LED ( 霹靂燈 )
在程式邏輯的世界裡,「迴圈」是很重要也是必備的程式之一,在這個範例中,我們將會用迴圈的方式,讓 12 顆 LED 燈交互閃爍,同時也可以利用網頁的拉霸,控制交互閃爍的速度,實際做出超酷的霹靂燈效果。
範例影片展示
接線與實作
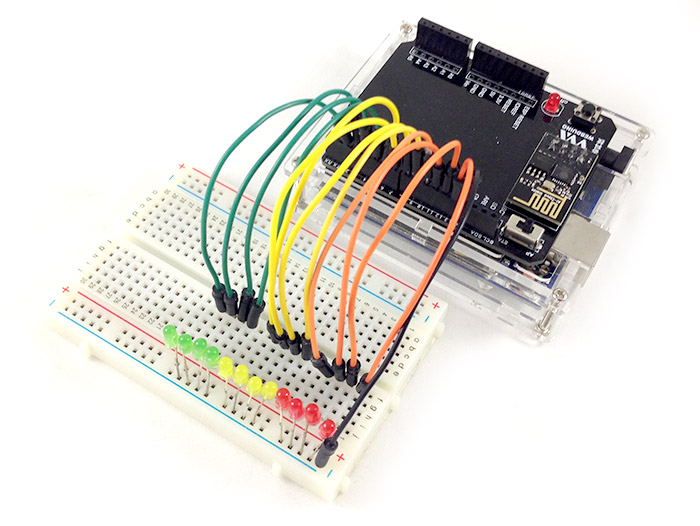
因為這個範例需要用到 12 顆 LED 燈,所以要使用 Webduino Fly 來完成,LED 直接透過麵包板和杜邦線,接在 2 ~ 13 號腳,如果麵包板有共地端的話就直接用其接 GND。
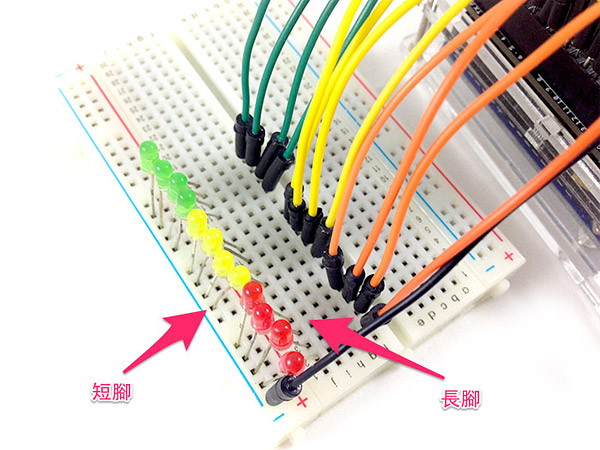
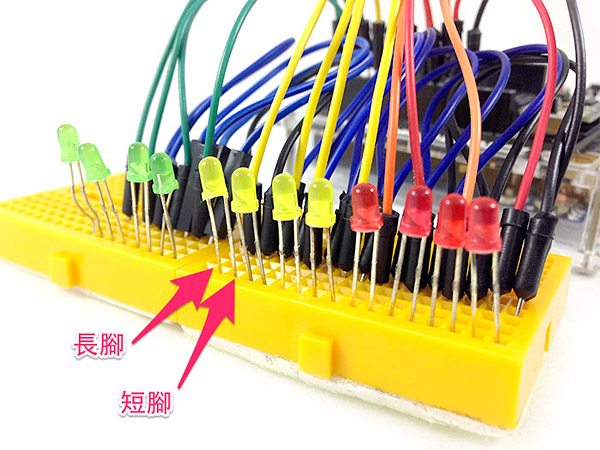
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用 Webduino Fly 示範,對於其他開發板來說,如果腳位夠多,只要把所有 LED 長腳接數位腳 ( 數字 ),短腳接 GND,仍會有一樣的效果。
實際接線照片 1 ( 麵包板本身有共地端 )


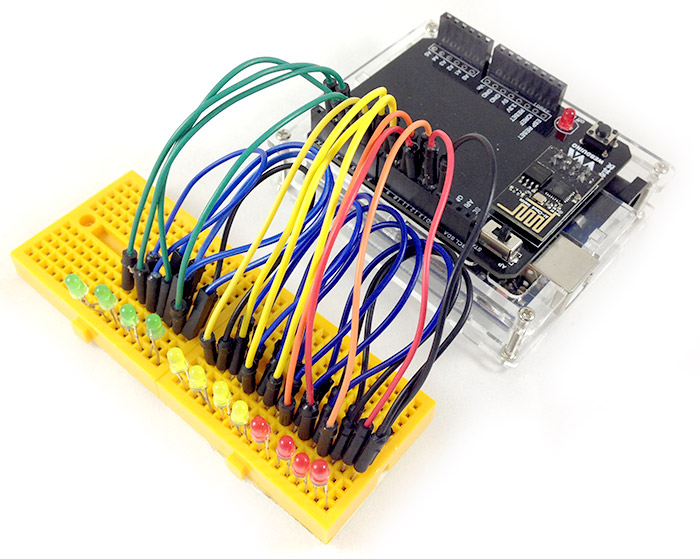
實際接線照片 2 ( 麵包板沒有共地端,使用杜邦線連接共用 GND )


基本操作
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁「拉霸」來控制速度並顯示速度數值,所以要先點選右上方「網頁互動測試」的按鈕,打開內嵌測試的網頁,用下拉選單選擇「拉霸操作」。

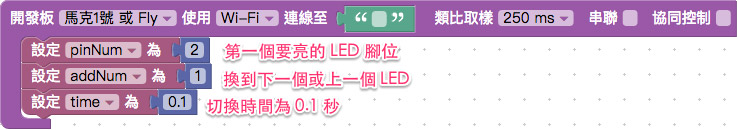
把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內先放入三個變數,第一個 pinNum 表示一開始的腳位號碼,addNum 則是每次腳位變換要增加多少,如果設定 1,就表示 2 亮完就會變 3 亮,3 亮完就會變 4 亮,第三個變數是 time,就是我們的切換速度 ( 0.1 秒做切換 ),因為要從 2 變到 13,我們要用一個變數來表示這些會變化的數字,這樣才能動態的做修改。
變數的積木在「變數」的目錄下,數字的積木在「基本功能 > 數學式」目錄下。
特別注意,這邊我們所設定的變數,尚未與各個腳位或 LED 燈綁定,而是待會要綁定的時候,會用到這些變數。

再來先設定拉霸的行為,拉霸調整的時候,最主要會改變 time 的數值 ( 這也是為什麼要把 time 設為變數,這樣才可以動態更改 ),一開始我們先顯示 time,然後設定拉霸最小值為 0.02 秒,最大值 0.2 秒,間距 0.01 秒,預設值就是 time。

接著先放入一個無窮迴圈的積木,在缺口前的「直到」,表示「直到發生什麼事情,這個迴圈就會停下來」,如果我們不做設定,就會是一個無窮迴圈,在第二層裡頭放入重複 11 次的積木,11 次的積木表示它的內容會重複執行 11 次,而外圍放的無窮迴圈表示讓這重複 11 次的內容可以無窮盡的執行。
迴圈的相關積木在「基本功能 > 迴圈」目錄下。

接著看到第二層迴圈的內容,這裏就用到了「I/O 腳位」的積木:「設定 pin 腳」,這裏我們指定 pin 這個變數為 pinNum 這個腳位 ( 注意 pinNum 是會變的數字,剛剛我們已經預設為 2 ),然後再設定一個 next 腳位是 pinNum + addNum,接著我們把 pin 的輸出變成 0,next 的輸出設為 1,這就表示 2 號燈熄滅 3 號燈亮,最後我們把 pinNum 再加一次 addNum,如此的設定,就表示當這次迴圈之後,下次一迴圈執行就會是 3 號燈熄滅,4 號燈亮起。
因為在第二層的迴圈有個數字 11,表示這個迴圈會執行 11 次,11 次結束之後會把 addNum 變成負的 addNum,也就是從每次加 1 變成每次減 1,這樣霹靂燈才會從 2 跑到 13 之後再由 13 跑回 2,當變成正或負完成後,就會再度執行外層的迴圈,就會又跑一次 11 次的這個內層迴圈。
等待積木在「進階功能 > 等待」目錄下,加減算式的積木在「基本功能 > 數學式」目錄下,腳位積木在「開發板控制 > I/O 腳位」目錄下。
腳位積木可以參考:腳位偵測設定

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就會看到 12 顆 LED 開始交互閃爍跑來跑去,我們也可以透過網頁的拉霸,控制霹靂燈交互閃爍的速度。
相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊