按鈕開關
開關是日常生活中很常見的電子零件,藉由開和關的訊號,可以控制各種不同的家電,這個範例將會展示,如何藉由獲得按鈕開關的訊號,並且進一步由訊號來控制網頁裡的圖片或 LED 燈的明暗。
範例影片展示
影片對應範例:https://blockly.webduino.io/?page=tutorials/button-1
接線與實作
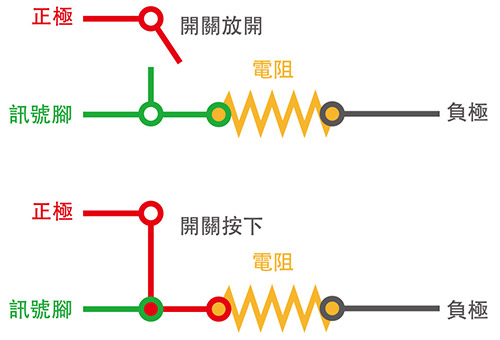
按鈕開關是一個很常見的元件,當我們進行點壓的時候,按鈕上的四隻腳會呈現全部通路的情形,為了避免有短路的發生,所以我們要接一顆電阻進行保護,下圖是按鈕開關的原理圖。

按鈕開關的接法剛好利用麵包板中間斷路的設計,將四隻腳兩兩成對橫跨兩邊,如此一來按下開關就會四隻腳通路,然後在接 GND 的一側用電阻連接 ( 這種方式稱作下拉電阻,如果接在正電的一側稱之上拉電組 )
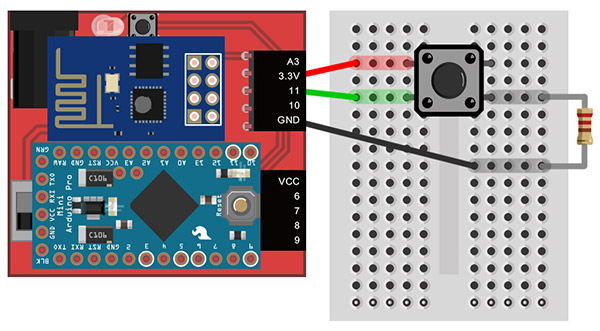
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要訊號腳接數字腳位,仍會有一樣的效果。
馬克一號接線示意圖:

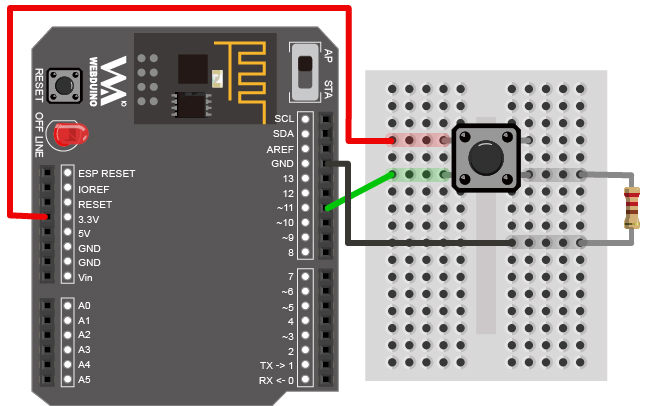
Fly 接線示意圖:

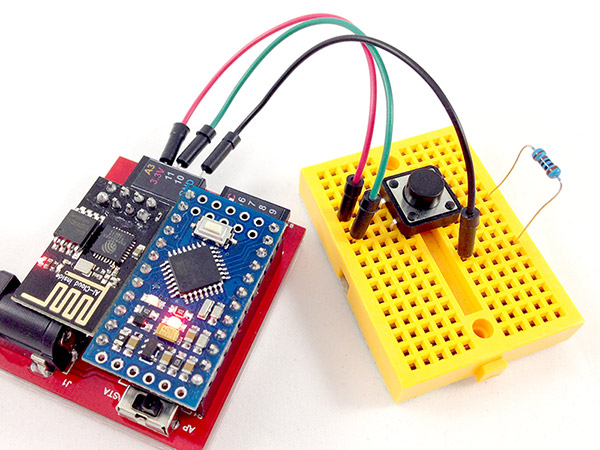
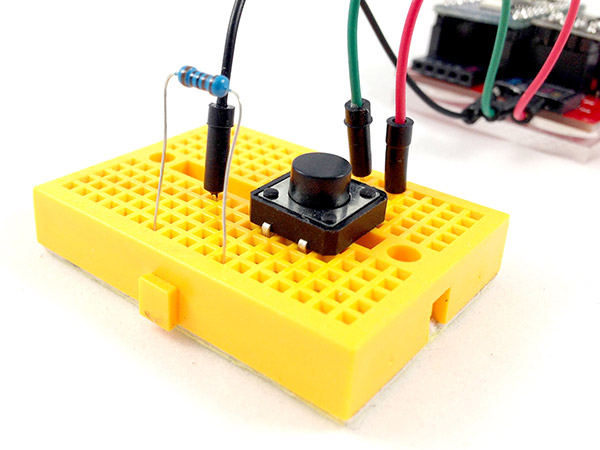
實際接線照片:


基本操作
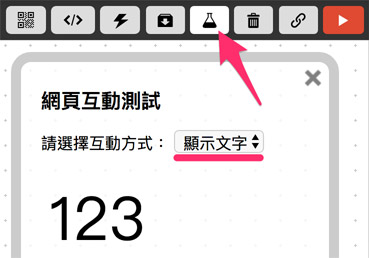
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁「顯示文字」來根據開關的狀態,顯示不同的文字,所以要先打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「顯示文字」,此時在右下角會出現對應的積木功能可以選擇。

在畫面中放入開發板積木,填入 Device ID,在開發板內放入按鈕開關的積木,腳位設定 11,按鈕開關變數名稱設定為 button。
開發板的積木在「開發板控制」目錄下,按鈕開關積木在「輸入輸出 > 按鈕開關」的目錄下。

接著放入「當 button 進行 按下/放開/長按」的積木,在按下的時候顯示按下,放開就顯示放開,長按就顯示長按。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,按壓按鈕開關,就可以看到網頁的文字發生變化了。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#X5OdBG1yxK
範例解答 ( 體驗版 ):https://goo.gl/mDblmL
相關參考
- 範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#X5OdBG1yxK
- 範例解答 ( 體驗版 ):https://goo.gl/mDblmL
- 範例完整程式碼:http://bin.webduino.io/nijot/edit?html,css,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊