超音波 ( 改變圖片大小 )
在基礎教學裡我們了解了超音波傳感器的運作原理,在這個範例就來做點應用,藉由超音波傳感器回傳的公分數值,對應到網頁裡頭圖片的寬度,就可以非常輕鬆地做出一個利用超音波傳感器控制圖片大小的實例囉。
超音波基礎教學:超音波偵測
範例影片展示
接線與實作
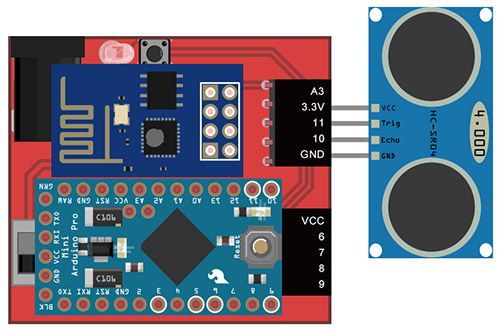
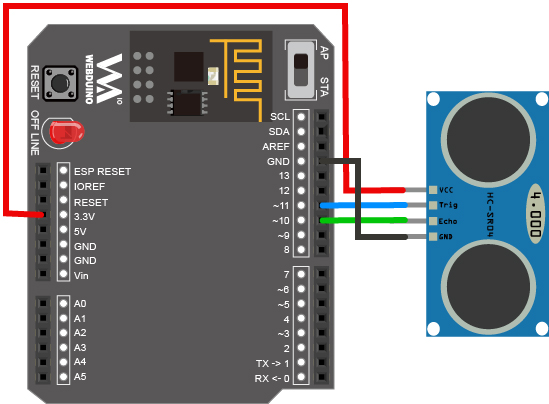
把超音波傳感器的 VCC 接在 3.3v,Trig 接在 11,Echo 接在 10,GND 就接在 GND 的腳位,你可以用麵包板接出來,也可以直接就把超音波傳感器跟 Webduino 開發板組合即可。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要 Trig 和 Echo 接數位腳 ( 數字 ),仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

操作解析
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁「控制圖片」來對圖片做放大縮小或旋轉的控制,所以要先點選右上方「網頁互動測試」的按鈕,打開內嵌測試的網頁,用下拉選單選擇「控制圖片」,就會出現一張圖片,我們會將超音波所測得的距離來控制這張圖片。

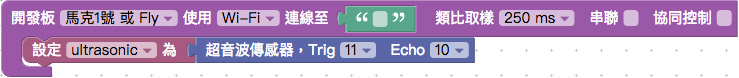
把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入超音波積木,名稱設定為 ultrasonic,腳位設定為 Trig 11,Echi 10。
超音波偵測相關積木在「輸入輸出 > 超音波」目錄下。

接著放入每 500 毫秒偵測一次的積木,接著把左側網頁互動裡,控制圖片角度的積木擺放進去,讓圖片旋轉的角度就是超音波偵測到的距離。( 可以把原本的數值 0 刪除,放入偵測到的距離 )

或是你也可以用超音波的數值設定為圖片的長寬。

如果不想按照 1:1 的比例,也可以用數學式來計算長寬。
數學式與數字的積木在「基本功能 > 數學式」目錄下。

如果想要使用自己的圖片,只要更換圖片的網址就可以。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,使用手或是遮蔽物在超音波感測器前面晃動,就可以看到圖片旋轉或是放大縮小。
相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊