三色 LED
Webduino Smart 開發板有內建了一個微型三色 LED 燈 ( 共陰 ),預設的接腳為紅 15,綠 12,藍 13,這表示我們可以直接透過 Smart 發出各種顏色。
操作解析
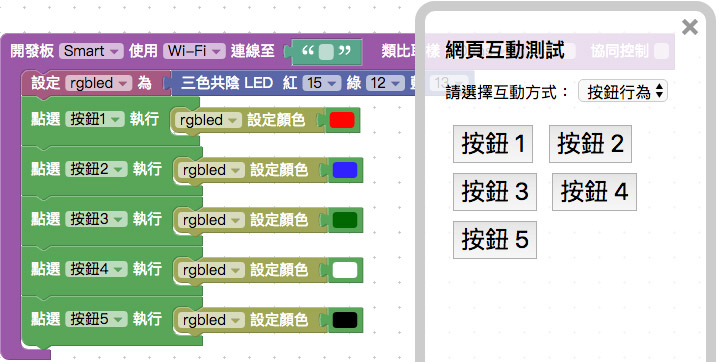
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,開發板下拉選單選擇 Smart 以及使用 Wi-fi 連線,後方文字輸入積木填入 Smart 開發板的 Device ID,接著放入三色共陰 LED 燈的積木,命稱設定為 rgbled,並設定腳位紅色 15,綠 12,藍 13。

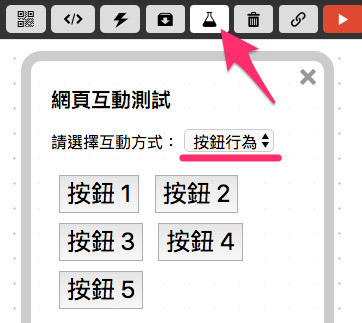
因為要使用網頁按鈕,打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「按鈕行為」,此時畫面中會出現五個網頁按鈕,右下角也會出現對應的積木功能可以選擇。

放入點擊按鈕的行為,讓點擊五顆按鈕分別都會發出不同顏色的光,如果設定為黑色,代表把三色 LED 關閉。

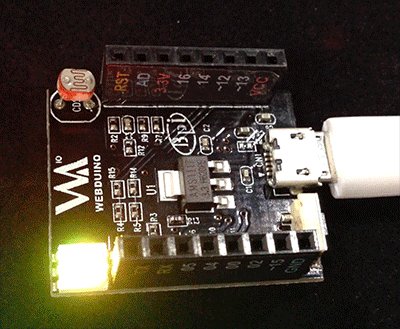
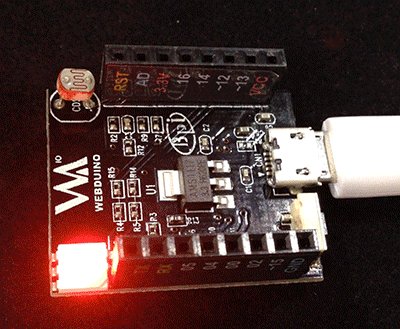
填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,點擊網頁按鈕,就可以看到 Smart 上頭的三色 LED 發出不同顏色的光線了。

相關參考
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊