LCD 螢幕
在各種 3C 用品中,如果需要使用螢幕來顯示訊息,大多會採用 LCD 顯示器 ( Liquid Crystal Display ),舉凡刷卡機、播放器、電子錶、計算機...等,都可以看到 LCD 相關的應用,在這篇 Webduino 教學,將會介紹如何透過 Webduino Blockly,簡單實現出在 LCD 上顯示文字。
更新版本或韌體
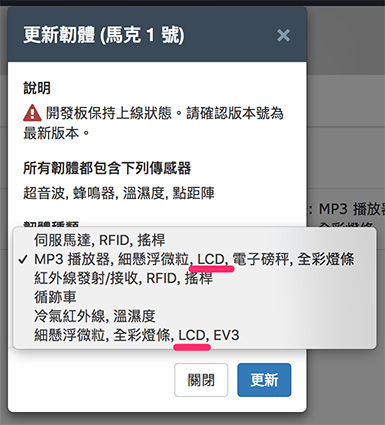
在這個範例中,因為要使用「LCD 1602」的 LCD 模組,所以必須先將手邊的 Webduino 開發板更新至最新版本,使其支援對應的功能。目前僅支援 LCD 1602 的型號,未來會陸續提供其它型號支援。
雲端更新請參考:Device 裝置管理 ( 雲端更新 )
使用 Webduino 馬克一號和 fly,可透過雲端平台的裝置管理服務,進行「韌體更新」,選擇包含 LCD 的檔案更新。

使用 Webduino Smart,請確認版本號碼為 3.1.9 以上,或將「版本」更新至最新版。

接線與實作
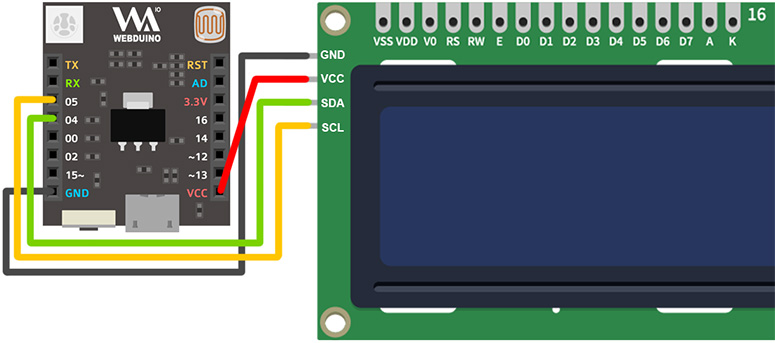
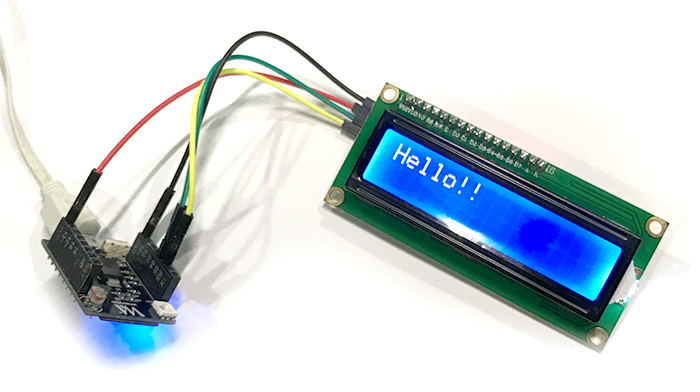
LCD 1602 接線將轉接板的 VCC 接在開發板的 5V 或 VCC,GND 接 GND, SDA 和 SCL 接在數字的腳位即可。
( 注意!Smart 接線請參照:SDA 接 4、SCL 接 5 )
Smart 接線示意圖 ( 其它接線圖參考:Fly、馬克一號 ):

操作解析
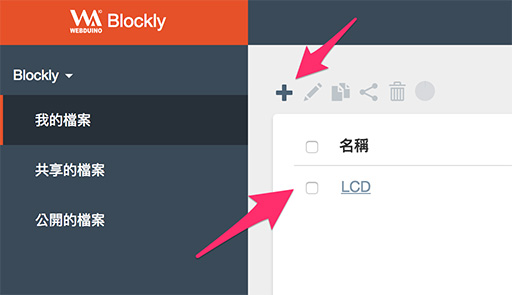
進入 Webduino 雲端平台,選擇 Webduino Blockly 程式積木,新建一個專案,名稱命名為 LCD。
如何建立 Blockly 專案請參考教學:Blockly 程式積木

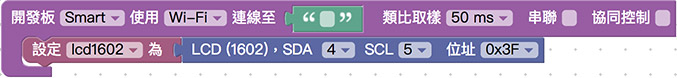
新增專案後就會自動開啟,專案開啟後,把開發板放到編輯畫面中,選擇對應的開發板 ( 範例使用 Smart ),輸入 Webduino 開發板 id,接著在開發板內放入 LCD 螢幕的積木,名稱設定為 lcd1602,將 SDA 設定為 4、SCL 設定為 5。( 如果是馬克一號或 Fly,請依據接線設定腳位 )
LCD 螢幕積木在「發光元件 > LCD 螢幕」目錄下。

注意!由於 LCD 可能會使用0x3F或0x27兩個位址其中一個,因此如果無法正常使用,可切換另外一個位址再進行測試。

放入 LCD 顯示文字的積木,後方接上一個「Hello!!」的文字。( 目前僅支援英文、數字、半形標點符號 )

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以看到 LCD 顯示出「Hello!!」的文字了。
範例解答 ( 需登入平台 ):https://goo.gl/H2YhY4

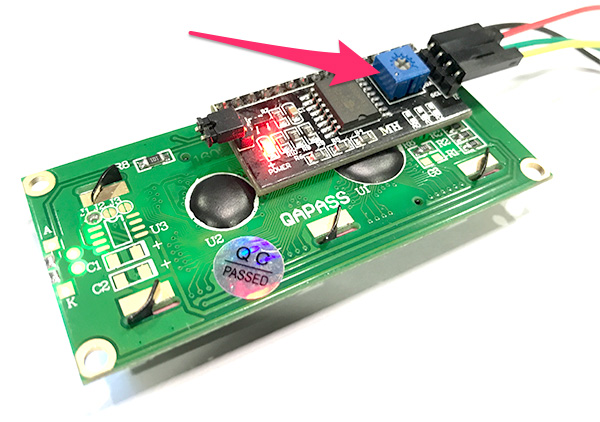
如果執行的過程中,文字顯示得不清楚,有可能是 LCD 螢幕對比度太強或太弱所造成,可以使用十字螺絲起子,調整 LCD 後方的旋鈕,就能控制對比度。

Webduino Blockly LCD 積木使用技巧
重複執行,重複顯示
LCD 積木預設在執行的時候「不會清除螢幕」,所以如果螢幕上已經有一個「Hello!!」,再執行一次則會將新的「Hello!!」接在後方,變成「Hello!!Hello!!」的文字顯示。

指定位置顯示
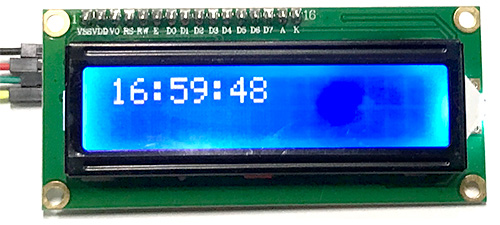
透過「LCD 文字起始位置」的積木,可以指定從第幾列第幾欄 ( 第幾個字的位置 ) 開始顯示。


指定位置,重複執行,重複顯示
由於執行時有「重複執行、重複顯示」的特性,所以搭配指定位置顯示,就會有文字重疊的現象發生,舉例來說,若在畫面上已經有一個「Hello!!」,這時指定在第一列第三欄顯示「Hello!!」,執行後呈現的結果就會是「HeHello!!」。


清除螢幕後,再顯示
如果不需要重複顯示的預設效果,可以在每次執行前,加入「清除螢幕內容」的積木,就可以確保每次出現的文字不會和其它文字重疊,舉例來說,可以透過「網頁互動區」的「按鈕」。
範例解答 ( 需登入平台 ):https://goo.gl/ikhD2E


相關參考
- 範例解答 1 ( 需登入平台 ):https://goo.gl/H2YhY4
- 範例解答 2 ( 需登入平台 ):https://goo.gl/ikhD2E
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊