超音波偵測距離
接下來幾篇就要來玩玩「傳感器」的應用,我們可以透過「傳感器」,偵測我們週遭的環境變化,例如和一個東西之間的「距離」、有沒有「人」靠近、有沒有「聲音」、光照度是多少...等,這一些環境變化在網頁裡頭,都會變成「數值」來呈現,透過數值的變化,進一步就可以控制開燈或關燈了。
超音波傳感器
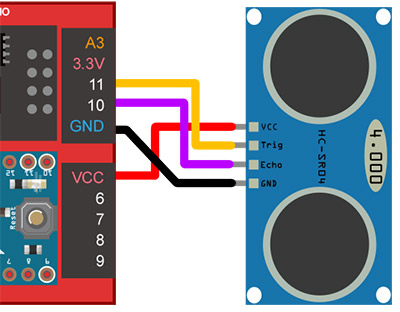
我們使用「超音波傳感器」的型號為 HC-SR04,外觀上有兩個很像喇叭的構造,其中一個 ( Trig ) 會發出超音波,超音波撞到東西之後就會反彈,再由另外一個 ( Echo ) 接收。
其他教學:超音波偵測、超音波 ( 改變圖片大小 )

超音波的一來一往過程中會有時間差,就可以知道和這個東西之間的距離是多少了,因為音速的公式為「( 331+0.6 t ) 公尺/秒」,t 是溫度,所以溫度越高音速就會越快,不過其實也不用太擔心,因為通常使用超音波偵測距離的待測物建議不要超過三公尺,因為音波會擴散,距離太遠或是待測物太小,都會影響到準確度。( 就有點像保持一段距離講話,就會聽不太清楚對方說什麼 )
超音波傳感器的接線很簡單,只要使用杜邦線,把超音波的 VCC 接在 5V 的位置,GND 接 GND,Trig 和 Echo 分別接在數位腳 ( 2~13 ),這裏接在 11 和 10 。

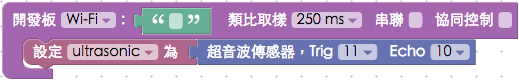
接線完成後,先使用 Webduino Blockly 線上編輯工具測試 ( https://blockly.webduino.io ),放入「開發板積木」,輸入裝置 device ID,在裡面放入「超音波傳感器積木」,Trig 腳位設定為 11,Echo 腳位設定為 10。

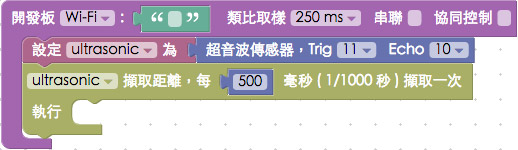
放入「偵測距離」的積木,並設定偵測時間 ( 0.5 秒 )。

打開一個內嵌的網頁,下拉選單選擇「顯示文字」,確認開發板上線,點選右上角的執行按鈕,透過超音波傳感器偵測的距離,每 0.5 秒就會出現在文字區域內。
相關教學:超音波偵測、超音波 ( 改變圖片大小 )、超音波 ( 控制 LED )

Webduino 程式用法
超音波傳感器的使用方法是 .ping(),使用的時候會回傳一個 promise 的物件,因此可以透過 callback 函式來進行每多少毫秒偵測一次,並用偵測到的數值來執行想要的動作。
var ultrasonic = getUltrasonic(board, 11, 10);
ultrasonic.ping(callback ,毫秒);
回傳的距離可以透過 ultrasonic.distance 取得,如果程式像下面這段這樣寫,就會每 0.5 秒由 console 印出一次超音波的距離。
var ultrasonic = getUltrasonic(board, 11, 10);
ultrasonic.ping(function(){
console.log(ultrasonic.distance);
}, 500);
如果不要每多少毫秒才偵測一次 ( 如果網路很順暢的話 ),可以直接使用 ultrasonic.ping(),就會直接回傳一個距離,回傳之後就會繼續進行偵測,偵測速度完全取決於音波的速度與網路速度。
var ultrasonic = getUltrasonic(board, 11, 10);
ultrasonic.ping();
如同剛剛說的,ultrasonic.ping() 會回傳一個 promise 物件,所以就可以用 then 的語法,寫一個可以即時偵測距離的簡單程式。
var ultrasonic = getUltrasonic(board, 11, 10);
trig();
function trig(){
ultrasonic.ping().then(function(){
console.log(ultrasonic.distance);
return trig();
});
}
要停止超音波的偵測,只要使用 .stopPing() 就可以辦到。
ultrasonic.stopPing()
網頁控制
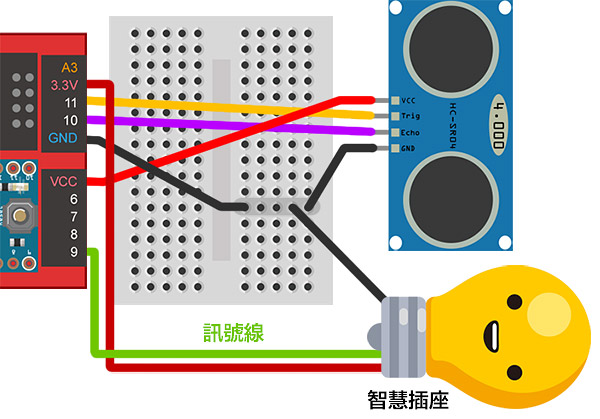
了解用法之後,實際做一個靠近 ( 20 公分內 ) 就開燈,離開就熄燈的程式,同時也把距離顯示在網頁上,並改變網頁裏頭的燈泡圖片 ( 也是開燈關燈 )。因為要控制智慧插座,所以我們要先接線,又由於 Webduino 開發板馬克一號只有一個 GND,所以必須透過「麵包板」來接線,這裏我們把 LED 接在 9 號腳。

要在自己的網頁裡面使用,就要引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板、燈泡和超音波的 API 可以使用。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
</body>
</html>
接著撰寫下列 CSS 與 JavaScript,都完成之後,打開網頁,用手或是遮蔽物在超音波傳感器前面晃呀晃,就可以看到靠近到二十公分內的時候,實際的電燈和網頁裡的電燈圖片都會亮起,同時網頁也會顯示距離的數值。
CSS
img{
display:none;
}
.show{
display:block;
}
JavaScript
$(function(){
var $text = $('#distance'),
$on = $('#on'),
$off = $('#off');
boardReady('你的裝置 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
var led = getLed(board, 9);
var ultrasonic = getUltrasonic(board, 11, 10);
console.log('ready');
go();
function go(){
ultrasonic.ping().then(function(){
$text.text(ultrasonic.distance);
if(ultrasonic.distance<20){
$on.addClass('show');
$off.removeClass('show');
}else{
$on.removeClass('show');
$off.addClass('show');
}
return go();
});
}
});
});
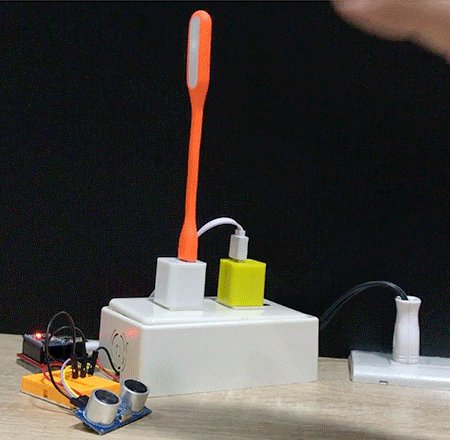
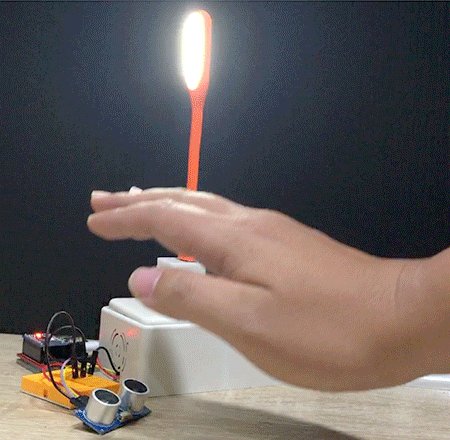
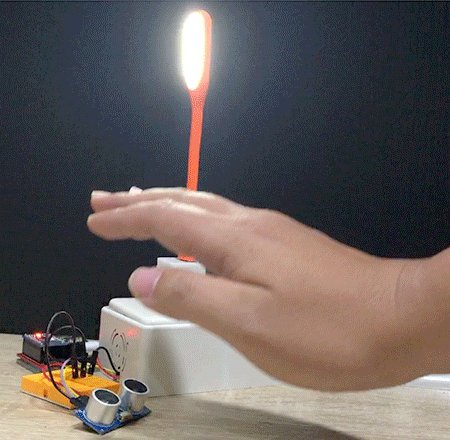
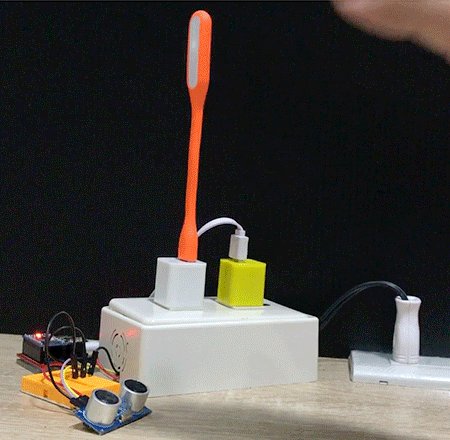
完成的動畫:

小結
超音波傳感器的應用在 Maker 領域屢見不鮮,簡單的從自動閃避障礙物的車子,複雜的到掃地機器人、體感裝置...等等,而今天我們如果可以使用網頁來操控,就能做出更多有趣的事情了。
參考資訊:
- Webduino 基礎教學:超音波偵測
- Webduino 綜合應用:超音波 ( 改變圖片大小 )
- Webduino 綜合應用:超音波 ( 控制 LED )
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊