網頁操控智慧插座
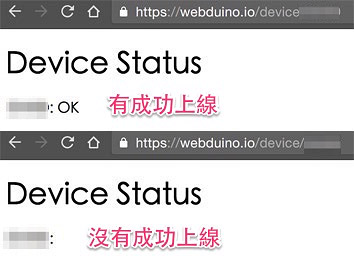
組裝完成插座主體之後,就要透過網頁操控插座了,操控之前,先參考開發板初始化設定步驟的相關文章,針對開發板進行初始化,並確保有順利連上 Wi-Fi 才能順利操控,開發板如果上線,可以在上線檢查網頁裡看到顯示 OK。

或是打開 Webduino 提供的線上編輯工具 ( https://blockly.webduino.io ) 測試,工具的右上角有個閃電的按鈕,點選後會有輸入欄位,輸入開發板的 ID,如果開發板成功連上 Wi-Fi,就會變成綠色的閃電。

準備就緒之後,點選 Webduino Blockly 的右上角選單打開範例清單,選擇第一個範例「LED」,就可以帶入第一組範例程式。

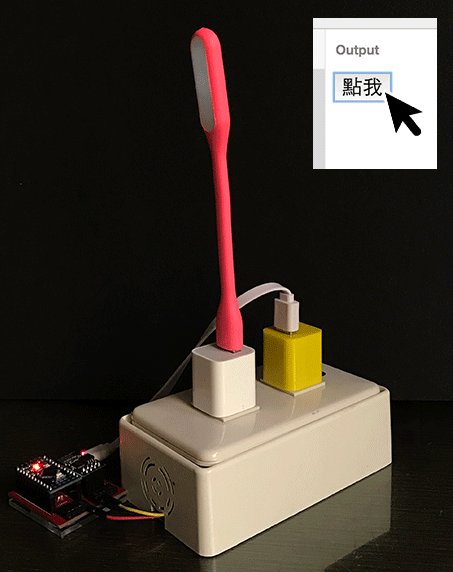
此時會打開一個內嵌的網頁,預設會跑出「點擊燈泡」的網頁。

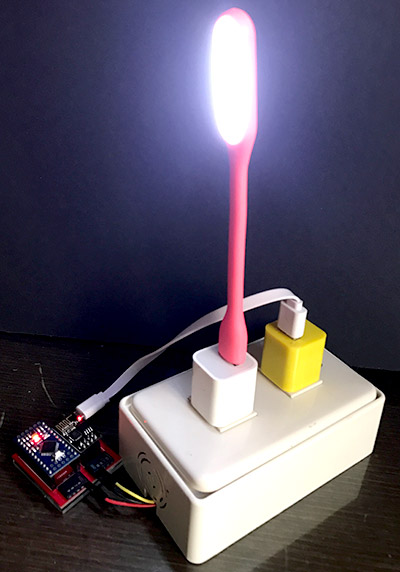
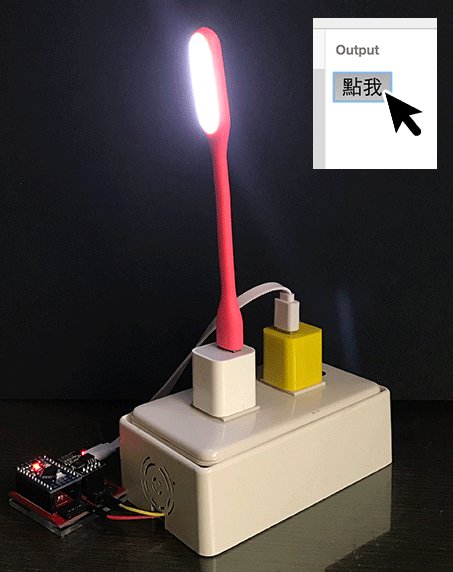
點選右上角的執行,用滑鼠點擊網頁中的燈泡,就可以控制實際的電燈了。( 到這一步其實就已經在用網頁控制真正的電燈泡了 )

Webduino 程式用法
剛剛的做法是針對程式比較不熟悉的人所設計的,也就是透過「積木組裝」的方式來撰寫程式邏輯,接著來看一下對應的網頁程式要怎麼運作,首先我們點選右上方的程式編輯器,就會打開一個以 jsbin 為基底的編輯頁面,從這邊可以看到預設引入了幾支 JavaScript,撇除 JQuery、Firebase 和 runtime 這三個第三方 JavaScript,最主要就是要引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及燈泡的 API 可以使用。
JS 的原始碼可以參考:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
<script src="https://blockly.webduino.io/lib/firebase.js"></script>
<script src="https://blockly.webduino.io/lib/runtime.min.js"></script>
</head>
<body>
</body>
</html>
首先看到開發板的部分,透過 boardReady 判斷裝置是否上線,當上線之後就會執行內容的 function。
boardReady('裝置的 device 名稱', function (board) {
board.systemReset(); // 加入這行,裝置在第一次連線的時候,所有腳位輸出預設低電位 ( 0、off )
board.samplingInterval = 250; // 類比腳位取樣時間
});
因為裝置預設一次只能夠有一個人操控 ( 後面上線的會把前面上線的踢掉 ),為了避免這種狀況,必須要修改裝置的屬性,把 boardReady 的第一個變數改成物件的形式 {device:'裝置的 device 名稱', multi: true},這段 multi: true 就是可以讓多人同時操控的關鍵屬性。
boardReady({device:'裝置的 device 名稱', multi: true}, function (board) {
board.systemReset();
board.samplingInterval = 250;
});
再來看到控制「繼電器」的部分,因為訊號對於繼電器來說不是 1 ( 高電位、on ) 就是 0 ( 低電位、off ),所以可以直接使用 LED 的控制方法,LED 的控制方法有以下幾種:
- getLed(board, pin)
設定 LED 為哪塊板子的幾號腳位。 - .on(callback)
設定輸出腳位為高電位 ( 1、on ),如果有 callback 的話,在執行
.on()之後就會執行 callback 的函式。 - .off(callback)
設定輸出腳位為低電位 ( 0、off ),如果有 callback 的話,在執行.off()之後就會執行 callback 的函式。 - .blink(time,callback) 設定 LED 閃爍 ( 高電位低電位切換,time 是毫秒 ),如果有 callback 的話,在每次閃爍之後就會執行 callback 的函式。
- .intensity
設定「低電位」輸出強度。 ( 0~1 之間的浮點數,例如:
.intensity=0.5) - .toggle() 設定狀態切換,如果上一次是高電位,下一次就會是低電位。
網頁控制
簡單來說,在網頁裡面放一個按鈕,點選按鈕,燈泡就會發亮,再點選一次燈泡就會熄滅,程式碼可以這樣寫:
$(function(){
var led,
a = 1,
btn = $('#btn');
boardReady({device:'你的裝置名稱', multi: true}, function (board) {
board.systemReset();
board.samplingInterval = 250;
led = getLed(board, 10);
btn.on('click',function(){
a = a * -1;
if(a>0){
led.on();
}else{
led.off();
}
});
});
});

小結
以上就是透過基本的網頁來操控插座上的電器,其實原理非常的簡單,只要把實際的電器「網頁變數化」,就可以像一般網頁操作變數一樣的來操作了。
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊