小時鐘
時鐘是日常生活的必需品,每台電腦和行動裝置也都有內建時鐘的功能,透過 Webduino Blockly 時間積木,搭配迴圈或流程,就能在網頁上做出小時鐘的效果,這個範例將會介紹「迴圈」和「流程」兩種不同的時鐘作法。
步驟 1、顯示目前時間
顯示目前時間的方法很簡單,只要用顯示文字的積木,顯示目前時間即可,時間格式選擇「時:分:秒」。

如果要更改預設格式,也可以把時、分、秒單獨顯示在組合,下面的例子分別用三個變數 h、m 和 s 代表時、分、秒。

再新增一個變數 time,使用建立字串的方式,把 h、m 和 s 與標點符號「:」組合,顯示後也會是一樣的結果。

步驟 2、顯示並不斷更新時間
要不斷更新時間的方法有兩種,可自行選擇要用哪種方式。
第一種方法是使用「迴圈 + 等待」,放入一個無窮迴圈,再把剛剛組合好的顯示時間積木放到迴圈內,並在最後放上「等待 1 秒」的積木,執行後就會每秒更新時間。

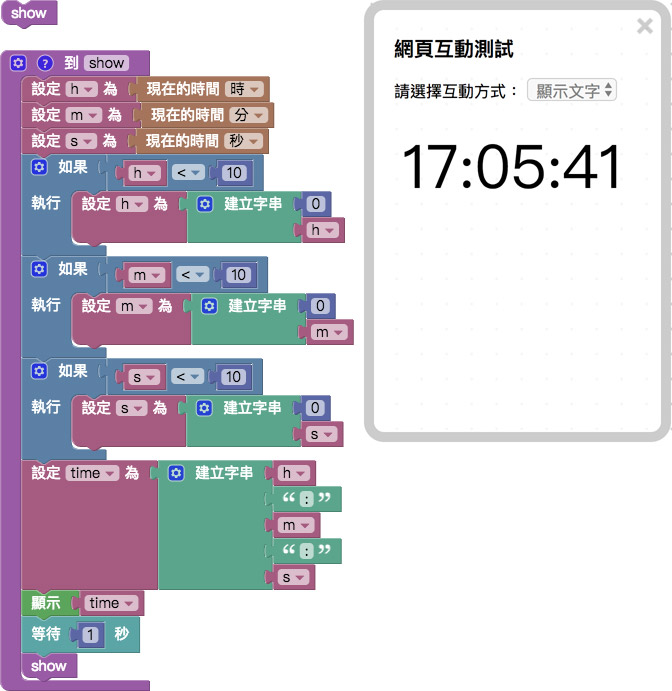
第二種方法是使用「流程 + 等待」,建立一個流程 show,將組合好的顯示時間積木放進流程內,並在後面放上「等待 1 秒」的積木,在等待積木後方再放入一次流程 show,如此一來當 show 執行之後,就會每隔一秒在執行一次 show,也會每秒更新時間。

步驟 3、個位數補零
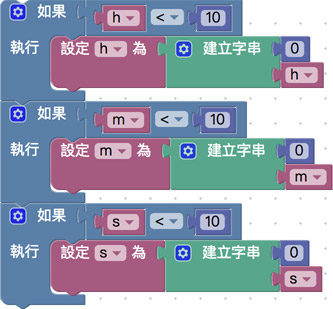
只要完成步驟 2,就已經完成了時鐘的基本功能,但這邊仍有個小問題,就是如果時間有「個位數」,並不會「補零」( 例如 5 顯示為 05 ),補零的方式可以透過「邏輯」實現,當出現的數字小於 10 的時候,就使用字串組合將 0 組合到數字前面。

分別針對變數 h、m、s ,新增各自的判斷,完成後將這些邏輯積木,放到變數設定後方。

完成結果
執行程式之後,網頁就會出現一個小時鐘,持續不斷每秒更新時間。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊