LED ( 兩顆交互閃爍 )
在基礎教學裡已經認識了 LED 的用法,接下來就要做點延伸的應用,在這篇教學裡,將會利用點選網頁的按鈕,同時操控兩顆 LED 燈,做出兩顆 LED 燈交互閃動的效果。
LED 基礎教學:LED
教學影片
接線與實作
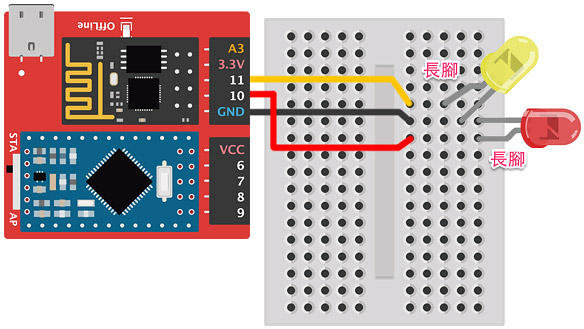
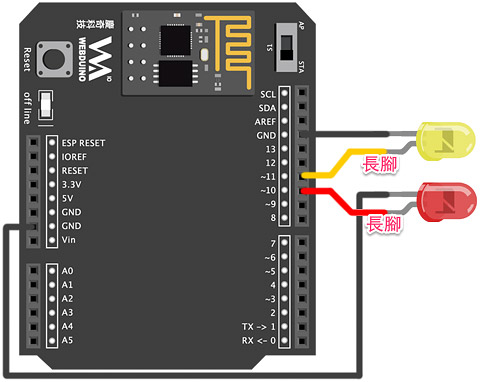
因為我們這次有使用到兩顆 LED 燈,因為馬克一號只有一個 GND,所以要使用麵包板來進行,將一顆 LED 燈長腳接在 11,另外一顆 LED 燈長腳接在 10,兩顆 LED 燈共用一個 GND ( 地線 ),但如果是使用 Webduino Fly,上頭有三個 GND,直接用杜邦線連接就可以。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要 LED 長腳接數位腳 ( 數字 ),短腳接 GND,仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

基本操作
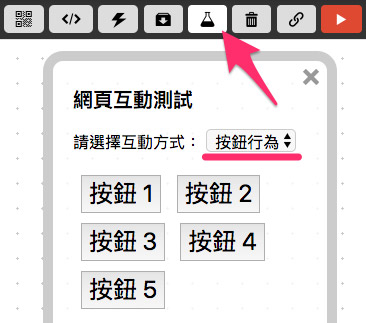
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為要使用網頁按鈕,打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「按鈕行為」,此時畫面中會出現五個網頁按鈕,右下角也會出現對應的積木功能可以選擇。

把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,因為有兩顆 LED,所以要放入兩個 LED 積木,並且重新命名,名稱為 red 的 LED 腳位設定 10,名稱為 yellow 的 LED 腳位設定 11。
LED 相關的積木在「發光元件 > LED」目錄下。

放入點選按鈕的積木,點選按鈕 1 的時候紅色 LED 和黃色 LED 都會同時亮起,點選按鈕 2 的時候則會同時熄滅。

接著繼續放入三個按鈕,點選按鈕 3 的時候讓兩個 LED 以 0.5 秒一次的速度閃爍,點選按鈕 4 改成 0.1 秒一次的速度閃爍,而按鈕 5 一開始讓紅色 LED 熄滅,黃色 LED 亮起,這樣執行閃爍的時候就會一明一暗的交互閃爍了。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,點擊網頁按鈕,就可以看到同時控制兩顆 LED 燈。
相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊