日幣匯率 ( Node-Red 爬蟲 )
經歷了前三篇 Node-RED 的洗禮,接下來要玩點有趣又實用的東西:「抓取日幣匯率」,透過 Node-RED 抓取台灣銀行的日幣匯率,設定一個最低點,當到達低點的時候,就會自動發送 Email 並且點亮燈泡。
解析匯率網頁
因為要抓取幣值匯率,第一個想到的就是台灣銀行的牌告匯率 ( http://rate.bot.com.tw/xrt?Lang=zh-TW )。

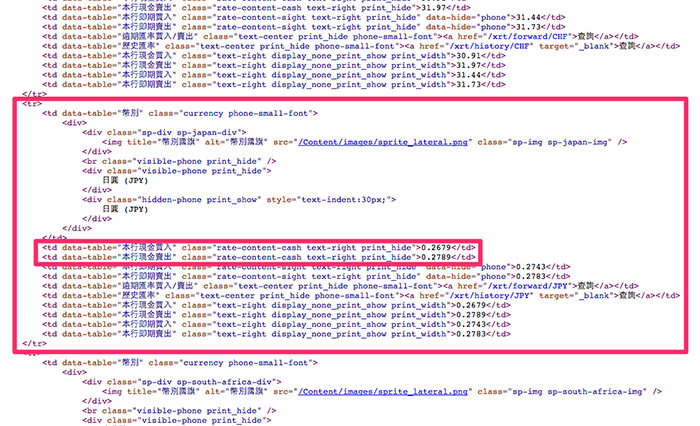
接著按右鍵打開網頁原始碼,看一下我們要的匯率在哪裡,例如我想要抓取日幣現金匯率,那麼就要看到日幣的這個欄位。

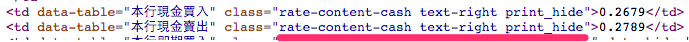
接著我們把這段 class 複製下來,這是待會解析網頁時需要抓取的名稱。
rate-content-cash text-right print_hide

使用 Node-RED 抓取匯率數值
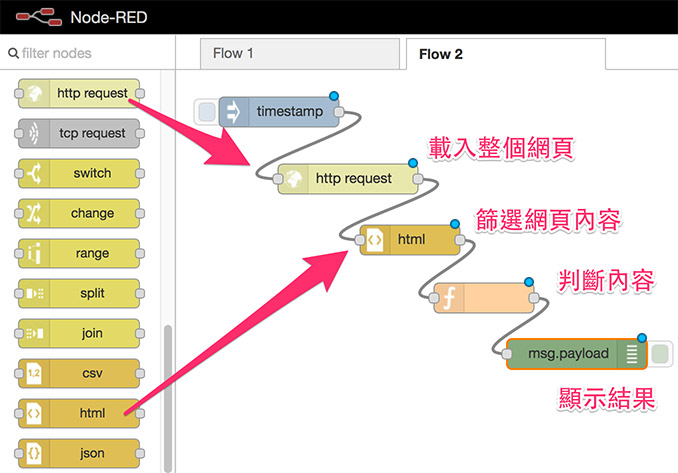
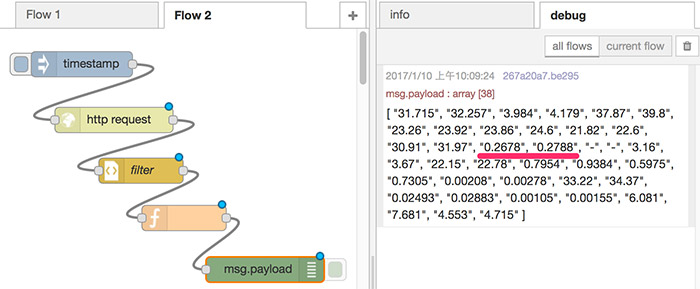
回想一下 Node-Red ( 基礎操作 ) 這篇文章裡面有提到透過 http request 節點來抓取 Opendata,這邊也是一樣的做法,透過 http request 抓取整個牌告匯率網頁,然後透過 html 節點篩選出特定內容,由 function 節點做分析,最後將結果由 debug 顯示出來。

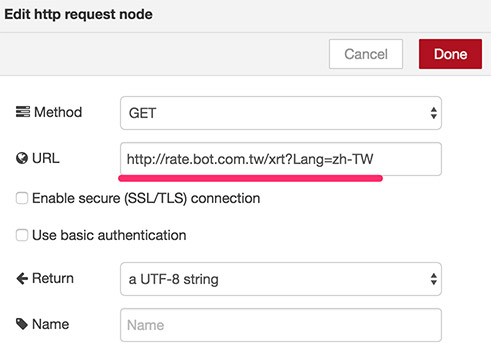
點選 http request 打開設定,於 URL 的地方填入牌告匯率網址:http://rate.bot.com.tw/xrt?Lang=zh-TW。

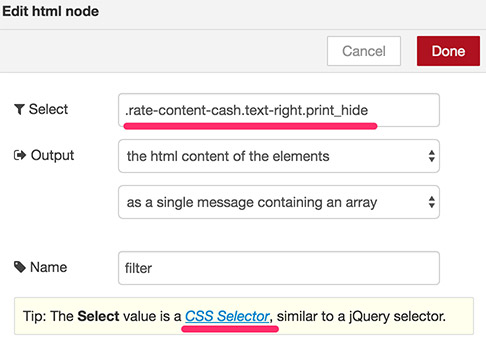
再來點選 html 打開設定,Select 的地方填入 .rate-content-cash.text-right.print_hide ,注意這邊的 Select 是 CSS 選擇器,就跟我們在寫 CSS 是一樣,例如我們要抓取的 class 在 HTML 呈現是 class=”rate-content-cash text-right print_hide”,選擇器就變成 .rate-content-cash.text-right.print_hide。
Output 選擇 the html content 或 only the text content 都可以,設定好之後可以賦予這個標籤一個名稱,我這邊給它命名為 filter。

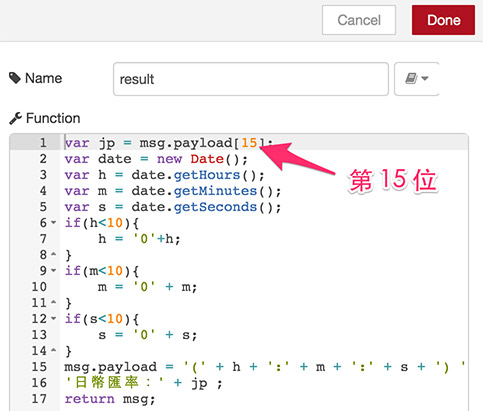
這時候我們先不要急著設定 function 內容,先把這個流程 Deploy,點選 inject 看一下結果會是怎樣,結果呈現一組陣列,這組陣列表示整份網頁裡面 .rate-content-cash.text-right.print_hide 的值依序排列,而我們要的日幣匯率就在劃線的地方,這邊可能就要手動數一下,日幣匯率是排在陣列的第幾個位置,這邊我算出來是在第 15 與 16 位,對應到陣列就是 14 和 15 ( 陣列第一個位置為 0 開始算 ),而第一個日幣匯率是銀行買入的不用看,要買日幣就要看第二個銀行賣出,也就是第 15 位。

接著點選 function 打開設定,輸入下面這段程式碼,最後顯示的結果就會是「( 時:分:秒 ) 日幣匯率:....」。
var jp = msg.payload[15];
var date = new Date();
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
if(h<10){
h = '0'+h;
}
if(m<10){
m = '0' + m;
}
if(s<10){
s = '0' + s;
}
msg.payload = '(' + h + ':' + m + ':' + s + ')\n'+
'日幣匯率:' + jp ;
return msg;

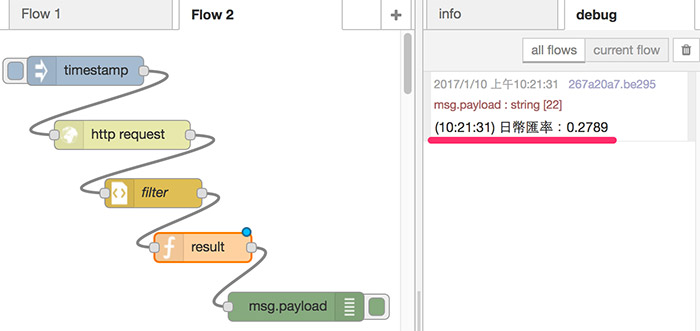
完成後將流程 Deploy,點選 inject,就可以看到即時的匯率出現了。

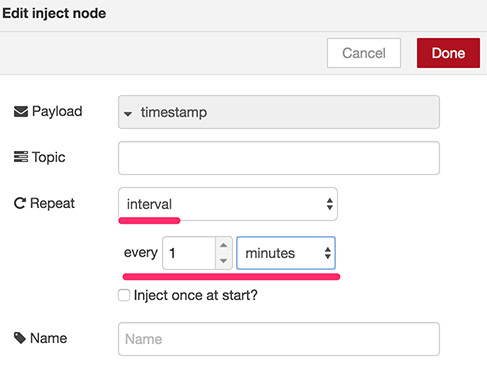
如果你想要一分鐘抓取一次匯率,只要更改 inject 裡面的設定為 Interval,設定每一分鐘一次就可以囉!

到達匯率時,寄送 Email 並透過 Webduino 點亮燈泡
回顧上一篇 Node-Red ( E-mail ) 我們有用了寄送 Email 並透過 Webduino點亮燈泡,這邊就直接把功能拿來使用。
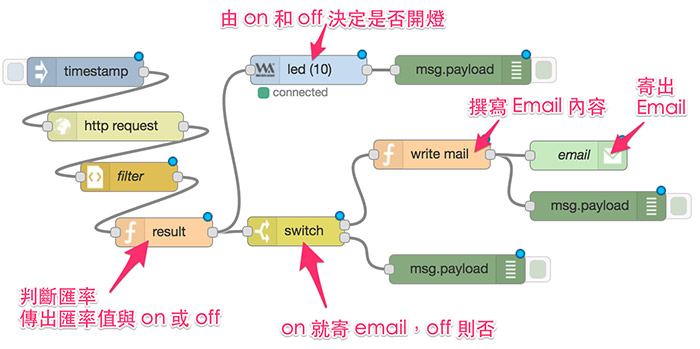
流程圖如下,這邊比較特別的是用到了一個 switch 的流程,目的在於判斷如果是 on 就走寄信的流程,如果是 off 則顯示訊息就好。

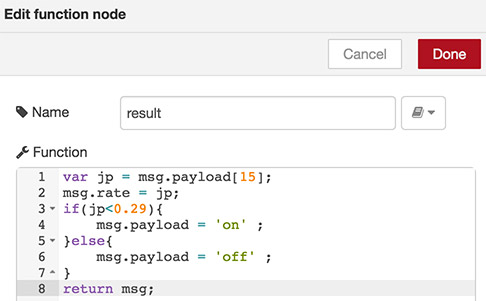
首先看到 result 這個 function 節點,這邊就純粹針對匯率做判斷,如果小於多少就傳出 on,不然就傳出 off。
var jp = msg.payload[15];
msg.rate = jp;
if(jp<0.29){
msg.payload = 'on' ;
}else{
msg.payload = 'off' ;
}
return msg;

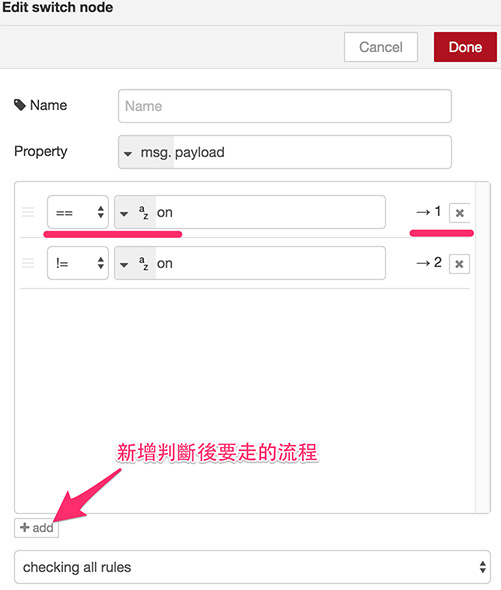
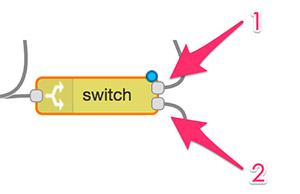
再來看看 Switch 節點,點選打開後可以看到裡面就是一些判斷的條件,按下左下角的新增,於節點上就會出現可以連接的小點,第一個點就是 1,第二個點就是 2,根據判斷的結果決定要走哪個流程線圖。


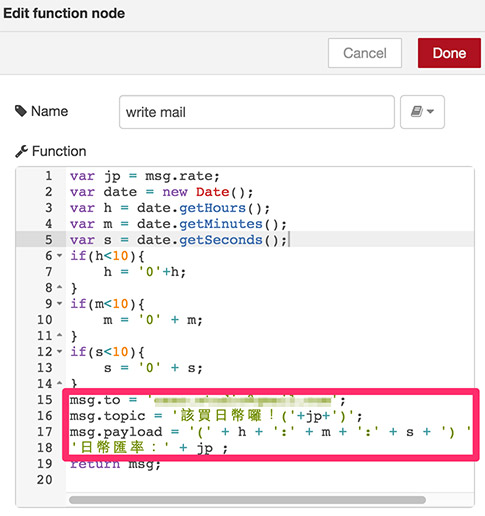
接著透過另一個 function 節點撰寫 Email 的主旨、內容和收件人信箱,這樣如果回傳的是 on,就會寄出 Email 了。( 因為 msg.payload 會在每次經過不同節點時被更改,因此這邊就用 msg.rate 來裝載匯率數值 )
var jp = msg.rate;
var date = new Date();
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
if(h<10){
h = '0'+h;
}
if(m<10){
m = '0' + m;
}
if(s<10){
s = '0' + s;
}
msg.to = '[email protected]';
msg.topic = '該買日幣囉!('+jp+')';
msg.payload = '(' + h + ':' + m + ':' + s + ') '+
'日幣匯率:' + jp ;
return msg;

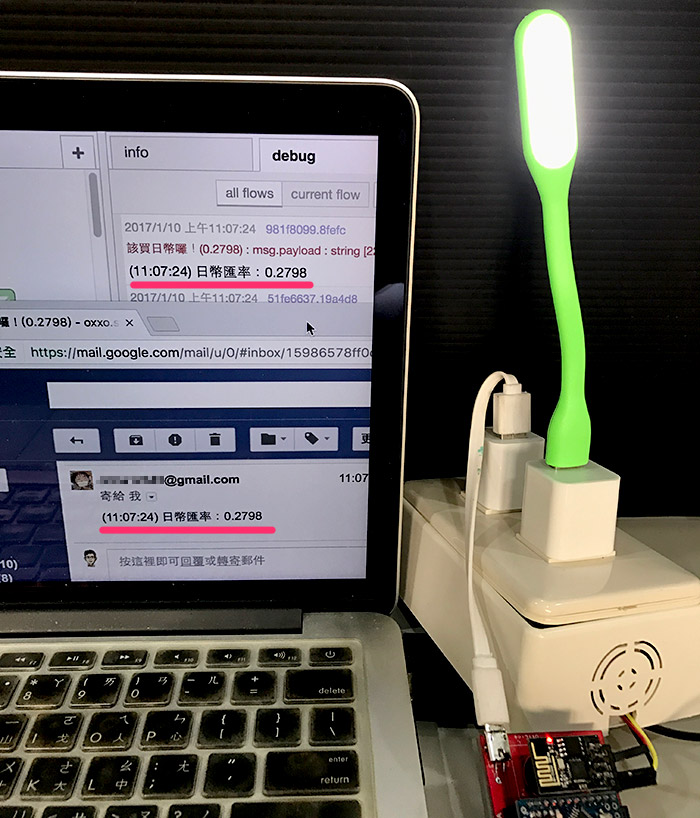
大功告成!Depoly 之後點選 inject 啟動,可以設定每一分鐘或每兩分鐘抓取一次匯率,當匯率到達一定數值的時候,就會自動寄發 Email 並且點亮燈泡囉!

小結
當我們可以熟練地運用 Node-RED 之後,許多原本很複雜的「後端」功能,彷彿都可以輕鬆實現了,不過好好理解背後的原理還是頗重要的,不然一個好工具在面前,不會使用也是很浪費呀!
下一篇會繼續介紹透過日幣匯率來開燈,而且是真的要使用 Node.js 的方法來操控。
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊