LED
Smart 開發板除了本身的三色 LED、光敏電阻與按鈕開關外,也可以透過 LED 的程式積木操控 LED 燈基本元件,然而同樣的控制方式,更可以實際應用在智慧插座、水泵...等日常生活裡。
接線與實作
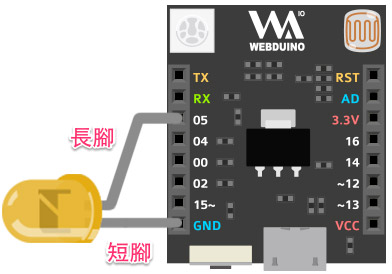
LED 的接線方法很簡單,只需將 LED 的長腳接在 Smart 開發板的 5 號腳,短腳接在 GND。
因為 Smart 的部分腳位已經使用於內建元件,例如三色 LED ( 15、13、12 )、按鈕開關 ( 4 )、光敏電阻 ( A0 ),因此接線上會先避開這些內建的腳位。

Webduino Blockly 操作解析
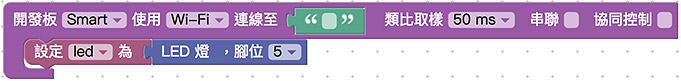
在畫面中放入開發板積木,開發板下拉選單選擇「Smart」,連線方式選擇「Wi-Fi」,填入 Device ID,在開發板內放入LED的積木,腳位設定 5 號腳。
取得 Device ID、使用 IP 來進行 WebSocket 操控,請參考:Webduino Smart ( 初始化設定 )

要點亮 LED 很簡單,只需要放入 LED 狀態的積木,並將狀態設為 on,填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就會看到 LED 亮起。

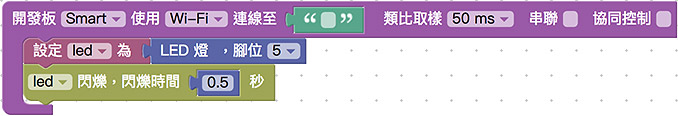
如果想讓 LED 閃爍,只需要把 on 的積木換成 LED 閃爍的積木,填入閃爍時間,執行後 LED 就會開始閃爍。

除了開、關、閃爍這些基本應用外,我們更可以透過一個設計好的網頁遙控器來操控,要使用網頁遙控器,可以點選右上方的「網頁互動測試區」,打開測試區之後,下拉選單選擇「遙控器」,就可以使用相對應的功能積木。

接著就把遙控器的按鈕,一一綁定對應的 LED 事件,例如點擊按鈕 1 的時候 LED 會切換狀態,按下按鈕 2 的時候 LED 會亮、放開按鈕 2 則會熄滅,點擊 3 會閃爍...等。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以開始使用網頁遙控器來操控 LED 燈了。
行動裝置操控 LED
過去要使用行動裝置操控 LED,必須使用額外學習 APP 的編輯工具,或是必須得購買一台蘋果電腦才能辦到 ( 開發 iOS APP ) ,不過如果今天我們使用 Webduino 來實作,只需要用行動裝置 ( 不限作業系統 ) 打開網頁遙控器的網頁,不用安裝任何 APP,就可以輕鬆操控 LED 或是其他傳感器裝置。
要使用行動裝置操控很簡單,在我們編輯完成網頁遙控器程式後,只需要點選右上方的「產生即時預覽 QRCode」,就會將網頁遙控器包裝成網頁並產生 QRCode。

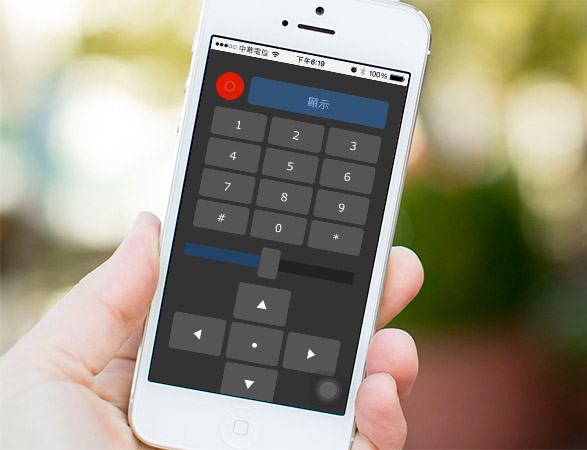
這時候只要用行動裝置掃描 QRCode,就可以看到遙控器的畫面出現在行動裝置裡,點選按鈕就可以操控 LED 了。

相關參考
- 範例解答:https://goo.gl/5HkBUj
- 完整程式碼:http://bin.webduino.io/xaref/edit?html,js,output
- 其他 LED 教學文:LED ( 兩顆交互閃爍 )、LED ( 霹靂燈 )
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊