LED 點矩陣
LED 點矩陣顧名思義,就是用許多 LED 燈所組成的元件,在這篇教學裡將會使用 8 × 8 的 LED 點矩陣,型號為 MAX7219,可以做出 8 × 8 的圖形或是文字,甚至只要幾個步驟,就可能輕鬆做出動畫或是跑馬燈的效果。
接線與實作
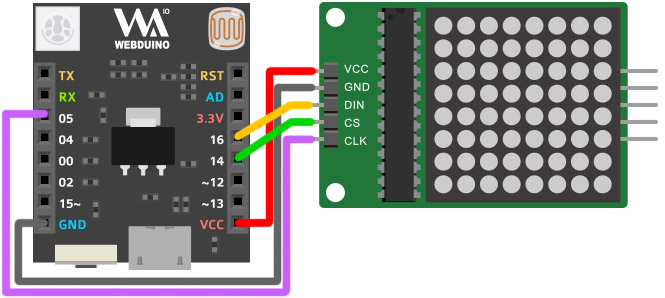
MAX7219 LED 點矩陣有五支接腳,分別是 VCC、GND、Din ( Dout )、CS ( 晶片選擇 ) 和 CLK ( 時脈 ),在這裡把 Din 接 16、CS 接 14,CLK 接 5,VCC 接 VCC,GND 接 GND。
在 Smart 的接線上,如果腳位足夠,會盡量避開 4、12、13、15、A0 這幾個腳位,因這幾個腳位已經預設使用於按鈕開關、三色 LED 與光敏電阻。

Webduino Blockly 操作解析
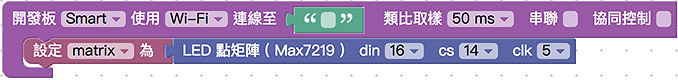
在畫面中放入開發板積木,開發板下拉選單選擇「Smart」,連線方式選擇「Wi-Fi」,填入 Device ID,在開發板內放入 LED 點矩陣的積木,腳位設定 Din 16、CS 14,CLK 5。
取得 Device ID、使用 IP 來進行 WebSocket 操控,請參考:Webduino Smart ( 初始化設定 )

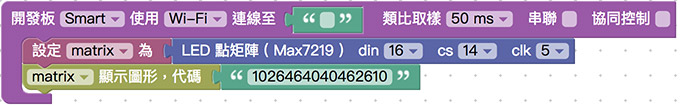
接著放入 LED 點矩陣顯示圖形的積木,在後方放入的是一串 16 個字元的 16 進位代碼,顯示的圖形為一個笑臉。
16 個字元內每兩個字元為一個單位,所以共有八組 ( 對應到 LED 點矩陣的八列 ),透過十六進位與二進位之間的轉換,表示出該亮哪些燈。

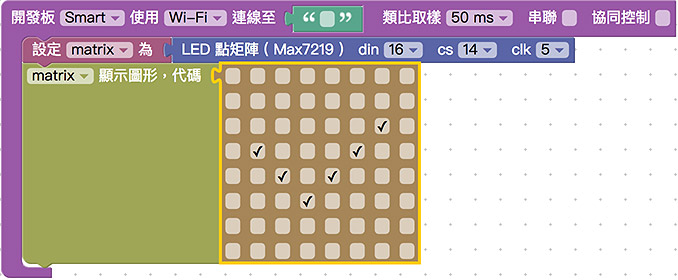
由於十六進位的呈現方式相當不直覺,所以要使用比較方便的繪圖工具,在 LED 點矩陣的積木裡選擇 8x8 的矩陣積木,透過勾選的方式,就可以直接繪製圖案。

除了直接繪製圖案,也可以使用英文、數字與顯示預設圖案的積木,直接顯示英文數字或圖案。
此處需注意一個小細節,如欲直接顯示英文字母,則必須使用「英文 ( A~Z , a~z )」的積木,欲顯示數字則必須使用「數字 ( 0~99 )」的積木。

此外,我們也可以透過「顯示動畫」,放入圖案的列表,就可以用動畫的方式逐格顯示。
列表的積木在「基本功能 > 列表」的目錄中。

如果想做跑馬燈的效果,可以使用「跑馬燈」的積木,選擇左右的方向,就會看到圖案或文字開始移動。

最後,打開網頁互動測試區,下拉選單選擇「遙控器」,透過遙控器的按鈕,讓 LED 點矩陣顯示不同的圖案,或是顯示動畫、跑馬燈。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以透過網頁遙控器,操控 LED 點矩陣了。
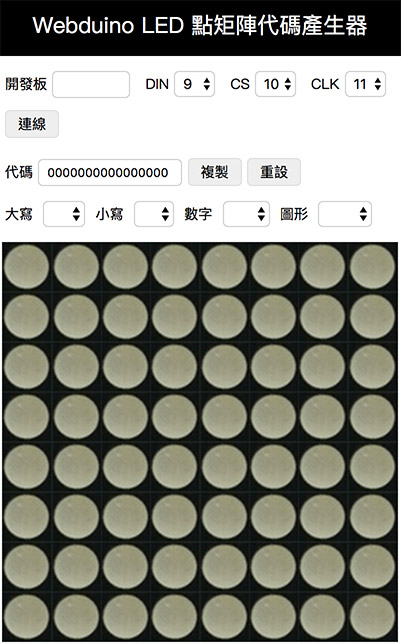
LED 點矩陣除了可以透過 Webduino Blockly 操控外,其實還有內嵌了一個有趣的小功能,使用滑鼠在 LED 點矩陣的積木上按右鍵,點選「說明」。

在網頁裡填入 Device ID,選擇 LED 點矩陣的腳位,按下連線,連線成功後就可以透過下方模擬畫面,即時操控 LED 點矩陣了。

相關參考
- 範例解答:https://goo.gl/44LECn
- 完整程式碼:http://bin.webduino.io/gekun/edit?html,js,output
- 其他 LED 點矩陣教學文:LED 點矩陣
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊