超音波偵測
超音波傳感器顧名思義就是會發送超音波,藉由超音波碰撞到物體之後反射回來的時間差,就可以計算超音波傳感器與相對應物體之間的距離,在這個範例裡頭使用的超音波傳感器 HC-SR04 上頭有兩個類似喇叭的裝置,其中一個是 Trig,負責發送超音波,另外一個是 Echo,負責接收反射回來的超音波,最後會得到一個單位為「公分」的數值,就是超音波傳感器與待測物體之間的距離,不過因為超音波有指向性,如果今天受測的物體是傾斜的,超音波可能就會被反彈到別的地方,或是今天待測物會吸收聲波,可能測出來的距離就會有不準確的情形發生。
範例影片展示
影片對應範例:https://blockly.webduino.io/?page=tutorials/ultrasonic-1
接線與實作
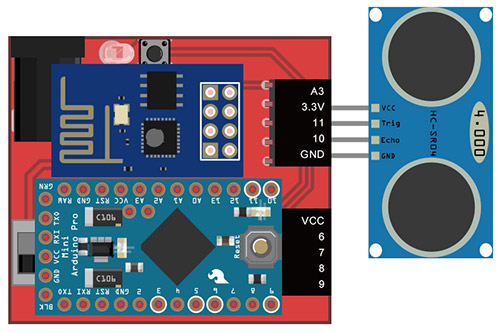
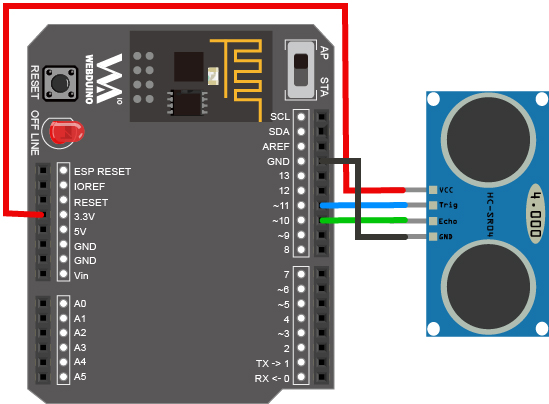
我們使用的超音波傳感器的型號為 HC-SR04,接線的方式只要將 VCC 接在 3.3v 或 VCC 的位置,GND 接在 GND 的位置,Trig 和 Echo 接在數字腳位上即可。( 在這篇我們將 Trig 接在 11,Echo 接在 10 )
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要 Trig 和 Echo 接數位腳 ( 數字 ),仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

基本操作
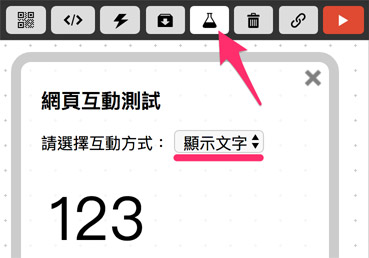
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用網頁「顯示文字」來顯示超音波傳感器所偵測到的距離,所以要先打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「顯示文字」,此時在右下角會出現對應的積木功能可以選擇。

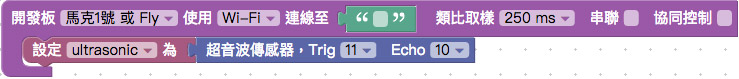
把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入超音波積木,名稱設定為 ultrasonic,腳位設定為 Trig 11,Echo 10。
超音波相關功能積木,在「環境偵測 > 超音波」目錄下。

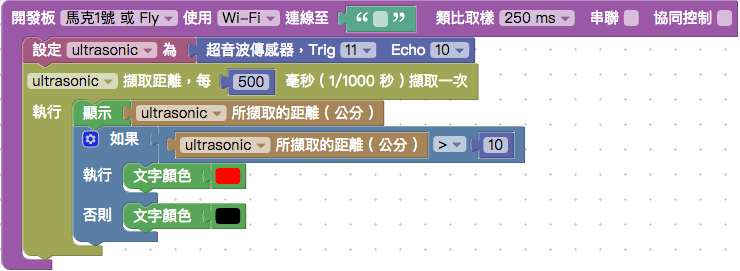
放入 ultrasonic 擷取距離的積木,設定每 500 毫秒 ( 0.5 秒 ) 偵測一次,並且透過「顯示」積木將距離數值顯示在網頁上。

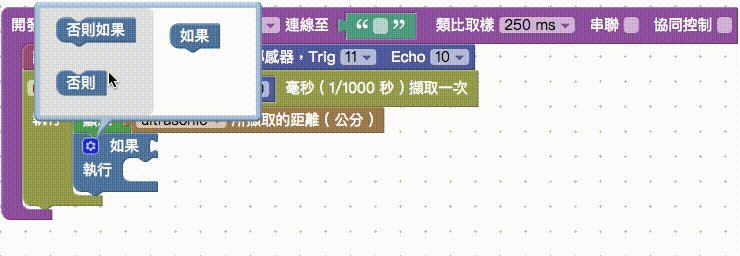
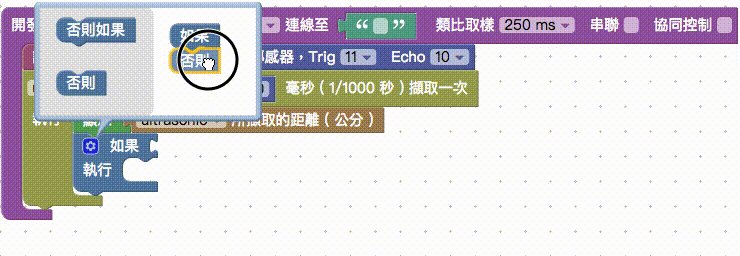
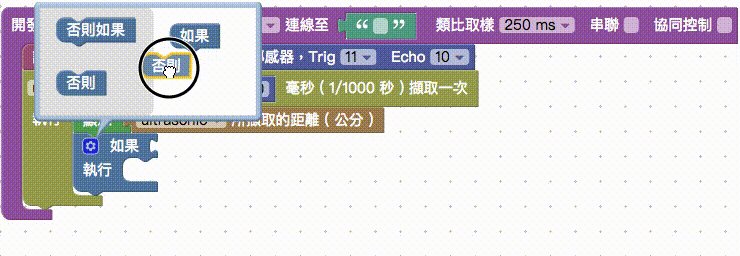
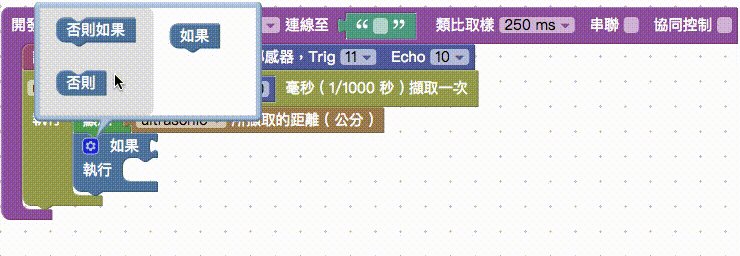
有了距離之後可以使用「邏輯」積木做點變化,將邏輯積木放到 ultrasonic 擷取距離的積木內,點擊藍色小齒輪,設定兩個邏輯判斷。
邏輯積木在「基本功能 > 邏輯」目錄下。

透過邏輯判斷,讓距離大於 10 公分的時候,文字顏色會變成紅色,小於 10 公分就會恢復黑色。
大於小於的積木在「基本功能 > 邏輯」目錄下,文字顏色積木在「顯示文字」目錄下,數字積木在「基本功能 > 數學式」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,使用手或是遮蔽物在超音波感測器前面晃動,就可以看到偵測出的距離顯示在網頁上,同時網頁文字也會變色。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#XbnJrGbNOE
範例解答 ( 體驗版 ):https://goo.gl/CVnYze
即時偵測
剛剛我們透過每 0.5 秒偵測一次距離的積木做偵測,接下來我們將使用「迴圈」+「偵測」的積木,實現即時偵測的效果,剛剛所使用的 0.5 秒偵測一次,代表的是每 0.5 秒會發送一次超音波出去,而透過即時偵測方法,可以在距離發生改變的時候,就再度送出超音波。
把先前的積木改良一下,把 0.5 秒偵測一次的積木,換成「重複直到」,裡面第一塊積木放入「ultrasonic 擷取距離」,第二塊積木就是將擷取的距離顯示在網頁裡。
重複積木在「基本功能 > 迴圈」目錄下
如果重複選擇「直到」,表示「直到發生什麼事情,迴圈會停下來」,如果選擇「當」,表示「當發生什麼事情,迴圈會啟動」

把剛剛的邏輯判斷放進去,就可以有一模一樣的效果。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,使用手或是遮蔽物在超音波感測器前面晃動,就可以即時偵測出的距離,並且將距離顯示在網頁上,同時網頁文字也會變色。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#kZPjr3y0pb
範例解答 ( 體驗版 ):https://goo.gl/rph53A
相關參考
- 範例解答 - 超音波偵測 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#XbnJrGbNOE
- 範例解答 - 超音波即時偵測 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-01#kZPjr3y0pb
- 範例完整程式碼:http://bin.webduino.io/bazig/edit?html,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊