蜂鳴器
蜂鳴器是一個可以產生聲音信號的裝置,使用直流電供電,接通訊號源之後,音訊信號電流通過電磁線圈,使電磁線圈產生磁場,造成振動膜片週期性地振動發聲。而 Webduino 更可以藉由 HTML5 Attribute 來填入音符代碼,每個代碼都會對應到一個數值,這個數值相對應蜂鳴器聲音的頻率。因此藉由純粹的 HTML5 或 JavaScript 就可以編輯音樂,透過蜂鳴器發聲。
範例影片展示
影片對應範例:https://blockly.webduino.io/?page=tutorials/buzzer-1
接線與實作
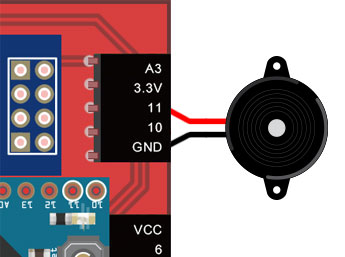
蜂鳴器在電路板的附近,有標示「+」和「-」的符號,「-」接在開發板的 GND,「+」接在 11 的腳位 ( 其實接反也沒關係 ),可以用杜邦線接出來,如果是馬克 1 號,也可以直接安插在上面。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要蜂鳴器其中一支腳接數位腳 ( 數字 ),另外一支腳接 GND,仍會有一樣的效果。
馬克一號接線示意圖 ( 馬克一號本身亦有內建蜂鳴器,腳位 14 )

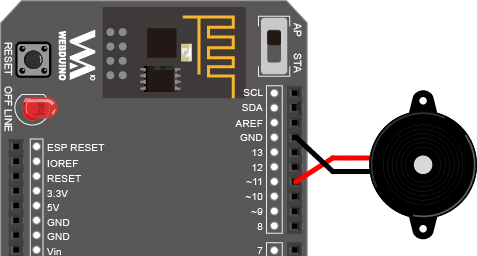
Fly 接線示意圖:

基本操作
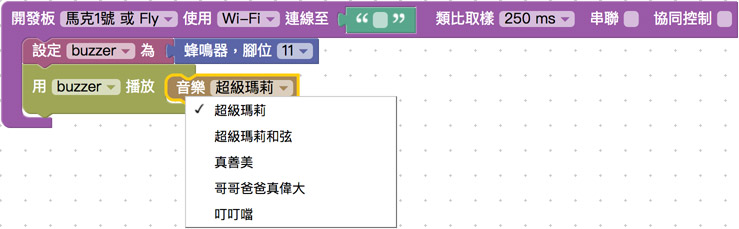
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,填入 Device ID,在開發板內放入蜂鳴器 的積木,腳位設定 11,蜂鳴器變數名稱設定為 buzzer。
開發板的積木在「開發板控制」目錄下,蜂鳴器相關積木在「輸入輸出 > 蜂鳴器」的目錄下。

接著放入「使用 buzzer 播放」的積木,裏頭先擺入音符與節奏,「音符」第一個下拉選單有「無聲、C、CS、D、DS、E、F、FS、G、GS、A、AS、B」,可以想像成鋼琴的黑鍵與白鍵,有 S 的就是黑鍵,第二個下拉選單就是有幾個八度音,這裏可以設定七個八度音 ( 1~7 ),數字越大聲越高,「節奏」就是幾分之一秒,最少可以到 1/10 秒。
可以連續放入好幾個音符節奏,播放的時候會依據放入的位置順序播放。

如果覺得一個個的放入音符節奏麻煩,也可以使用一次填入音符節奏的積木。
如果節奏的數量小於音符,多出來的音符就會使用最後一個節奏數字播放。

如果完全不會編輯音樂,甚至可以直接使用「音樂」的積木,裡頭預設有五種不同的曲調旋律。。

最後我們其實可以將上面三種播放音樂的模式混合在一起,先播放單音、再播放音樂最後播放一次性的音符節奏。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以聽到蜂鳴器發出美妙的聲音了。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/#XmNOJQN9dD
範例解答 ( 體驗版 ):https://goo.gl/bHg8kf
網頁按鈕操控蜂鳴器
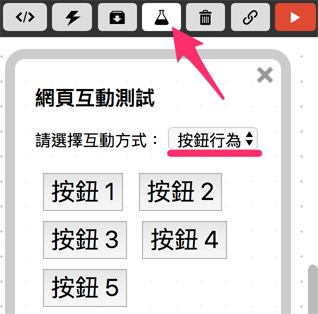
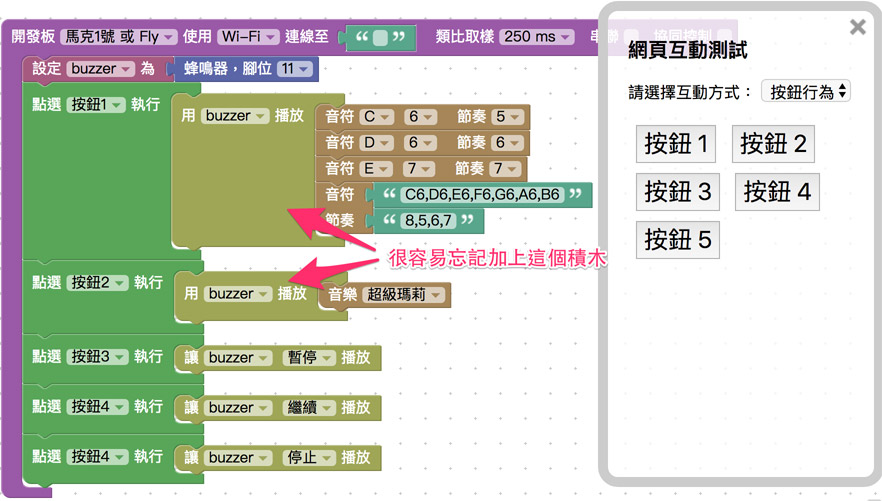
更進一步我們可以透過網頁操控蜂鳴器,打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「按鈕行為」,畫面裡會出現好幾個網頁按鈕,此時在右下角也會出現對應的積木功能可以選擇。

放入「點選按鈕...執行」的積木,放入對應蜂鳴器要播放的聲音,或是放入設定蜂鳴器播放狀態 ( 暫停、停止、繼續 ) 的積木,如此一來在點擊按鈕的時候,蜂鳴器就會播放聲音、或是暫停播放。
此處常常會忘記放入「使用 buzzer 播放」的積木,要特別注意。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,並開始點按網頁互動區裡的按鈕,就可以控制蜂鳴器以及聽到蜂鳴器發出美妙的音樂旋律了。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-05#X5OdBY3q94
範例解答 ( 體驗版 ):https://goo.gl/5ttvba
相關參考
- 範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-05#X5OdBY3q94
- 範例解答 ( 體驗版 ):https://goo.gl/5ttvba
- 範例完整程式碼:http://bin.webduino.io/meyep/edit?html,css,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊