七段顯示器
七段顯示器( Seven-segment display )常作為顯示數字的電子元件,主要藉由七個發光二極體組合發光來顯示數字,多數的七段顯示器還會附加小數點或冒號的燈光指示,因為七段顯示器可以顯示 A~F 的英文字母,所以也常用來表示十六進位代碼。
更新版本或韌體
在這個範例中,因為要使用「TM 1637」的七段顯示器模組,所以必須先將手邊的 Webduino 開發板更新至最新版本,使其支援對應的功能。目前僅支援 TM 1637 的型號,未來會陸續提供其型號支援。
雲端更新請參考:Device 裝置管理 ( 雲端更新 )
接線與實作
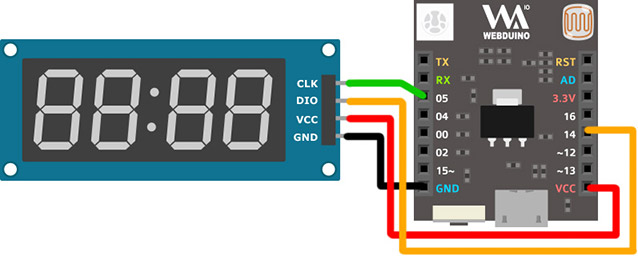
七段顯示器接線將 VCC 接在開發板的 VCC,GND 接 GND, CLK 和 DIO 接在數字的腳位即可。( 範例中將 CLK 接 5,DIO 接 2 )
Smart 接線示意圖 ( 馬克一號與 Fly 的接線圖類似此接線方式 )

操作解析
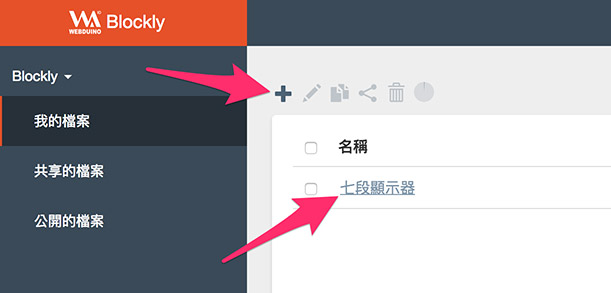
進入 Webduino 雲端平台,選擇 Webduino Blockly 程式積木,新建一個專案,名稱命名為七段顯示器。
如何建立 Blockly 專案請參考教學:Blockly 程式積木

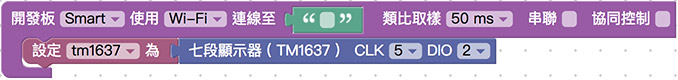
新增專案後就會自動開啟,專案開啟後,把開發板放到編輯畫面中,選擇對應的開發板 ( 範例使用 Smart ),輸入 Webduino 開發板 id,在開發板內放入七段顯示器的積木,變數名稱設定為 tm1637,將 CLK 設定為 5、DIO 設定為 2。( 如果是馬克一號或 Fly,請依據接線設定腳位 )
七段顯示器積木在「發光元件 > 七段顯示器」目錄下。

放入「顯示數字 ( 0~9999 )」的積木,輸入 123,並勾選冒號和前面補零。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就能看到七段顯示器顯示「01:23」的燈號。

由於七段顯示器具有七個垂直與水平的燈號,所以可以透過個別的燈號操作,產生不同的圖案,舉例來說,放入「顯示四位數 ( 由左而右 )」的積木,後方接續一個「四格缺口」的列表積木。
列表積木在「基本功能 > 列表」目錄下,列表可透過積木上的「藍色小齒輪」增加缺口數量。

列表缺口從上而下,分別對應七段顯示器由左到右的燈號順序,缺口內放入 1~7 的數字積木,就能指定對應的燈號位置亮起,範例中分別填入 1234、2345、3456 和 4567。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就能看到七段顯示器顯示對應的燈號。

相關參考
- 範例解答 ( 需登入平台 ):https://blocklypro.webduino.io/#RozA8EBxoY
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊