智慧插座 ( 組裝與操控 )
之前在基礎教學中有介紹過繼電器,我們其實可以將繼電器和日常生活中的插座結合,將平凡無奇的插座升級成為可以光感、聲控、遠端遙控的智慧插座囉!
智慧插座目前已有 30 篇完整的教學,請參考 主題課程:實戰智慧插座
範例影片展示
接線與實作
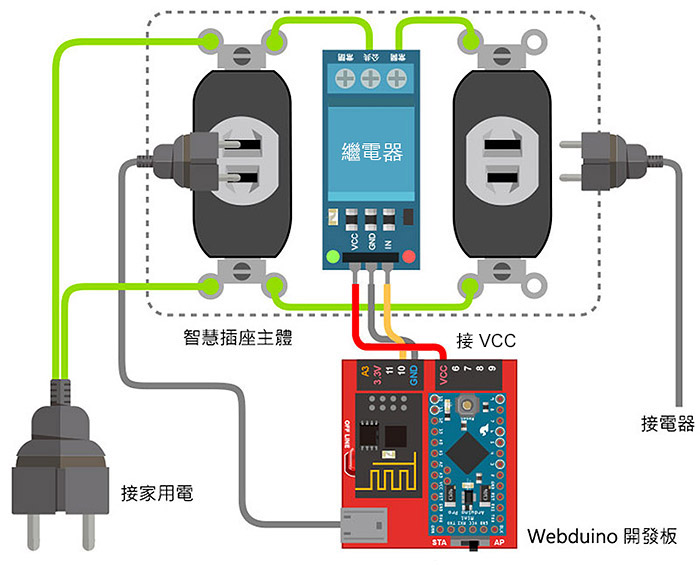
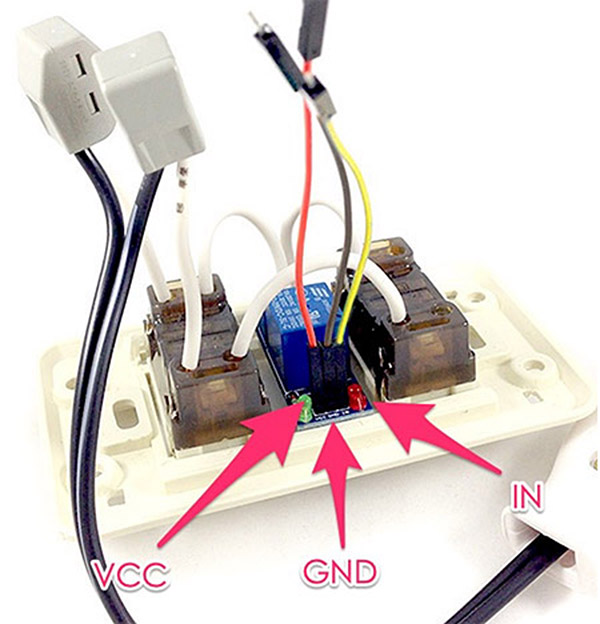
我們使用的插座有兩個插孔,其中一個插孔會接上家用電,同時這個插孔會提供 Webduino 開發板電源,然後透過繼電器來控制另外一個插孔的供電與否,因此我們會把接在插孔上的單心線,接到繼電器的「公共」與「常開」端,然後繼電器的 VCC 接在開發板的 5V,GND 接在 GND,Vin 訊號腳可以接在 2 ~ 13。

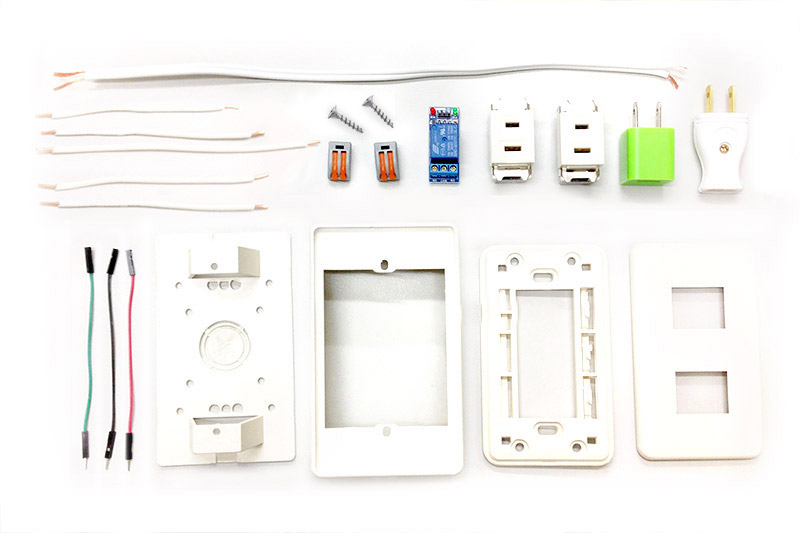
所需材料列表:

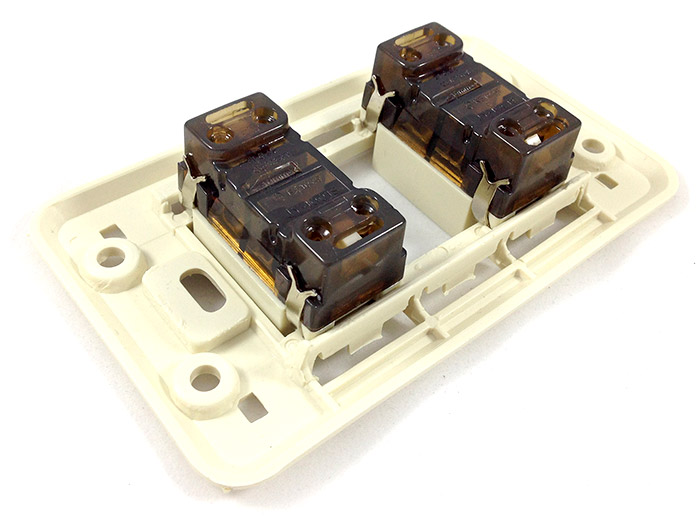
一開始先把插座和插座背板結合,插座有卡榫,直接裝上去就可以。

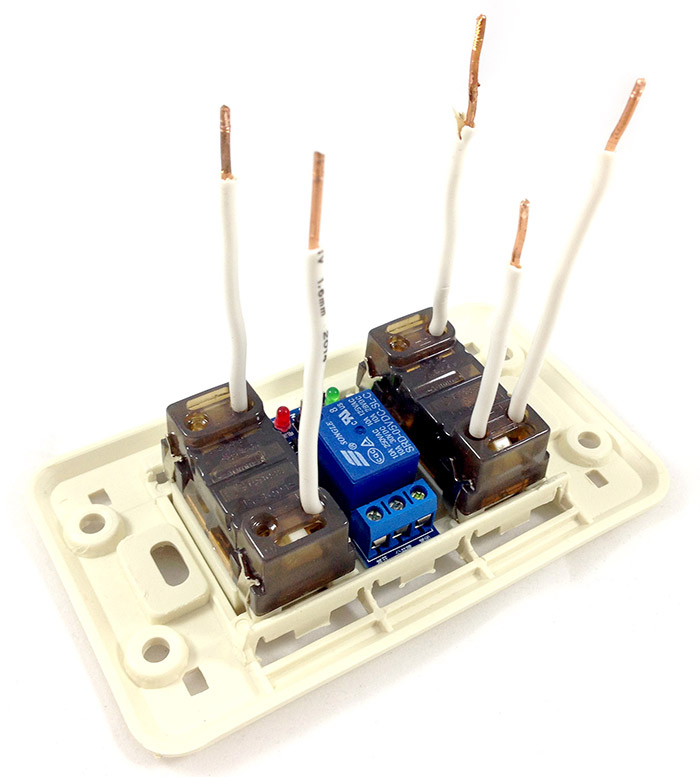
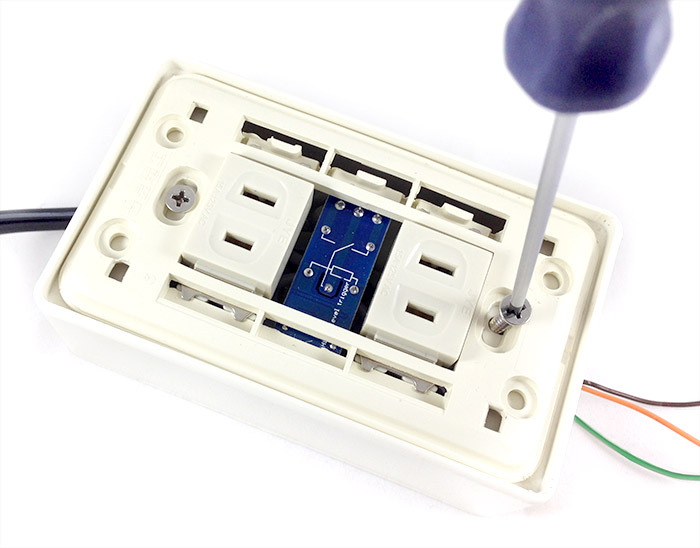
中間的空間剛好可以放入繼電器,可以直接卡進去或是用熱熔膠固定,插座則看照片放入五根單心線,單心線很硬,直接塞進去插座的接孔內就可以 ( 內有金屬夾片會自動卡住 )

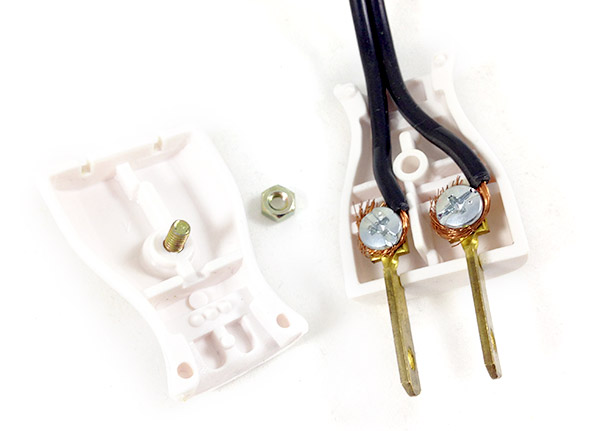
組合插頭與電線,直接把電線的頭去皮,分別鎖到插頭上即可。

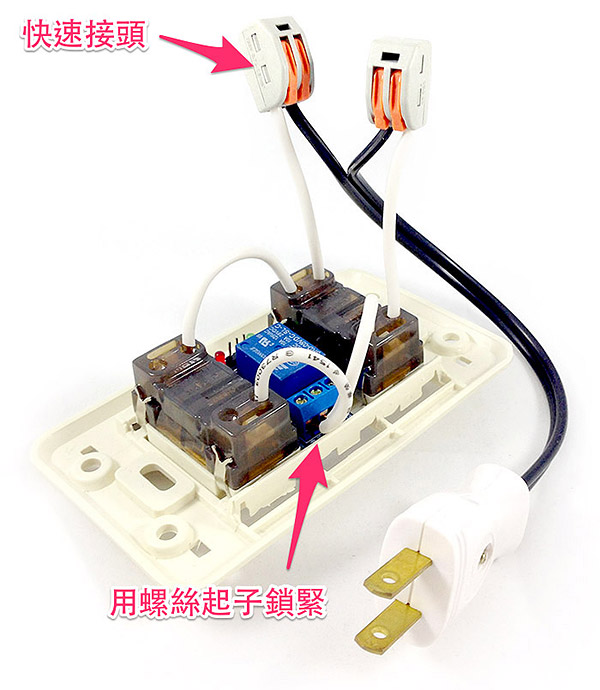
把單心線和電線,用快速接頭連接,同時也把單心線接到繼電器上面 ( 公共端 與 常開端 )。

繼電器的另一側用杜邦線接出來。( 杜邦線顏色隨機出貨,顏色不影響操作 )

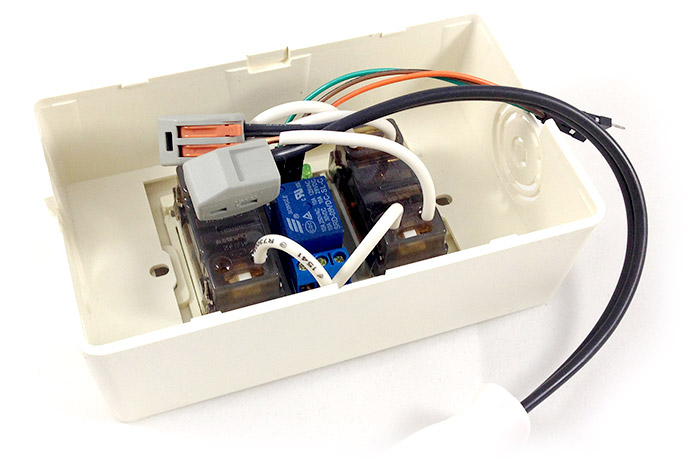
組合外殼。

上蓋用螺絲固定 ( 若螺絲太小可用墊片與螺帽輔助 )。

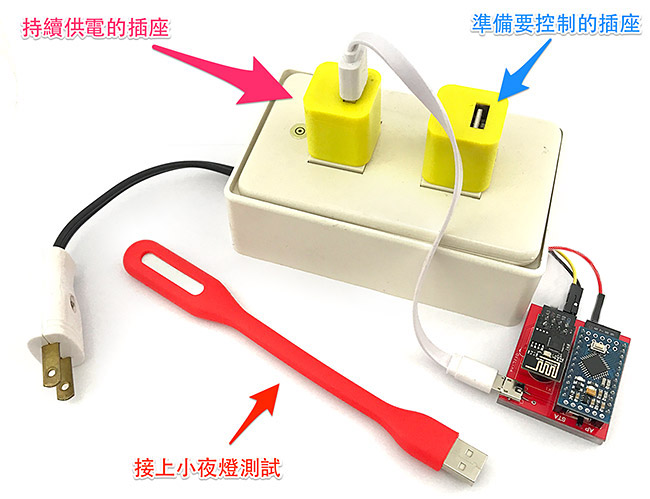
和開發板連線就完成囉!插座上有兩個插孔,一個是固定供電給開發板,透過 Wi-Fi 來控制另外一個插孔有沒有電。

Webduino Blockly 操作解析
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,然後放入 LED 的積木,名稱設定為 led,腳位設定為 10。
LED 的積木在「發光元件 > LED 燈」目錄下。

打開網頁互動測試區,下拉選單選擇「點擊燈泡」,待會要透過點擊這個燈泡圖案,控制智慧插座上的電燈或電器,選擇點擊燈泡之後,在左側積木清單的下方就會有對應的積木可以使用。

為了讓燈泡圖片和插座的電燈狀態一至,一開始先放入 led 狀態 off 和燈泡狀態 off 的積木。

最後放入點擊燈泡要執行的動作,動作就是「狀態切換」,如果原本是 on 就會變成 off,原本是 off 就會變成 on。
確認開發板上線,點選右上方紅色按鈕執行程式,點擊網頁燈泡圖片,就會看到燈泡圖片和插座上的電燈同時亮起,再點一下就會同時關閉。
相關參考
- 範例解答:https://goo.gl/3FKjzi
- 範例完整程式碼:https://bin.webduino.io/mujod/edit?html,css,js,output
- 只會插座三十篇完整教學:主題課程:實戰智慧插座
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊