聲音偵測 ( 吹點矩陣蠟燭 )
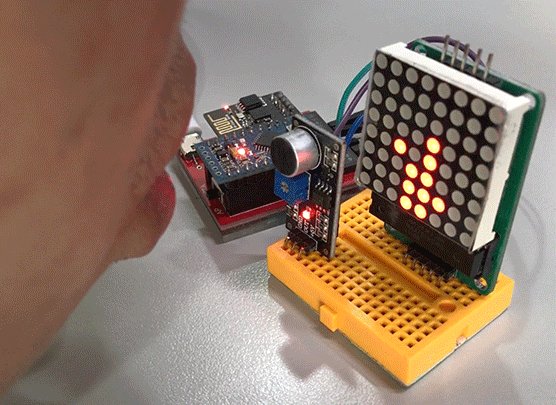
聲音偵測傳感器是透過一個類似微型麥克風的裝置進行聲音偵測,如果對著感測器吹氣,就會發生偵測到聲音的狀況,透過這個方式,搭配 LED 點矩陣,就可以簡單實作出一個「吹蠟燭」的效果。
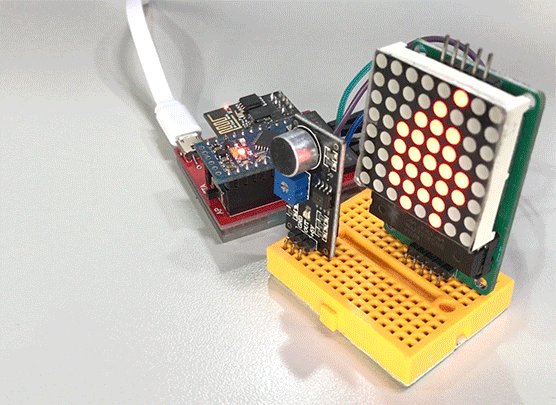
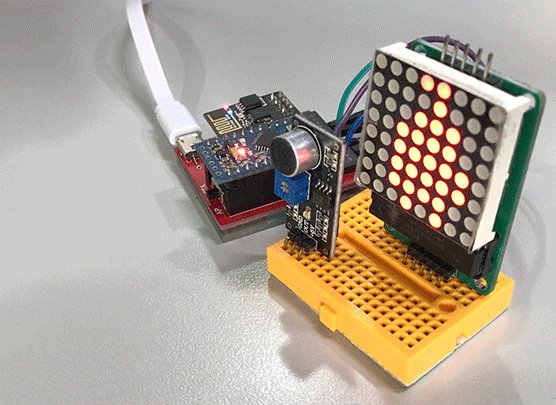
蠟燭的部分使用 LED 點矩陣來繪製火焰的動畫,在偵測到聲音的當下,播放火焰熄滅的動畫。
範例動畫展示

接線與實作
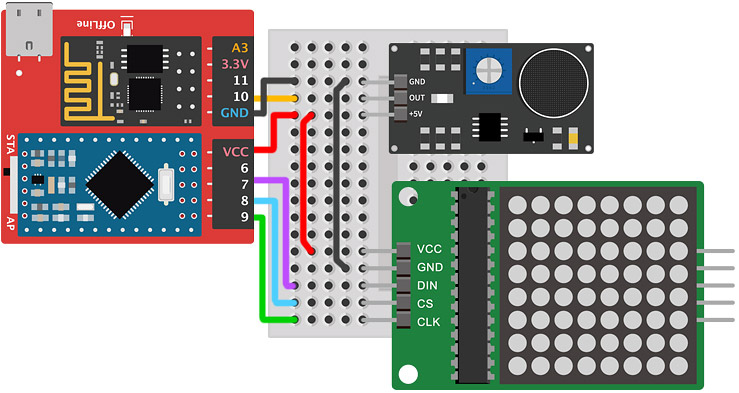
聲音偵測傳感器與 LED 點矩陣都必須使用 5V,所以這邊使用麵包板來接線,如此一來也剛好把聲音偵測傳感器和 LED 點矩陣放在一起,比較有實際吹蠟燭的感覺。這裡把聲音傳感器的訊號腳接在 10 號腳位,LED 點矩陣的 DIN 接 7、CS 接 8、CLK 接 9。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要按照接線圖接線,仍會有一樣的效果。
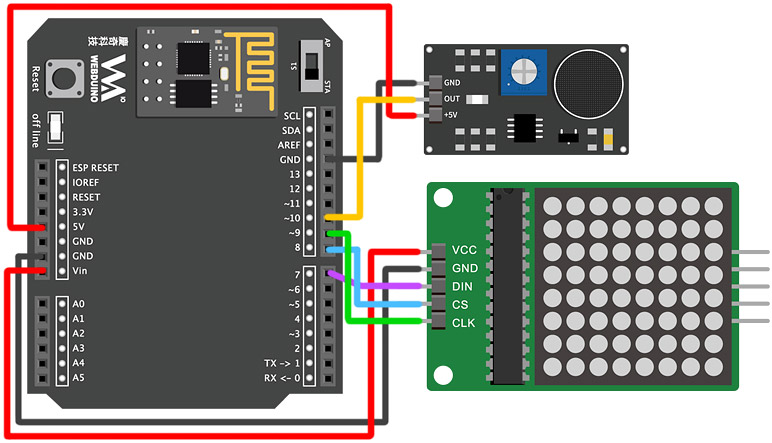
馬克一號接線示意圖:

Fly 接線示意圖:

操作解析
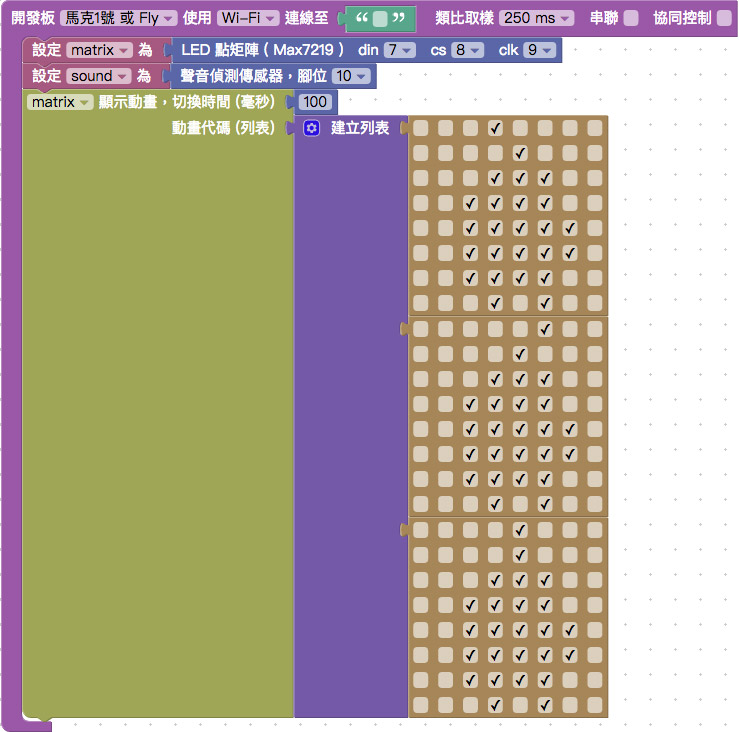
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),放入開發板積木,在開發板內放入聲音傳感器,名稱設定 sound 腳位 10,放入 LED 點矩陣,名稱設定為 matrix,腳位 din 7、cs 8、clk 9。
聲音偵測傳感器積木在「環境偵測 > 聲音偵測」目錄下,LED 點矩陣的積木在「發光元件 > LED 點矩陣」目錄下。

一開始先透過 LED 點矩陣的「顯示動畫」積木表現火焰動畫,火焰晃動的動畫是透過三個 8x8 圖案的陣列表現。

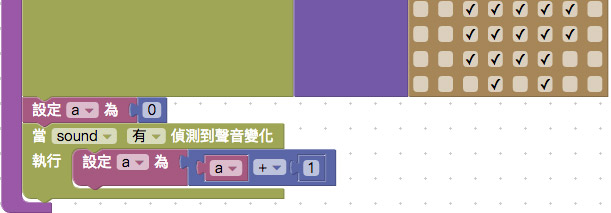
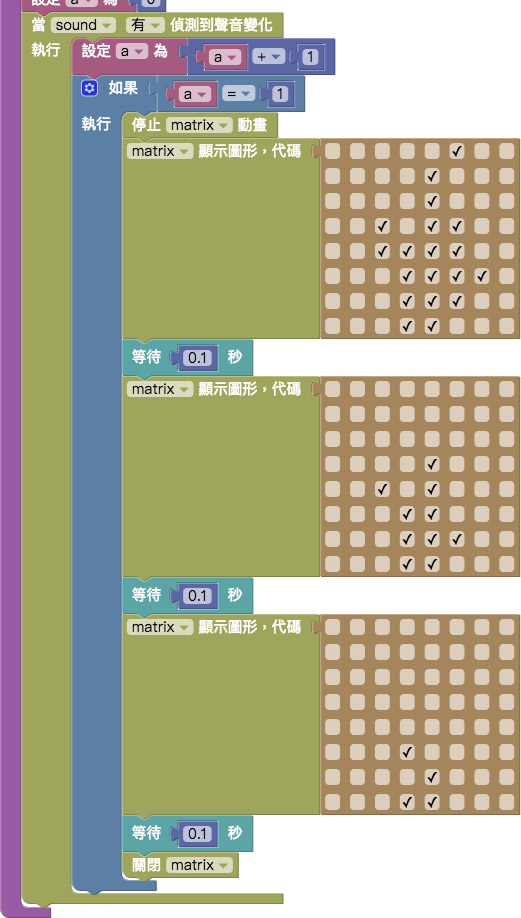
接著設定一個變數 a 為 0,然後放入聲音偵測的積木,再偵測到有聲音的時候,將 a 的數值加 1,因為聲音偵測可能會在短時間內偵測到好幾次「有聲音」與「無聲音」,所以透過一個簡單變數數值疊加,就可以讓第一次偵測到聲音的時候發生動作。
變數的積木在「變數」目錄下,加減計算的積木在「基本功能 > 數學式」目錄下。

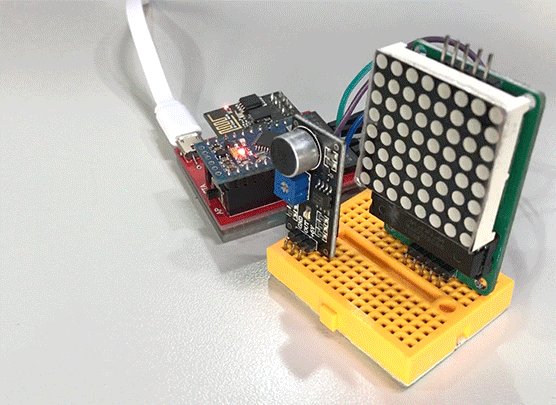
再來放入邏輯判斷,如果 a 等於 1 的時候,就把剛剛 LED 點矩陣的動畫停下來,同時透過「等待」的積木,播放一個火焰熄滅的動畫,當最後火焰熄滅,就把點矩陣關閉。

填入裝置 Device ID,確認開發板上線,點選紅色的執行按鈕,就可以看到 LED 點矩陣播放火焰動畫,這時候用嘴對著聲音偵測傳感器吹氣,就可以看到蠟燭被吹熄了。
相關參考
- 範例解答:https://goo.gl/XDFUpU
- 範例完整程式碼:https://bin.webduino.io/viqor/edit?html,js,output
- 聲音偵測教學文:聲音偵測
- LED 點矩陣教學文:LED 點矩陣
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊