LED
在基本的 Arduino 傳感器控制範例裡頭,控制單顆 LED 燈通常都是作為第一個範例使用,為什麼呢?因為這個範例最容易上手,也最容易藉由 LED 的明暗來測試程式是否有寫錯,因此進入了 Webduino 的世界之後,同樣也使用 LED 來作為第一個範例,而撰寫的程式也更為簡單,就像控制一張網頁圖片切換一樣的容易。
教學影片
影片對應範例:https://blockly.webduino.io/?&page=tutorials/led-2
接線與實作
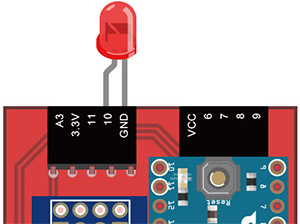
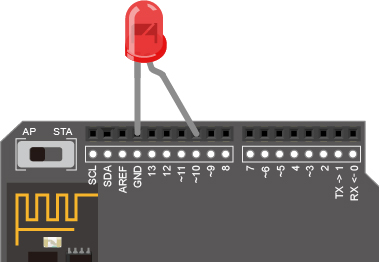
只有一顆 LED 燈的接線方式很簡單,首先,LED 燈有「長短腳」之分,長腳接「高電位」( 帶有數字的腳位 ),短腳接「低電位」( GND、接地 ),因此我們只要直接將 LED 插到腳位上即可,或使用麵包板與麵包線外接出來,在這裡長腳接 10,短腳接 GND。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要長腳接數位腳 ( 數字 ),短腳接 GND,仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

基本操作
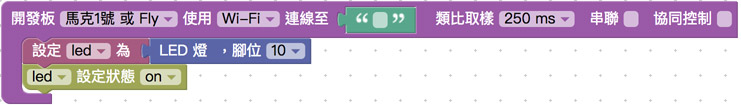
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,填入 Device ID,在開發板內放入 LED 的積木,腳位設定 10,變數名稱設定為 led。
開發板的積木在「開發板控制」目錄下,LED 相關積木在「發光元件 > LED 燈」的目錄下。

如果要讓 LED 燈亮起,在 LED 積木的後方,放入「led 設定狀態 on」的積木。

如果要讓 LED 閃爍,只需把 led 狀態 on 的積木更換成「led 閃爍,閃爍時間 0.5 秒」的積木,這裡可以指定閃爍的時間。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以看到 LED 亮起或是開始閃爍了。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/#k8meEBxLYP
範例解答 ( 體驗版 ):https://goo.gl/PwcZxe
網頁燈泡圖片控制 LED
更進一步我們可以透過網頁操控 LED,這時可以打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「點擊燈泡」,畫面裡會打開一個內嵌的網頁燈泡圖片。

接著在左側的積木目錄內,可以看到最下方出現了一個「點擊燈泡」的選單,點選展開可以看到操控網頁燈泡圖片的控制積木。

接著為了確保開發板上線的時候,LED 和網頁燈泡圖片的狀態一致 ( 都是關或都是開 ),先放入 LED 狀態為 off 和燈泡狀態為 off 的積木,讓它們一開始都是熄滅的狀態。

把「點擊燈泡執行」的積木放到畫面中,並擺入「燈泡狀態切換」和「LED 狀態切換」的積木,目的在於點擊的時候,如果狀態是關就會變成開,如果狀態是開就會變成關。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,並開始點按網頁互動區裡的燈泡圖片,就可以輕鬆地控制 LED 燈的明暗。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-02#XGQjM4qONY
範例解答 ( 體驗版 ):https://goo.gl/SZhKOj
相關參考
- 範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-02#XGQjM4qONY
- 範例解答 ( 體驗版 ):https://goo.gl/SZhKOj
- 範例完整程式碼:http://bin.webduino.io/qovaj/edit?html,css,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊