RFID 感應
RFID 是 Radio Frequency IDentification 的縮寫,中文翻譯為「無線射頻辨識」( 不是 NFC ),是一種常見的無線通訊技術。透過 RFID 識別裝置 ( 讀卡器 ) 所產生的「電磁場」,能讓附著在物品上的「電子標籤」獲得能量進而發送無線電頻率的訊號,RFID 在今日相當的普及,常見於庫存、資產、人員等的追蹤與管理,甚至許多的防偽、畜產管理也都有 RFID 的身影存在,舉凡我們日常生活門禁卡、悠遊卡、感應扣...等,都不乏是 RFID 的相關應用。
認識 RFID
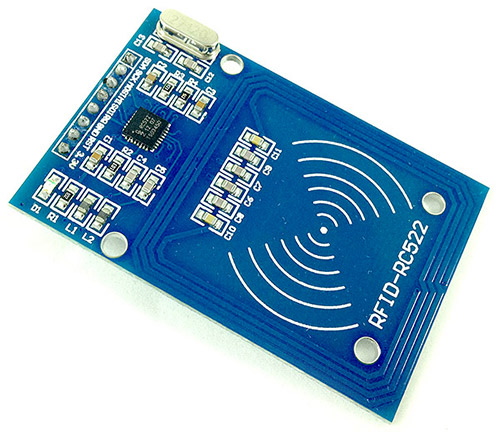
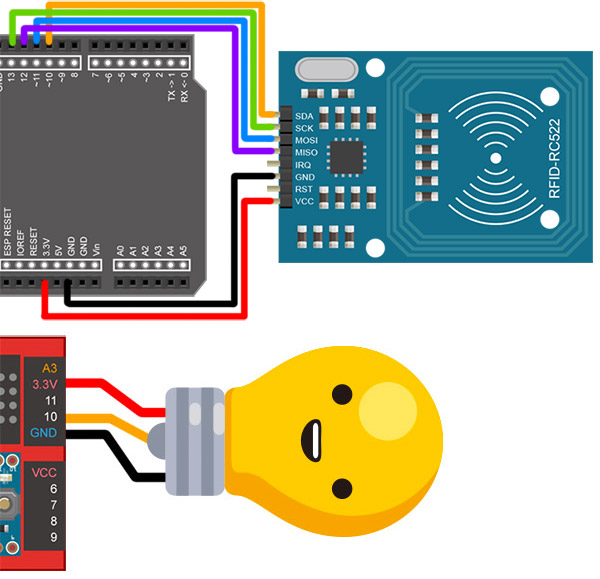
這裏使用的 RFID 識別裝置的型號為「RC522」,RC522 主要針對 13.56MHZ 的無線電頻率識別,工作電壓為 3.3V ,上頭共有八支接腳,分別是 SDA、SCK、MOSI、MISO、IRQ、GND、RST、VCC,其中 SDA、SCK、MOSI、MISO 負責訊號的輸入和輸出。

因為原本使用的 Webduino 馬克一號腳位太少,所以在這裡必須使用 Arudino UNO 和 Webduino Fly 雲端擴充板搭配進行,不過因為是兩台裝置連動,仍然是使用馬克一號來控制智慧插座。
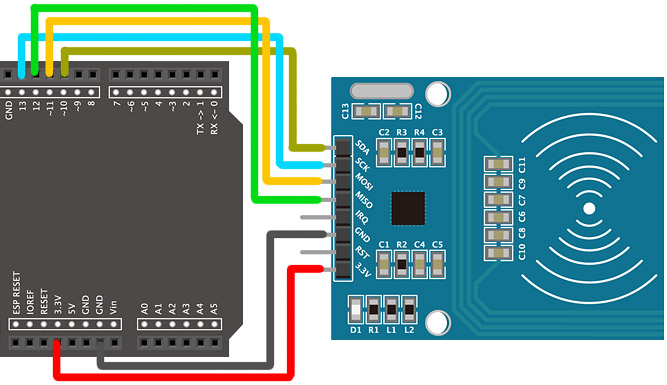
由於 Arduino UNO 本身的數位腳各自有各自的功能,因此我們將 SDA 接 10,SCK 接 13,MOSI 接 11,MISO 接 12,GND 則接在 GND,3.3V 接在 3.3V 的位置。( 注意不要接成 5V 或 VCC,可能會燒壞,IRQ 是中斷的腳位,RST 是重置的腳位,這裡就不需要接這兩個接腳 )

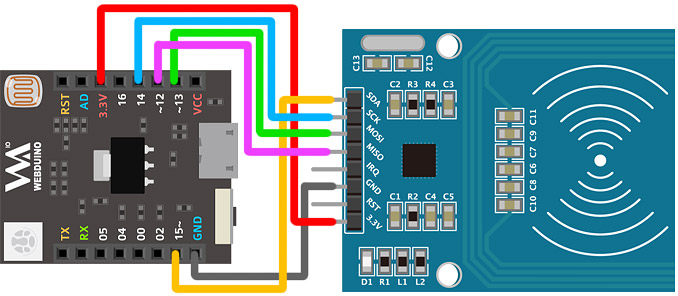
如果是使用 Webduino Smart ,因為腳位的對應功能不同,所以接線方式改把 15 接 SDA,14 接 SCK,13 接 MOSI,12 接 MISO,GND 接 GND,3.3V 接 3.3V 的位置。

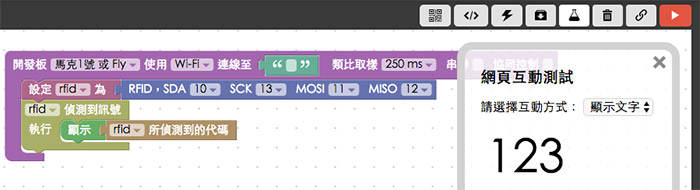
接好線之後先用 Webduino Blockly 線上編輯工具 ( https://blockly.webduino.io ) 測試,放入開發板,輸入裝置的 ID,然後放入 RFID 積木,腳位固定為 10、13、11 和 12,然後將偵測到的卡號顯示在網頁裡。

相關教學:RFID、RFID ( 控制 Youtube )
範例解答 ( 體驗版 ):https://goo.gl/RsdAhj
執行之後,用悠遊卡或門禁卡去感應讀卡機,就可以看到卡號出現了。但因為 RFID 有分頻率 ( 目前市面上用的頻率有 6 種,分別是 135KHz 以下、13.56 MHz、433.92 MHz、860M~930 MHz、2.45GHz 和 5.8GHz ),這裏我使用的 RC522 的識別裝置主要針對 13.56 MHz 的頻段識別,因此部分的卡片可能會出現感應不到的狀況。( 13.56MHz 代表性應用為會員卡、識別證 )

Webduino 程式用法
RFID 的宣告使用 getRFID(board) ,不用加上腳位,因為腳位是固定的。
rfid = getRFID(board);
開始偵測之前,要先放入 rfid.read(); 的命令;如果要停止偵測,則是使用 rfid.stopRead();。而偵測的方式使用 .on(event, callback),event 有兩種, enter 表示偵測到卡片靠近、leave 表示偵測到卡片離開。
rfid.read(); //要停止就使用rfid.stopRead();
rfid.on("enter",function(_uid){
});
rfid.on("leave",function(_uid){
});
網頁控制
把一塊裝置開發板接 RFID,另一塊裝置接智慧插座 ( 腳位 10 ),其實不一定要這樣做,用同一塊開發板也可以完成,只是用兩塊更能凸顯「Wi-Fi」操控的能力。

HTML 的部分先在自己的網頁內引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及 RFID 的 API 可以使用。在 body 的區域放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。( 因為 RFID 有「讀取」與「停止讀取」功能,也可以做個按鈕切換,不過基本上如果是門禁系統,應該就是 24 小時運作了 )
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS 的部分就只是寫個簡單的控制燈泡圖片有沒有出現而已。
img{
display:none;
}
.show{
display:block;
}
JavaScript 的說明就直接寫在程式碼裡頭,一開始的 a 變數作為確認兩塊開發板同時上線,然後判斷是哪張卡號,如果是指定卡號的話就點燈,如果不是就熄燈。( 不過一開始仍然要先刷一次記錄卡號 )
$(function(){
var rfid,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off'),
a = 0;
//設定第一塊裝置接智慧插座燈泡
boardReady('裝置 1 的 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
led = getLed(board, 10); //設定 LED 為 10 號腳
a = a+1;
if(a===2){
allReady(); //確認兩塊板子都上線了就執行
}
});
//設定第二塊裝置接 RFID
boardReady('裝置 2 的 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
rfid = getRFID(board); //設定 RFID
a = a+1;
if(a===2){
allReady(); //確認兩塊板子都上線了就執行
}
});
//確認兩塊板子都上線了要執行的動作
function allReady(){
$show.text('偵測中...');
rfid.read(); //要停止就使用rfid.stopRead();
rfid.on("enter",function(_uid){
$show.text(_uid); //卡號只要先偵測一次就知道了
if(_uid==='9D36202B'){
led.on();
$on.addClass('show');
$off.removeClass('show');
}else{
led.off();
$on.removeClass('show');
$off.addClass('show');
}
});
}
});
打開網頁之後,用不同的卡去刷感應器,就會發現特定的卡可以開燈,其它的卡則是關燈。

小結
RFID 的應用非常的多,除了這種簡單的刷卡,更可以拿來應用在實際的上下班打卡系統,或是跟一些互動藝術、桌遊結合。例如在神明公仔的屁股黏張卡片,公仔的椅子上面是感應器,這樣子每換不同的公仔,就可以自動播放不同的對應動畫。
參考資料
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊