LED 點矩陣
LED 點矩陣顧名思義,就是用許多 LED 燈所組成的元件,最常見到的就是在火車、公車...等大眾運輸裡常見的文字跑馬燈,在這個單位裡頭將會使用 8 × 8 的 LED 點矩陣,型號為 MAX7219,因此可以做出 8 × 8 的圖形或是文字。
範例影片展示
接線與實作
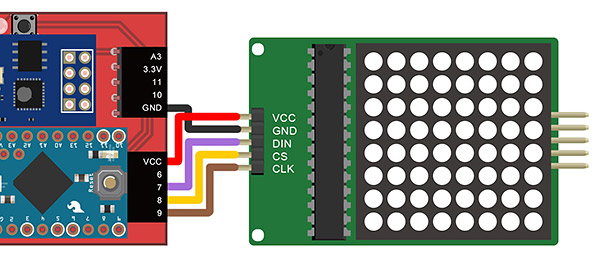
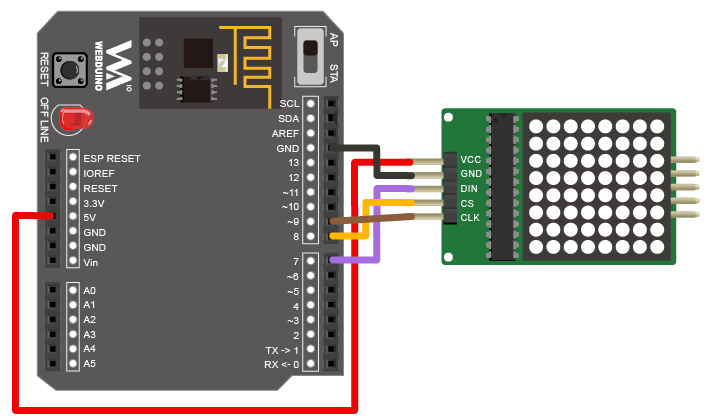
MAX7219 LED 點矩陣有五支接腳,分別是 VCC、GND、D in ( Dout )、CS ( 晶片選擇 ) 和 CLK ( 時脈 ),在這裡把 D in 接 7、CS 接 8,CLK 接 9,VCC 接 VCC ( 因電壓不夠所以不接 3.3v ),然後 GND 接 GND 的位置。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要 Din、CS、CLK 接數位腳 ( 數字 ),仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

基本操作
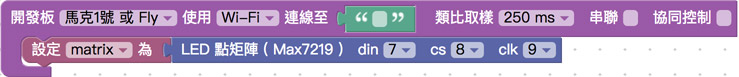
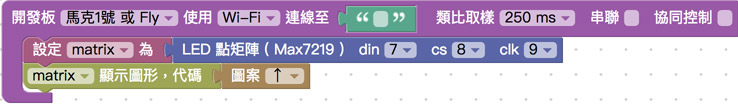
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,填入 Device ID,在開發板內放入 LED 點矩陣的積木,din 設定 7,cs 設定 8,clk 設定 9,變數名稱設定為 matrix。
開發板的積木在「開發板控制」目錄下,LED 點矩陣積木在「發光元件 > LED 點矩陣」的目錄下。

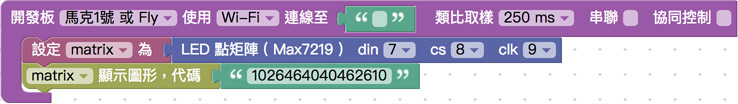
放入 matrix 顯示圖形的積木,後方連結的是點矩陣的圖案代碼,透過 16 個 16 進位代碼組成。

當然這些代碼沒有人看得懂,所以我們可以透過其他的 LED 點矩陣來輔助顯示,目前總共有四種顯示圖案的積木,分別可以顯示:英文、數字、圖案與繪製圖樣。

如果要輸入英文字母 ( 有區分大小寫 ),只要把 matrix 顯示圖形後方接上英文字的積木即可。
注意,這裡容易會忘記放入咖啡色的轉換文字為代碼的積木。

使用數字的積木就能顯示文字。

使用圖案的積木就能顯示預設的圖案。

最後更可以透過 8x8 的點矩陣積木,自行透過勾選方式,繪製各種富含創意的圖案。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以看到 LED 點矩陣顯示對應的文字、數字或圖案。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/#X33WyzxPKJ
範例解答 ( 體驗版 ):https://goo.gl/6iHB4f
讓圖案動起來
能夠顯示圖案之後,接下來就要讓這些圖案動起來,動起來的方式有兩種:動畫和跑馬燈,動畫可針對不同的圖案組合顯示,跑馬燈則是針對同一組圖案產生左右移動的效果。
先看到跑馬燈的效果,將 matrix 跑馬燈的積木放到畫面中,指定移動的速度 ( 100 毫秒等於 0.1 秒 ),在「代碼」的部分,放入顯示的文字,選擇向左還是向右,填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以看到 LED 點矩陣將輸入的文字,以跑馬燈的方式顯示出來。

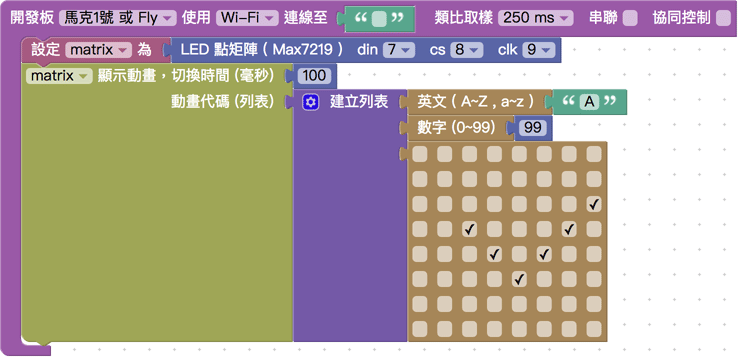
而透過「顯示動畫」的表現方法,是利用「建立列表」來完成,建立列表可以指定每一格要播放的內容,切換時間則是每一格之間的切換時間 ( 100 毫秒等於 0.1 秒 ),在列表後方放入對應的英文、數字或圖案,就會按照順序依序顯現,不斷重複直到觸發停止的事件為止。

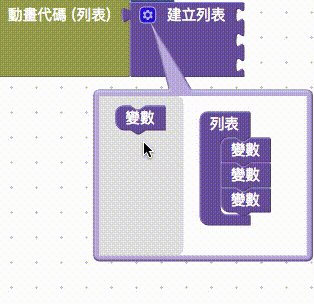
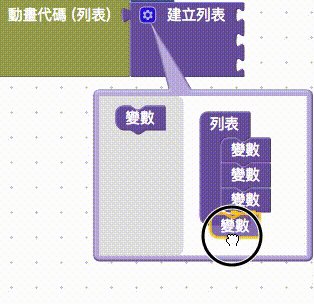
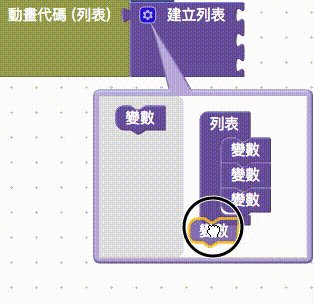
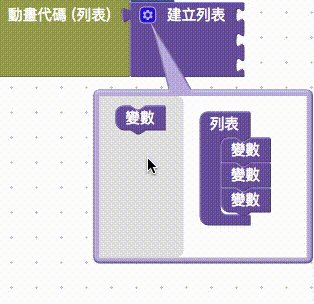
點選列表積木的「藍色小齒輪」,可以新增或刪除列表的格子。
建立列表在「基本功能 > 列表」的目錄下

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以看到 LED 點矩陣顯示跑馬燈或是動畫了。
網頁按鈕操控 LED 點矩陣
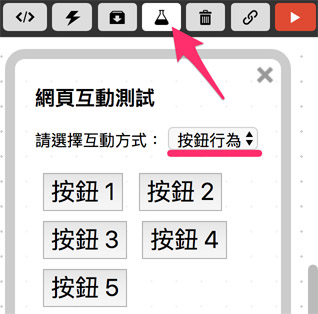
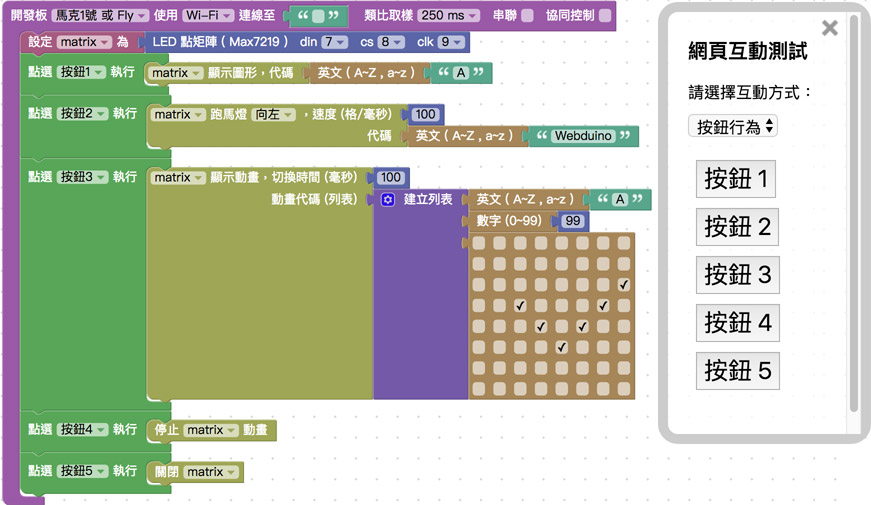
了解 LED 點矩陣的相關用法之後,就要來使用網頁的按鈕來操控點矩陣了,打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「按鈕行為」,畫面裡會出現好幾個網頁按鈕,此時在右下角也會出現對應的積木功能可以選擇。

將點擊各個按鈕內放入對應的 LED 點矩陣功能,例如點擊按鈕 1 就會顯示向上的箭頭,點擊按鈕 2 就會是跑馬燈,點擊按鈕 3 是動畫,點擊按鈕 4 會停止動畫,點擊按鈕 5 則會關閉 LED 點矩陣。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,透過點擊網頁上按鈕,控制 LED 點矩陣了。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-05#RM5jax9J83
範例解答 ( 體驗版 ):https://goo.gl/4eeOvF
相關參考
- 範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-05#RM5jax9J83
- 範例解答 ( 體驗版 ):https://goo.gl/4eeOvF
- 範例完整程式碼:http://bin.webduino.io/figa/edit?html,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊