按鈕開關
「開關」是每天的日常生活中都會接觸到的零件,而「按下開關就開燈」也是每天都會發生的事情,所以這篇教學的內容要描述的絕對不會只有這樣,而是更進一步是透過 Wi-Fi 來開關燈,甚至觸發網頁裡的事件。
認識開關
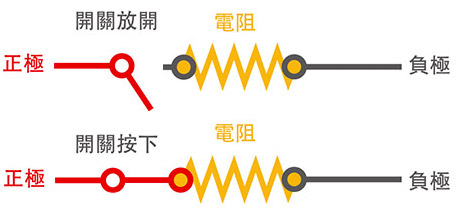
首先來認識一下開關,開關在一個電路裡扮演著控制「通路」與「斷路」的重要角色。

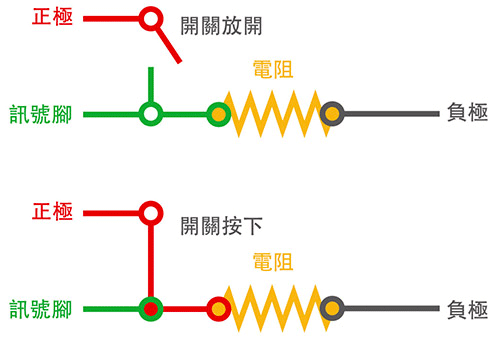
如果加入「訊號」,開關就可以控制訊號的「高電位」或是「低電位」了,但有趣的是電路裡面必須要安插一個「電阻」,電阻的作用除了保護電路不被燒毀,更具備了「上拉」或是「下拉」的功能,如果接 GND 的一側用電阻連接,稱作下拉電阻,如果接在正電的一側稱之上拉電阻,當然兩者傳送的訊號就不同,如果我們的開關是使用下拉電阻,在按下開關的時候傳送高電位訊號,反之就是在放開開關的時候,傳送高電位訊號。
參考:維基百科上拉電阻

如果沒有學過任何的電子學,可能不知道電阻是什麼,要談到電阻就必須要先提到「歐姆定律」,歐姆定律就是「電壓 = 電流 x 電阻」。如果今天一個電路裡沒有電阻,在固定電壓下,相對的電流就會趨近於無限大,進而導致電路某個部份燒壞,這也是為什麼使用開關必須要用電阻的原因,因為在按下開關的剎那,如果沒有電阻,就會發生短路的狀況。
下面這支影片,如果直接把口香糖的錫箔紙接在電池的兩端,立馬就燒起來。
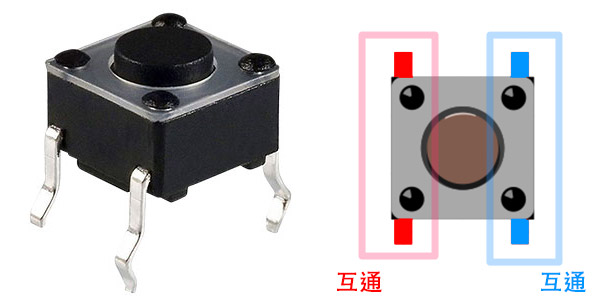
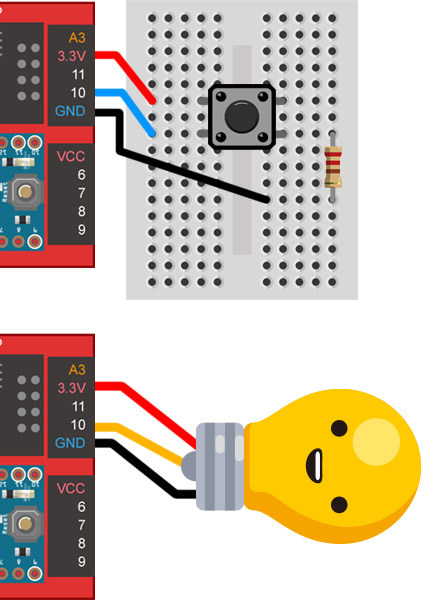
接線之前先認識一下按鈕開關,按鈕開關有四支腳,兩支兩支連通,按下開關的當下四支腳互通。

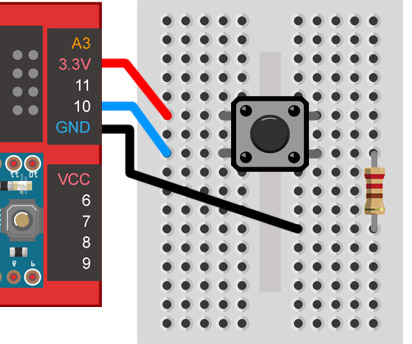
透過麵包板串接按鈕開關,按鈕開關的一側接 3.3V 或 VCC,另外一側接訊號線,和訊號線相通的另一支腳接電阻然後連接 GND。

完成後,透過 Webduino Blockly ( https://blockly.webduino.io ) 測試,首先打開內嵌的網頁,選擇「顯示文字」,放入開發板的積木,輸入裝置的 device ID,放入按鈕開關的積木,腳位設定為 10 號腳,再放入當按鈕開關「按下」、「放開」與「長按」的積木,如果做出對應的動作,就透過「顯示文字」顯示文字。

確認開發板上線,點選「執行」,按壓按鈕開關,就會看到文字產生對應的變化。
相關教學:按鈕開關
範例解答 ( 體驗版 ):https://goo.gl/1cDKM4

Webduino 程式用法
按鈕開關的宣告使用 getButton(board, pin),pin 是數位腳,例如接在 10 號腳就改為 10。
button = getButton(board, 10);
偵測的方式使用 .on(event, callback),event 有三種, pressed 表示按下開關,released 表示放開開關,longPress 則是長按。
button.on("pressed", function(){
});
button.on("released", function(){
});
button.on("longPress", function(){
});
網頁控制
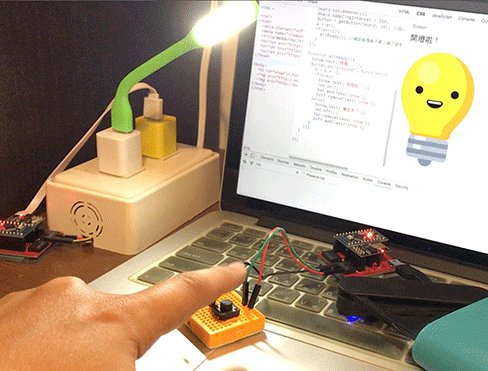
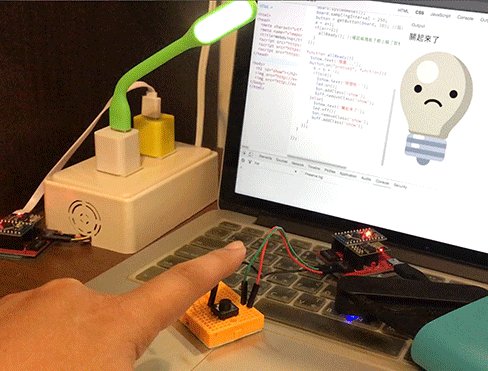
知道原理之後,這邊要來玩點比較有 Wi-Fi 控制的應用:「兩塊裝置隔空控制」。接線圖如下,一塊裝置接插座,另外一塊裝置接按鈕開關

HTML 的部分先在自己的網頁內引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣才有操控開發板以及按鈕開關的 API 可以使用,在 body 的區域放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS 的部分就只是寫個簡單的控制燈泡圖片有沒有出現而已。
img{
display:none;
}
.show{
display:block;
}
JavaScript 的部分,除了一般宣告基礎的變數還有按鈕為 button 和 LED 為 led 外,就是多了一個 a = 0 和 b = -1,a 的目的是在於確認「兩塊開發板都上線了」,只要每一塊開發板上線就會加 1,直到變成 2 才會開始動作,這樣也可以確保動作是同步的,而 b 的目的在於確認燈泡是亮還是暗。
$(function(){
var button,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off'),
a = 0,
b = -1;
// 設定第一塊裝置接智慧插座燈泡
boardReady('裝置1', function (board) {
board.systemReset();
board.samplingInterval = 250;
led = getLed(board, 10); //設定 LED 為 10 號腳
a = a+1;
if(a===2){
allReady(); // 確認兩塊板子都上線了就執行
}
});
// 設定第二塊裝置接按鈕開關
boardReady('裝置2', function (board) {
board.systemReset();
board.samplingInterval = 250;
button = getButton(board, 10); //設定 按鈕開關 為 10 號腳
a = a+1;
if(a===2){
allReady(); // 確認兩塊板子都上線了就執行
}
});
// 確認兩塊板子都上線了要執行的動作
function allReady(){
button.on("pressed", function(){
b = b * -1;
if(b>0){
$show.text('開燈啦!');
led.on();
$on.addClass('show');
$off.removeClass('show');
}else{
$show.text('關起來了');
led.off();
$on.removeClass('show');
$off.addClass('show');
}
});
}
});
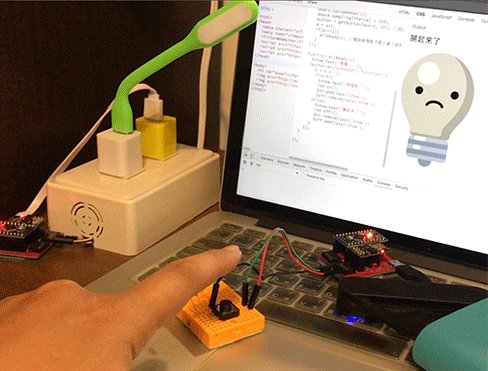
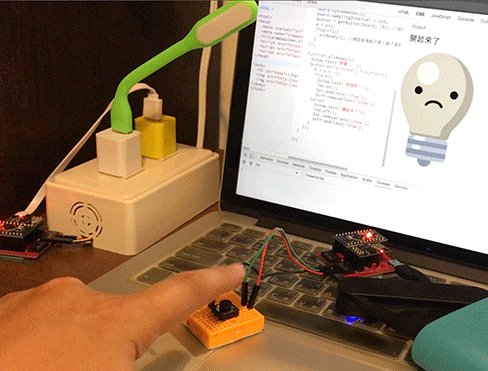
打開網頁執行後,可以看到點壓按鈕開關,就會觸發燈泡與網頁對應的動作。

小結
開關的應用非常常見,接下來會介紹透過開關,做一個耳熟能詳的玩具:電流急急棒!
參考資料
- Webduino 按鈕開關:https://webduino.io/tutorials/tutorial-09-button-led.html
- Github 連結:https://github.com/webduinoio/webduino-js/blob/master/src/module/Button.js
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊