顏色、按鈕、拉霸
除了文字、圖片之外,網頁互動區還有「顏色調整」、「按鈕行為」和「拉霸操作」這三個基本網頁元素,除了基本的網頁操作,也可以透過這些網頁元素操控物聯網的裝置,例如調整三色 LED 燈點色、調整 LED 亮度...等。
顏色調整
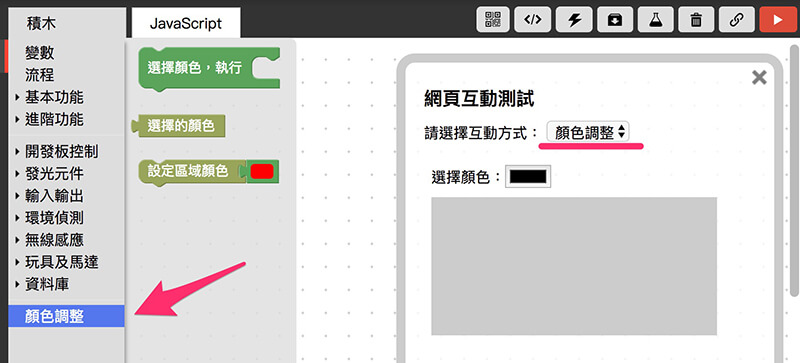
網頁互動區的第四個選項是「顏色調整」,從下拉選單選擇「顏色調整」,網頁互動區內會出現一個顏色的區域以及可以選擇顏色的按鈕,左側積木選單的最下方,也會出現「顏色調整」的積木。

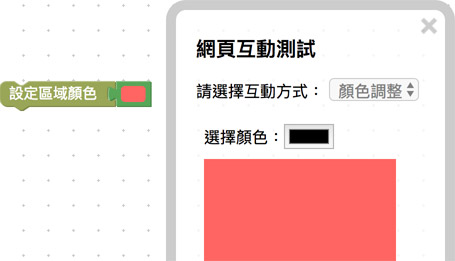
最簡單的做法就是指定區域裡的顏色,執行後區域就會變成對應的顏色。

按鈕行為
網頁互動區的第五個選項是「按鈕行為」,從下拉選單選擇「按鈕行為」,網頁互動區內會出現五個按鈕,左側積木選單的最下方,也會出現「按鈕行為」的積木。

Webduino Blockly 預設的這五個網頁按鈕,通常使用於操控物聯網的裝置,如果手邊有 Webduino 相關物聯網產品,就可以讓點擊按鈕 1 的時候讓 LED 燈亮起,點擊 2 的時候讓 LED 熄滅,依此類推。( 完整用法可以參考:三色 LED )

拉霸操作
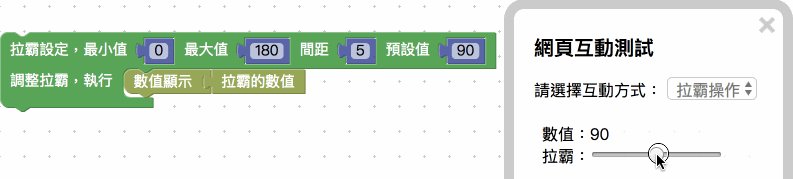
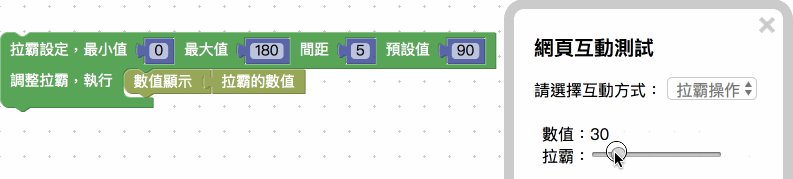
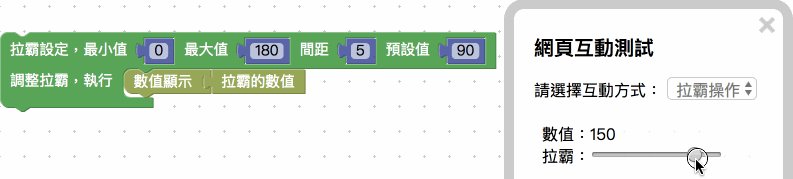
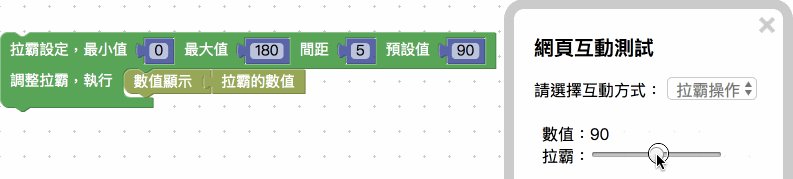
網頁互動區的第六個選項是「拉霸操作」,從下拉選單選擇「拉霸操作」,網頁互動區內會出現一個數值顯示和一個網頁拉霸,左側積木選單的最下方,也會出現「拉霸操作」的積木。

拉霸的積木可以指定最小值、最大值、每次移動的間距和預設值,然後在拖動拉霸的時候,亦可由網頁顯示當前的數值,Webduino Blockly 的拉霸也很常用於操控物聯網的裝置,例如 LED ( 霹靂燈 ) 這篇教學文章,就是透過拉霸,改變 LED 閃爍的速度。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊