迴圈
在程式領域裡,迴圈是常常使用的基本功能之一,迴圈表現的是重複執行的過程,可以將需要重複執行的程式碼放在迴圈內,就能指定次數,或是無窮盡的執行下去。
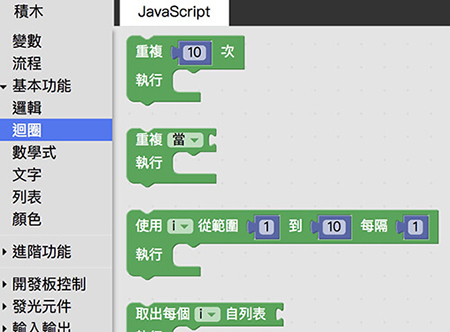
打開 Webduino Blockly 編輯器 ( https://blockly.webduino.io ),展開左側目錄「基本功能」,點選「迴圈」,可以看到對應的迴圈積木。

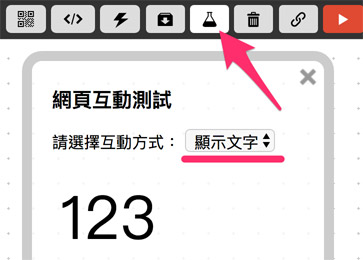
以下迴圈積木的解說,將會使用網頁互動測試區域展示,打開網頁互動測試區,下拉選單選擇「顯示文字」,左側積木的目錄最下方會出現「顯示文字」相關積木,接下來將會使用這些積木來顯示數學式所運算的結果。

(積木) 重複執行幾次
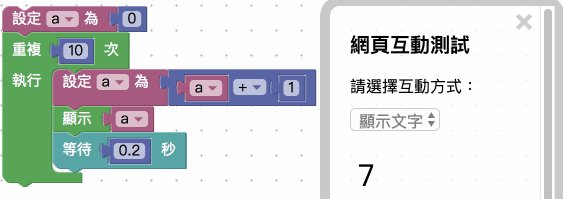
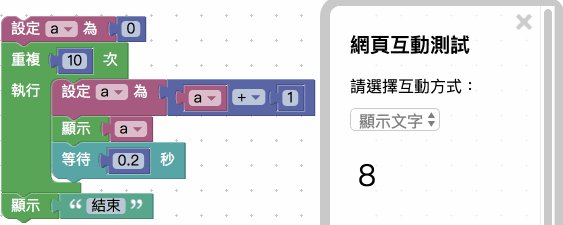
透過這個積木,可以指定迴圈內的程式要執行幾次,預設是執行 10 次。

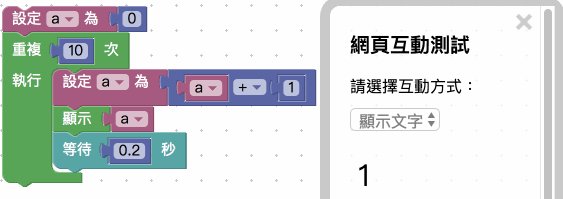
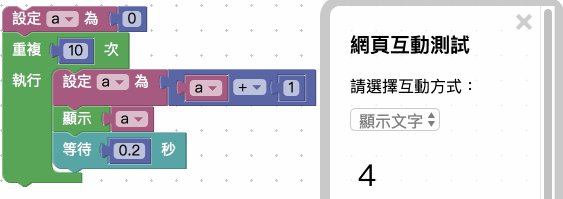
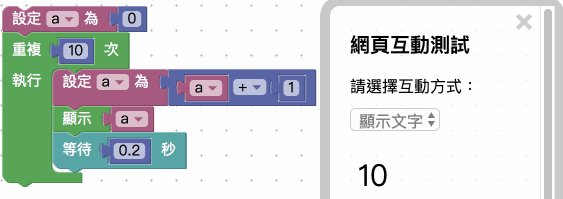
舉例來說,先設定變數 a 等於 0,然後在每次執行迴圈的時候都把變數 a 加 1,這樣執行十次之後,得到的結果就會是 10。

由於每次回圈執行的速度是很快的 ( 有時甚至零點幾毫秒內就執行完 ),所以可以在迴圈內加入「等待」的功能,就可以看到數字依序往上累加。
等待的積木在「進階功能 > 等待」目錄下。

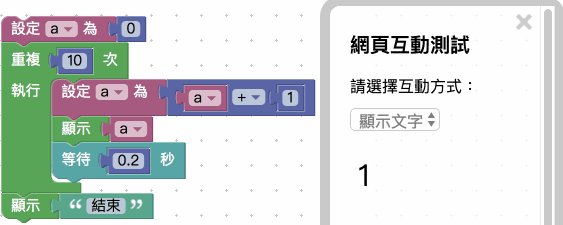
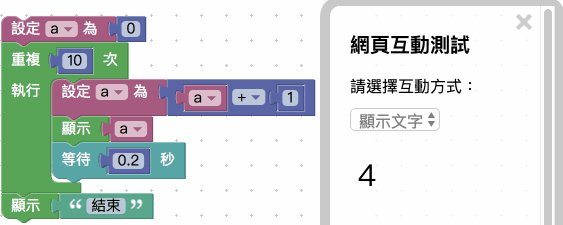
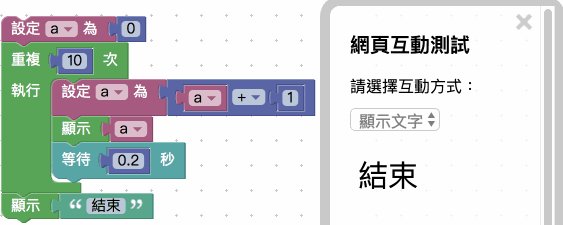
使用迴圈有個要注意的地方,就是放在迴圈後方的程式,會在迴圈結束之後才會執行,例如在剛剛的迴圈後方加上「顯示結束了」的積木,就會在 1 到 10 之後才會顯示。

(積木) 無窮迴圈
無窮迴圈是在撰寫程式的時候,很常遇到的迴圈用法,相對於「有次數」的迴圈,無窮迴圈會無止盡地重複下去,除非透過壹些邏輯判斷或手動將其停止。
初學者使用無窮迴圈,務必搭配「等待」進行操作,避免無窮迴圈耗盡系統資源產生當機的狀況。

無窮迴圈的下拉選單有兩個選項,第一個選項是「當」,表示「當發生什麼事情,迴圈會啟動」,第二個選項是「直到」,表示「直到發生什麼事情,迴圈會停止」,使用上要特別注意。

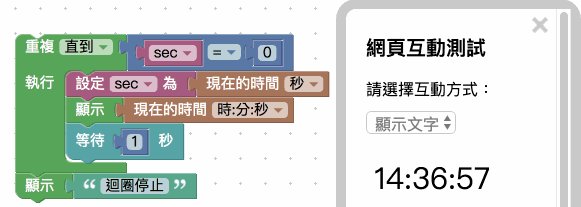
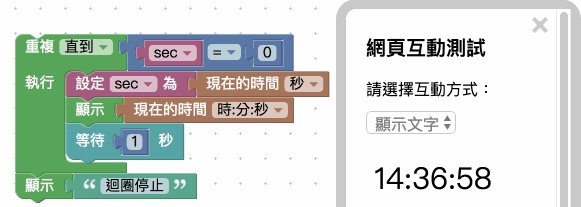
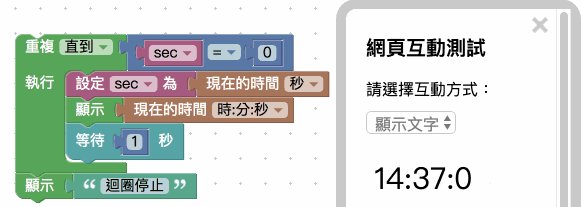
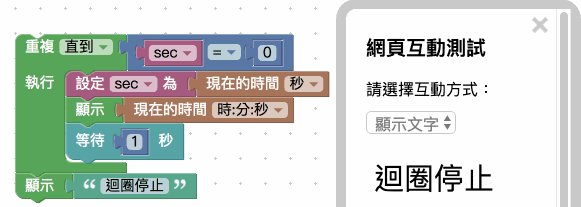
「時鐘」是無窮迴圈的典型範例,透過無窮迴圈,每一秒讀取一次當前的時間並且顯示,就變成了時鐘,如果無窮迴圈設定為「直到」,而且不給予任何停止迴圈的條件,這個迴圈就會不間斷地顯示時間。

如果要停止無窮迴圈,最簡單的方法可以在「直到」的缺口放入判斷條件,以上面時鐘的例子,可以指定一個變數 sec 為當前的秒數,如果當變數 sec 等於 0 就把迴圈停止,並且顯示迴圈停止的文字。

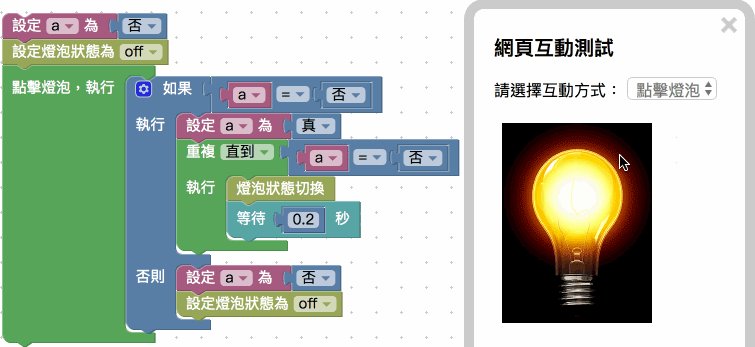
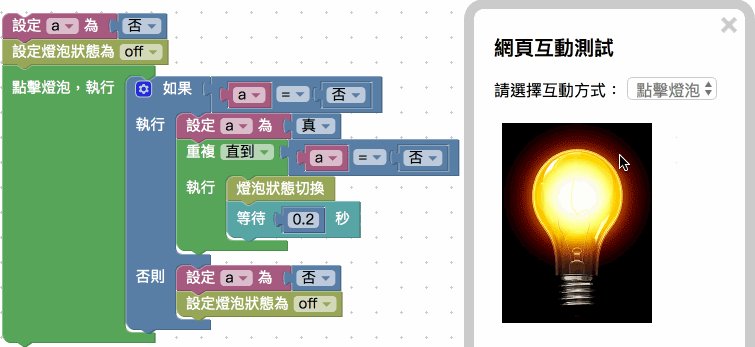
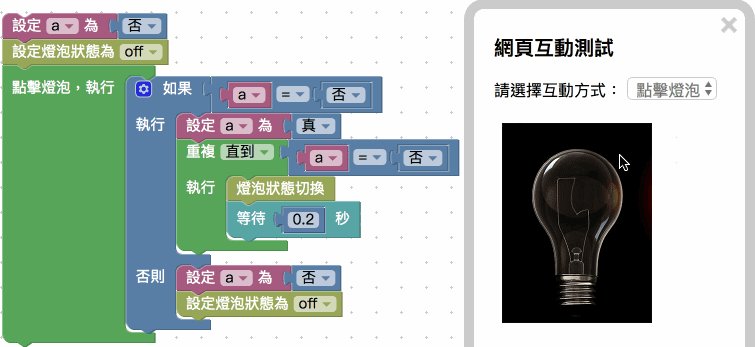
再舉另外一個例子,把網頁互動區域下拉選單選擇「點擊燈泡」,實作「用滑鼠點選燈泡燈泡會閃爍,再點選一次就會熄滅」的效果。

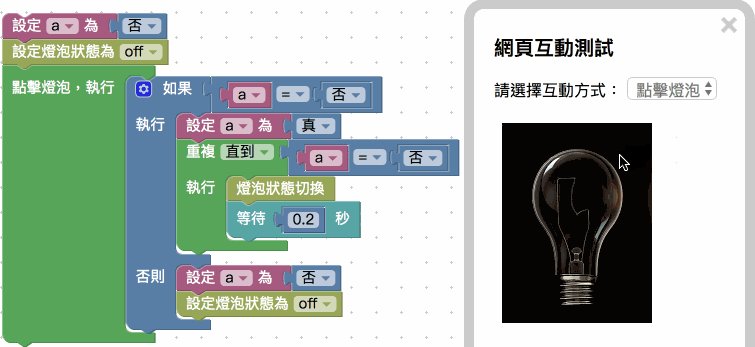
一開始先設定變數 a 為「否」,並設定燈泡為 off,在點擊燈泡的時候,判斷如果變數 a 是「否」,就把變數 a 改為「真」,並執行每 0.2 秒切換燈泡狀態的回無窮迴圈,而這個無窮迴圈會在變數 a 為「否」的時候停下,而點擊燈泡的另外一個判斷,就是判斷當變數 a 為「真」的時候,將變數 a 改為「否」。
注意,一定要加入等待 0.2 秒的積木,等待的積木在「進階功能 > 等待」目錄下。
換句話說就是當燈泡在閃爍的時候,用滑鼠點擊燈泡,燈泡就會停止閃爍並且關閉,而燈泡處於關閉狀態時,點擊燈泡,燈泡就會開始閃爍。

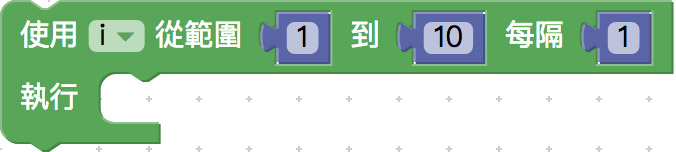
(積木) 指定間隔迴圈
指定間隔迴圈會先指定一個變數,並限制一個數字範圍,然後將這個數字範圍的數字對應到變數上,並透過指定數值得累加,就可以從小到大、或從大到小執行範圍內的程式動作。

如果把剛剛累加數字的迴圈套用進來,只需要每隔 0.2 秒在指定間隔回圈內顯示變數 i 就可以。

除了基本的加 1,可以改變數字範圍以及累加的數值,例如把數字範圍改成 0 到 100,間隔數字改成 10,就可以變成 10、20、30 的依序顯示。

(積木) 列表透過迴圈取值
因為列表是由「很多個」內容組成,所以使用「列表透過迴圈取值」可以輕鬆的把每個內容一一取出,迴圈預設的變數也會直接等於取出來的內容。

舉例來說在這個迴圈後方放入一個列表,內容分別填入 iphone、ipad、imac、ibook 和 iiiii,執行後就會每 0.5 秒依序顯示列表內容。

除了直接放入列表,如果列表內容太多,也可以用變數去裝載列表,然後在回圈後方放入變數,執行之後也會是一樣的效果。

(積木) 停止迴圈
停止回圈積木顧名思義就是將回圈停止,下拉選單還有另外一個選項是繼續下一個迴圈,這個積木只能在回圈內使用,如果放在回圈外,就會出現驚嘆號的提示。

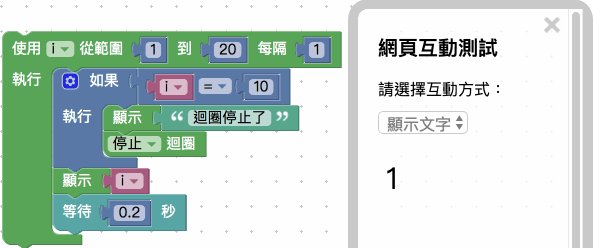
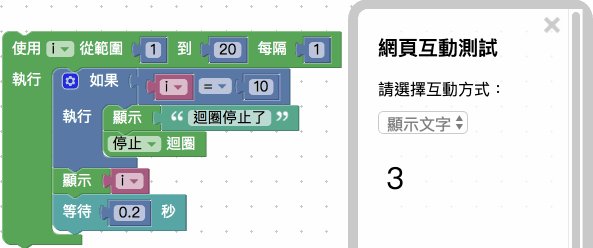
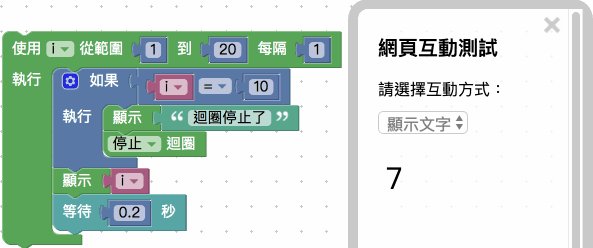
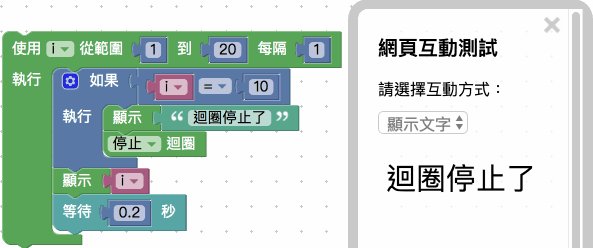
如果把前面「指定間隔迴圈」搭配「停止迴圈」,就可以讓迴圈還沒到 20 的時候就停下來,並且顯示迴圈停止了的文字。

如果使用列表的迴圈,甚至也可以做文字的判斷,列表中出現對應的文字,就把迴圈停下來。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊