三色 LED ( 調色盤 )
之前有介紹過三色 LED 的原理,這篇將利用 HTML5 裏頭新的 input 類型「color」,來控制三色 LED 燈的顏色變換,同時在網頁裡頭對應相同的色彩。
三色 LED 基礎教學:三色 LED
範例影片展示
接線與實作
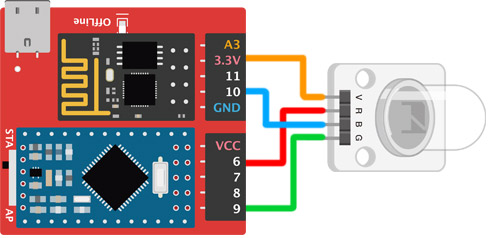
接線的方式和上一個範例相同,就是將三色 LED 燈接上杜邦線 ( 一公一母 ) ,把 V 接在 3.3v 的位置 ( 避免電壓過高,造成三色 LED 燈會發出微弱的光線 ),R ( 紅色 ) 接在 6,B ( 藍色 ) 接在 10,G ( 綠色 ) 接在 9,如果沒有這些腳位,可以選擇其他有 PWM 的腳位來接 ( 3、5、11 )。
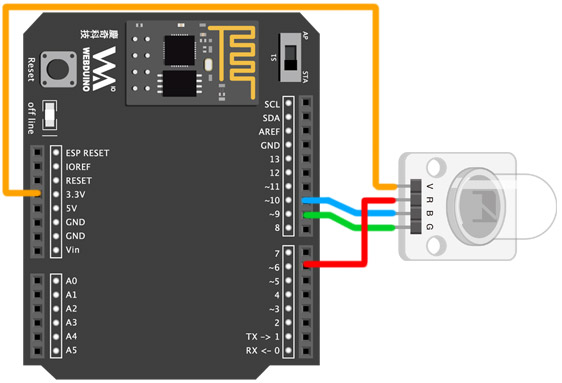
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要紅綠藍三個顏色都接 PWM 腳位 ( 有 ~ 符號的數字腳 ),V 的針腳接 3.3v,仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

基本操作
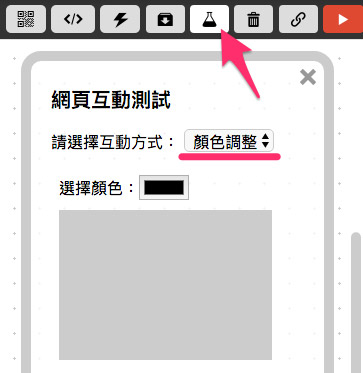
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁的「色彩選擇器」來指定顏色,所以要先點選右上方「網頁互動測試」的按鈕,打開內嵌測試的網頁,用下拉選單選擇「顏色調整」,點選後會出現一個選擇顏色的鈕,以及一個顯示顏色的區域,在左側選單的最下方,也會出現對應的積木可以使用。

把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,因為放入三色 LED 的積木,將名稱定為 rgbled,紅色腳位 6,綠色腳位 9,藍色腳位 10。
三色 LED 相關的積木在「發光元件 > 三色 LED」目錄下。

放入「選擇顏色後執行」的積木,把區域的顏色還有三色 LED 燈的顏色設定為「選擇的顏色」。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,點擊網頁按鈕,就可以看到同時控制兩顆 LED 燈。
相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊