篇「開關」的介紹,都是使用「兩個裝置以上」進行連動,這其實是相當便利的,因為在傳統的 Arduino 世界裡,要做到同時多個裝置連動十分困難,但如果我們把這些裝置以及上頭的零件,透過 Webduino 的協助,變成都以「網頁變數」的型態來操作,相對就簡單許多。
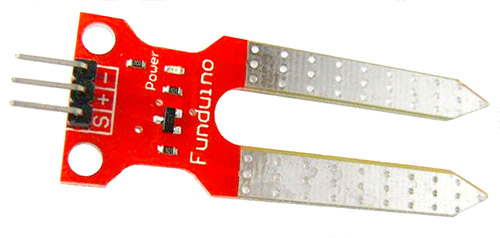
土壤濕度偵測計
土壤濕度偵測計的偵測原理是透過「導電度」,也就是兩支金屬探針之間的導電度,因此一般如果中間的介質只有空氣,導電度應該就是 0 ( 有時候空氣濕度太高,可能就會是 0.X 之類的 )。

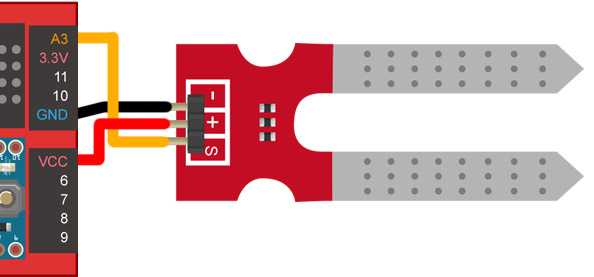
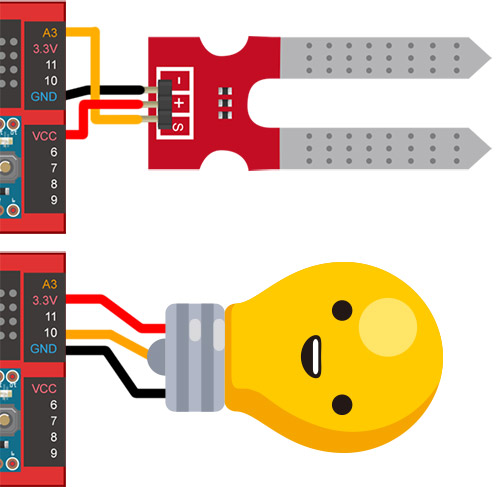
因為土壤濕度偵測計回傳的是類比訊號,所以接線的方法要把 S 的腳位接在類比腳 ( A 開頭 ),+ 接 VCC,- 接 GND。

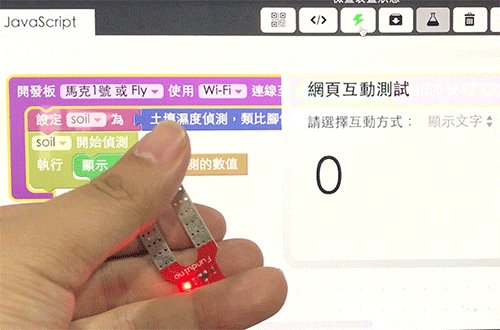
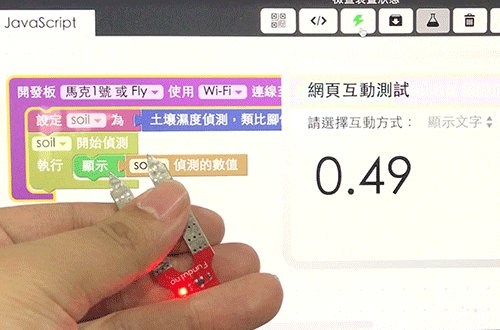
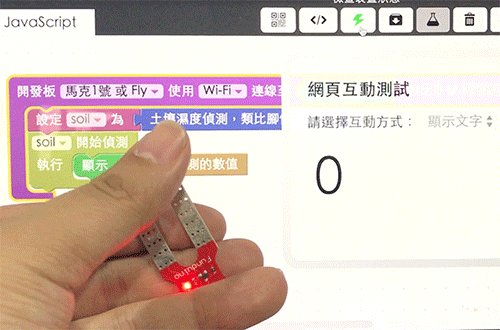
這裏先打開 Webduino Blockly 編輯工具測試 ( https://blockly.webduino.io ),放入開發板,輸入手邊裝置的 ID,放入土壤濕度偵測的積木,設定開始偵測並顯示偵測數值。

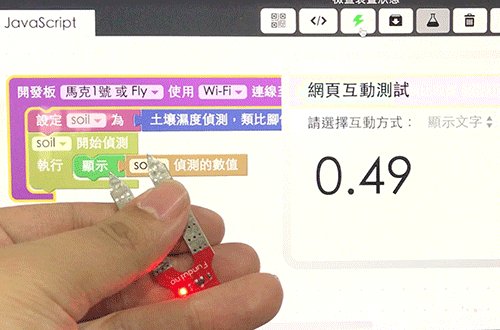
執行之後,如果用手去按壓 ( 一根手指同時觸碰兩隻探針 ) ,就會發現數值往上升高。
相關教學:土壤濕度偵測
範例解答 ( 體驗版 ):https://goo.gl/RDxhsA

這時候可以拿一個水杯,把土壤濕度偵測計插到水裡,就會測出相對應的數值。( 數值基本上不可能到 100,因為 100 表示導電度百分之百,除非拿一條電線把兩隻探針接起來 )
Webduino 程式用法
土壤濕度的宣告使用 getSoil,注意這邊接的 pin 腳數字是「類比腳」,也就是在開發板上面有「A」( Analog ) 開頭的腳位,例如接在 A3 後面數字就填 3。
soil = getSoil(board, 3);
開始偵測的用法如下,使用 .on 以及 callback 實作,callback 帶一個參數,這個參數就是土壤濕度所偵測到的數值。
soil.on(function(val){
});
如果要停止偵測,使用 .off() 即可。
soil.off();
網頁控制
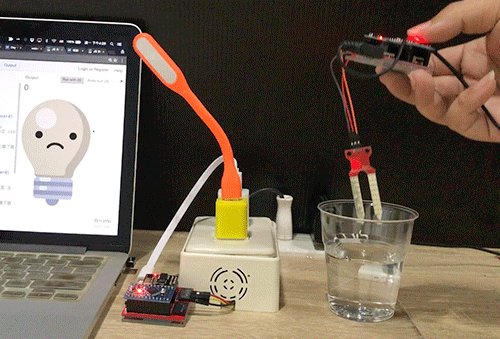
開始控制之前要先接線,一塊裝置開發板接土壤濕度偵測計 ( 腳位 A3 ),另一塊裝置接智慧插座 ( 腳位 10 ),其實不一定要這樣做,用同一塊開發板也可以完成,只是用兩塊更能凸顯「Wi-Fi」操控的能力,對於土壤偵測來說也比較合理,畢竟花盆擺在陽台上,燈泡在室內是比較正常的狀況。

HTML 的部分先在自己的網頁內引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及土壤偵測的 API 可以使用,在 body 的區域放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS 的部分就只是寫個簡單的控制燈泡圖片有沒有出現而已。
img{
display:none;
}
.show{
display:block;
}
JavaScript 的說明就直接寫在程式碼裡頭,一開始的 a 變數作為確認兩塊開發板同時上線,其他就是宣告土壤濕度、LED、圖片之類的變數。
$(function(){
var soil,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off'),
a = 0;
//設定第一塊裝置接智慧插座燈泡
boardReady('裝置 1 的 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
led = getLed(board, 10); //設定 LED 為 10 號腳
a = a+1;
if(a===2){
allReady(); //確認兩塊板子都上線了就執行
}
});
//設定第二塊裝置接按鈕開關
boardReady('裝置 2 的 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
soil = getSoil(board, 3); //設定 土壤偵測 為 A3 號腳
a = a+1;
if(a===2){
allReady(); //確認兩塊板子都上線了就執行
}
});
// 確認兩塊板子都上線了要執行的動作
function allReady(){
$show.text('偵測中...');
soil.on(function(val){
$show.text(val);
if(val>10){
led.on();
$on.addClass('show');
$off.removeClass('show');
}else{
led.off();
$on.removeClass('show');
$off.addClass('show');
}
});
}
});
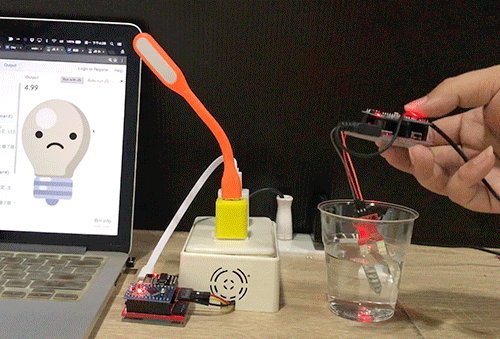
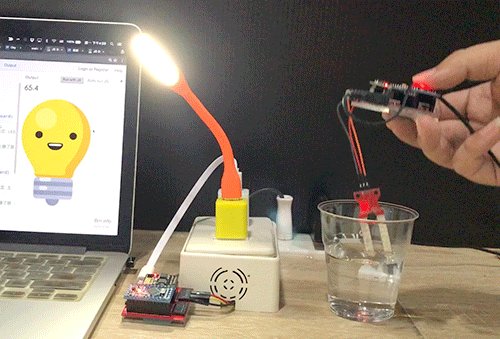
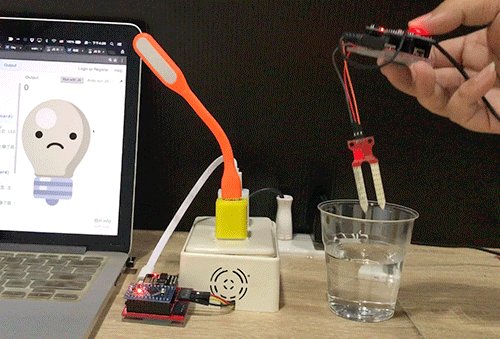
打開網頁之後,把偵測器放到水裡,就會看到燈泡亮起,離開水的時候燈泡就會熄滅,反之,如果是要做一個自動澆花器,就把邏輯相反就可以了 ( 例如小於 30 就啟動水泵 )

小結
目前土壤濕度偵測遇到最大的問題,或許就是「鏽蝕」與「非人為破壞」,畢竟雖然感測器都有鍍膜避免鏽蝕,但實際在田野栽種總是會遇到自然環境的侵蝕,而非人為破壞就更無解,例如來個颱風,或是野狗野貓的破壞都是在所難免,但如果是自己的植栽,或是溫室的栽種,就能把這些變數降低到最小。
參考資料
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊