人體紅外線偵測
前面介紹了透過「距離」來開關燈,不過只有偵測距離是無法判斷是否為「人」所造成的。因此這篇將會介紹「人體紅外線偵測」的方式,實際做出一個有感應到人體紅外線就亮燈的裝置,這種裝置很常見的就是住家的騎樓,常常晚上走路經過別人家門口,就會有一盞燈亮起。
人體紅外線偵測器
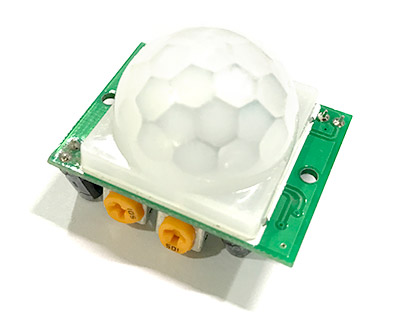
這邊使用的傳感器是 D-SUN 的人體紅外線傳感器 ( Pyro-electric Infrared Detector,簡稱 PIR ),外觀就是一個縮小的半球。

把上面半球的白色蓋子打開,可以發現裡面有一個接收器,而半圓蓋子的作用在於折射人體紅外線,讓原本的偵測角度可以擴大 ( 原理可以參考「菲涅爾透鏡」 )。

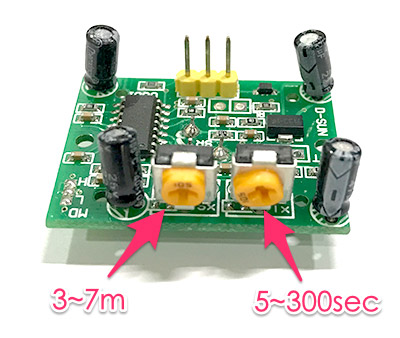
把感測器翻過來另外一面,可以看到有兩個可以調整的橘色旋鈕,
- 標示 SX ( Sensitivity ) 的旋鈕是偵測的靈敏度,靈敏度以偵測距離 ( high ) 計算,範圍 3~7 公尺,順時針旋轉靈敏度越高
- 標示 TX ( Time Delay ) 的旋鈕是偵測到訊號之後,下一次再繼續偵測的延遲時間,時間範圍是 5~300 秒,順時針旋轉延遲時間越長。

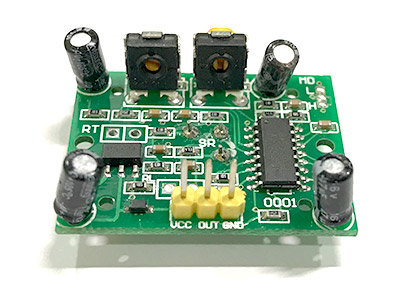
另外一側的三個針腳,分別是 VCC ( 5V )、OUT ( 訊號腳 ) 和 GND。

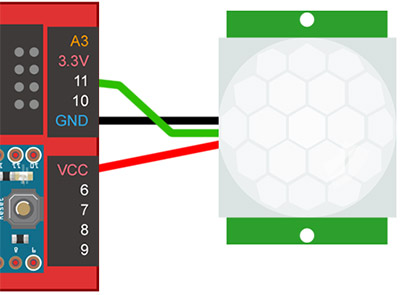
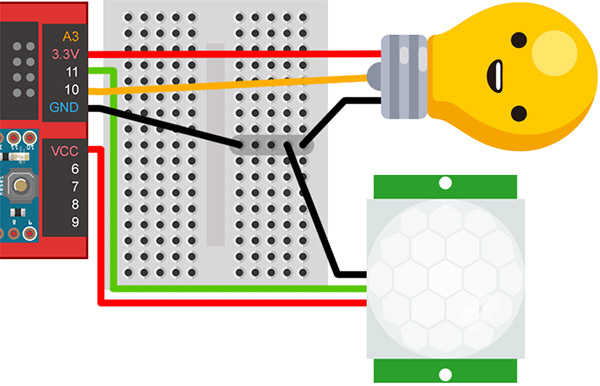
接線方式直接把 VCC 接在開發板的 5V,GND 接 GND,訊號腳接數位腳的位置 ( 範例接 11 )。

接好線之後,透過 Webduino Blockly ( https://blockly.webduino.io ) 測試,首先打開內嵌的網頁,選擇「顯示文字」,放入開發板的積木,輸入裝置的 device ID,放入人體紅外線偵測傳感器的積木,設定「有偵測到」和「沒有偵測到」的對應事件。

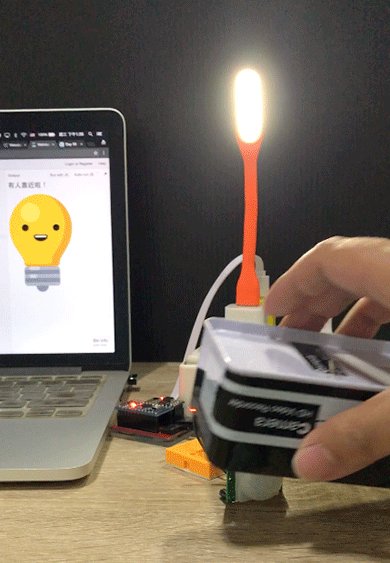
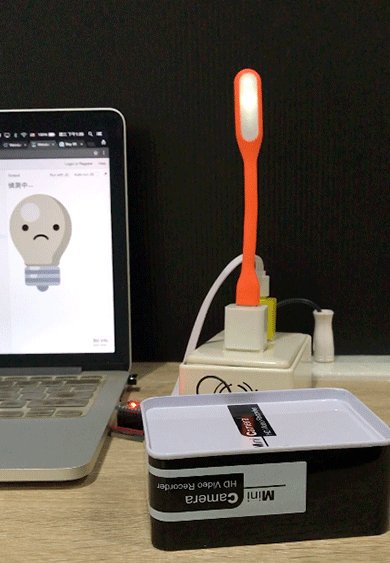
點選右上角的執行,如果在傳感器前晃來晃去,就會出現「有人靠近啦!」的文字,如果用個東西把傳感器遮起來,就會出現「偵測中...」的字樣。
相關教學:人體紅外線偵測
範例解答 ( 體驗版 ):https://goo.gl/N2zuCS

Webduino 程式用法
人體紅外線的宣告使用 getPir(board, pin),pin 是數位腳。
var pir = getPir(board, 11);
偵測的方式是使用 .on(event, callback),event 有兩種:一種是 detected,偵測到訊號就會執行;另外一種是 ended,當人體紅外線傳感器上的 Time Delay 旋鈕所設定延遲時間到的時候,就會執行。當然,如果結束時又偵測到訊號,就又會觸發 detected 的行為。
pir.on("detected", function(){
//偵測到人的時候要做什麼事
});
pir.on("ended", function(){
//經過...秒結束後會做什麼事
});
網頁控制
因為要控制智慧插座,所以把接線圖再稍微換一下,透過麵包板和插座連接 ( 因為馬克一號的 GND 只有一個,如果開發板的 GND 有兩個以上就不用麵包板 )。

範例的目標在偵測到人體紅外線時,改變顯示文字為「有人靠近啦!」,同時把實際的燈泡以及網頁的燈泡點亮。經過幾秒後沒有偵測到人,就再把訊息換成「偵測中...」,同時把網頁燈泡和實際燈泡關起來。
首先在網頁內引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣才有操控開發板以及人體紅外線偵測的 API 可以使用。在 body 的區域放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS ( 主要只寫了控制網頁中的燈泡圖片切換 )
img{
display:none;
}
.show{
display:block;
}
JavaScript ( 把 led = getLed(board, 10) 補上去才可以控制繼電器的燈泡 )
$(function(){
var pir,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off');
boardReady('你的裝置 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
pir = getPir(board, 11);
led = getLed(board, 10);
$show.text('偵測中...');
pir.on("detected", function(){
$show.text('有人靠近啦!');
led.on();
$on.addClass('show');
$off.removeClass('show');
});
pir.on("ended", function(){
$show.text('偵測中...');
led.off();
$on.removeClass('show');
$off.addClass('show');
});
});
});
完整程式碼:http://bin.webduino.io/tafes/1/edit?html,css,js,output
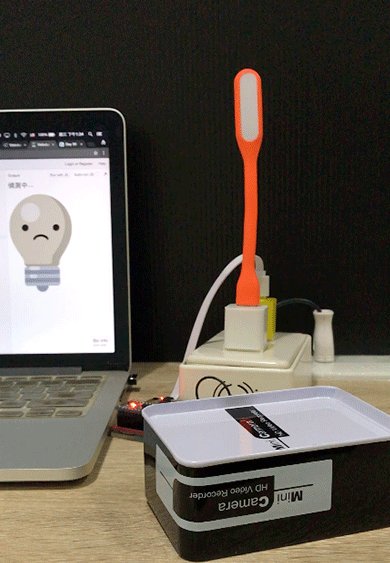
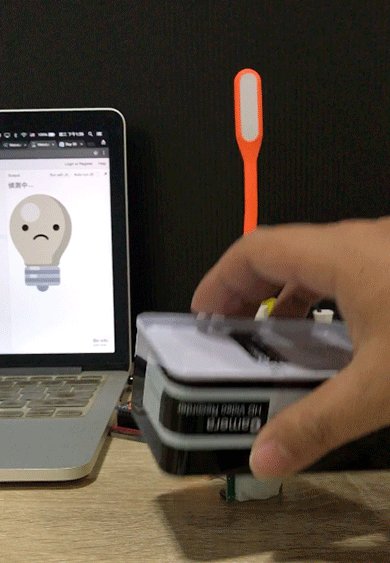
執行剛剛寫的網頁程式之後,結果就會如下面的動畫展現,先用個鐵盒子罩著傳感器,打開鐵盒子的時候偵測到發出的人體紅外線,就把燈點亮。

小結
透過傳感器的偵測,我們更能夠做出類似市面上販售的商品,後續的篇幅會再一一介紹串接各式各樣的網頁服務。
參考資料
- Webduino 基礎教學:人體紅外線偵測
- Github 連結:https://github.com/webduinoio/webduino-js/blob/master/src/module/Pir.js
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊