LED ( 語音聲控 )
因為 Webduino 可以使用 Chrome 瀏覽器來操控各種電子零件,因此可以使用 Chrome 內建的語音辨識功能,在這個範例裡面我們將會使用語音辨識,輕鬆完成語音聲控 LED 燈的效果 ( 同樣的方式也可以應用在繼電器上,就可以變成語音聲控電燈泡、門鎖或家電 )。
教學影片
接線與實作
只有一顆 LED 燈的接線方式很簡單,首先,LED 燈有「長短腳」之分,長腳接「高電位」( 帶有數字的腳位 ),短腳接「低電位」( GND、接地 ),因此我們只要直接將 LED 插到腳位上即可,或使用麵包板與麵包線外接出來,在這裡長腳接 10,短腳接 GND。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要長腳接數位腳 ( 數字 ),短腳接 GND,仍會有一樣的效果。
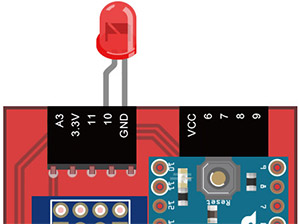
馬克一號接線示意圖:

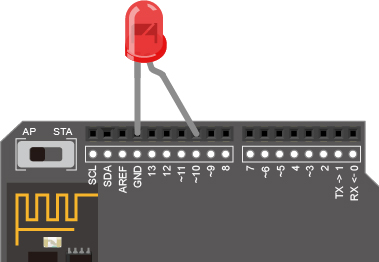
Fly 接線示意圖:

基本操作
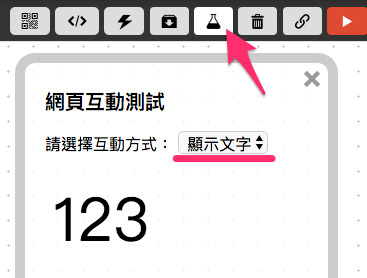
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),用網頁「顯示文字」來顯示辨識的文字,所以要先點選右上方「網頁互動測試」的按鈕,打開內嵌測試的網頁,用下拉選單選擇「顯示文字」。

把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入 LED 的積木,名稱設定為 led,腳位設定 10。
LED 相關的積木在「發光元件 > LED」目錄下。

把「開始語音辨識」的積木放到開發板內,要注意的是,如果選擇「中文」語音,就只能辨識中文,不然會把念出來的英文,辨識為很奇怪的中文 ( 例如 good 可能會辨識成「固的」 ),如果要講英文,就選擇「English」。
語音聲控的積木在「進階功能 > 語音聲控」目錄下。

語音辨識積木的第二個選項:「即時辨識」,如果選擇「on」,表示我們講的每個字都會即時辨識出來,如果選擇「off」,則會在一段話停頓的時候 ( 由系統自動判斷何時叫做停頓 ),才會辨識一整段話出來,因此如果是使用「電腦」版本的瀏覽器,建議使用即時辨識,這樣語音聲控的效果會更好,不過如果是行動裝置,即時辨識一定要設定為「off」( 行動裝置預設值 ),而且也只有 Android 手機才能使用,要特別注意!

接著先放入「顯示文字」的積木來顯示辨識文字,這樣才可以看到我們講出來的文字是什麼。

然後放入「如果辨識的文字是什麼,就執行什麼」的積木,把我們的語音命令寫在裡面,這個範例表示我們講「開燈」LED 就會亮,「關燈」就會熄滅,「閃爍」就會開始閃爍。

如果要可以支援多種指令,我們可以利用「列表」的方式,把各個指令列出來就可以。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,瀏覽器會詢問要不要啟用麥克風,啟用之後就可以用講話控制 LED 燈了。
相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊