控制台
控制台在 Blockly 裡扮演輔助性質的角色,內容包含開發人員常用的 console、日期、時間和cookie、localstorage...等指令,對於一些進階的開發應用而言,是相當方便的功能。
打開 Webduino Blockly 編輯器 ( https://blockly.webduino.io ),展開左側目錄「進階功能」,點選「控制台」,可以看到對應的控制台積木。

控制台顯示
控制台顯示是網頁開發人員常使用的除錯方法,有別於將資訊顯示在網頁上,在不影響網頁結構的狀況下,可以直接透過控制台顯示各種測試訊息。

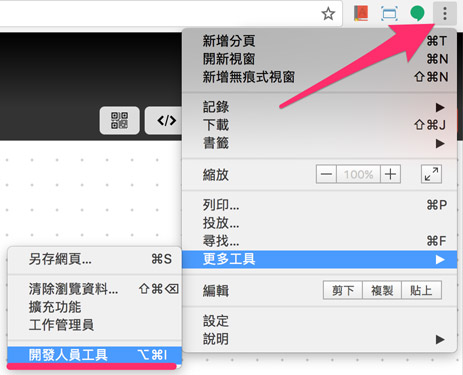
要使用控制台首先要點選 Chrome 瀏覽器右上角的瀏覽器設定選項 ( 通常是三個點或是三條槓 ),滑鼠移至「更多工具」的選項,展開選單後點選「開發人員工具」。

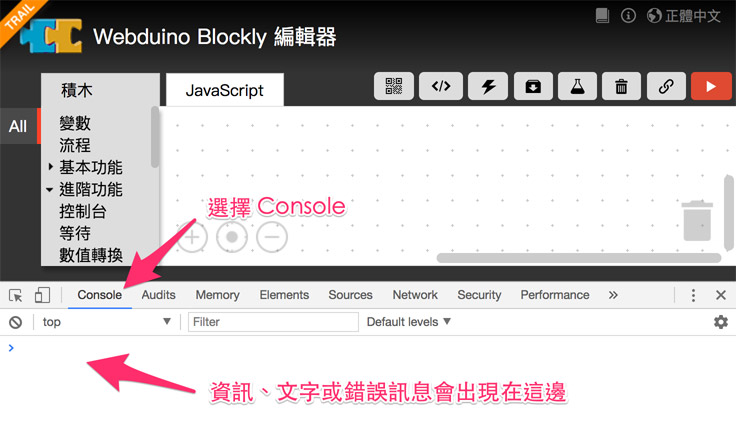
點選開發人員工具之後,在瀏覽器內會分割出一個視窗,視窗內就是開發人員工具,用滑鼠點選「Console」,就可以將文字、資訊顯示在裡面,如果程式有出現錯誤,錯訊訊息也會由這邊顯示。

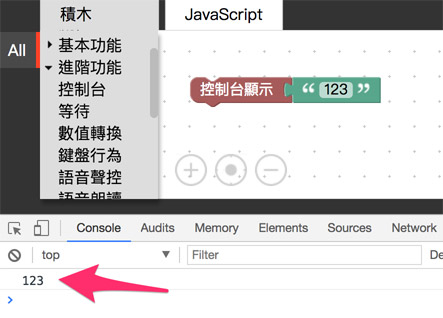
舉例而言,在「控制台顯示」積木的後方,接上「文字」積木,內容輸入 123,執行之後在控制台的 Console 裡就會看到 123 出現。

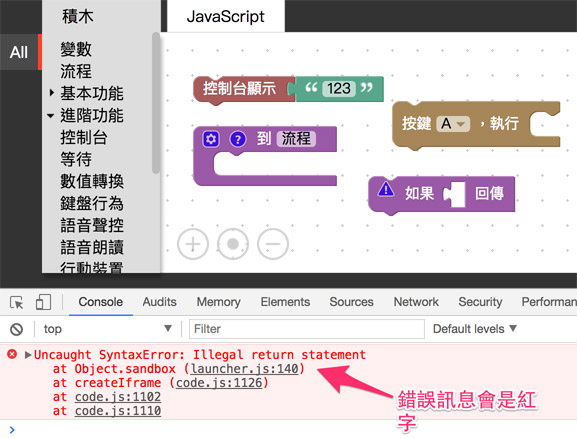
我們也可以隨便放幾個積木上去,如果發生錯誤,就會在控制台裡頭看到紅色的錯誤訊息。

日期與時間
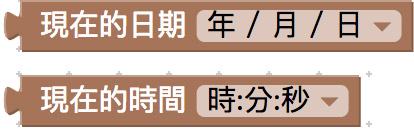
日期與時間的積木,可以讀取電腦的日期和時間並在網頁上顯示。

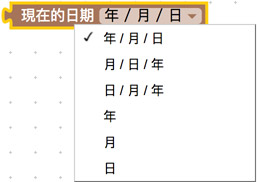
日期的積木可以透過下拉選單,選擇對應的日期格式,或單純取出年、月、日使用。

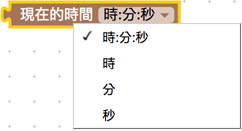
時間的積木也可透過下拉選單,選擇完整的時間或單純取出時、分、秒使用。

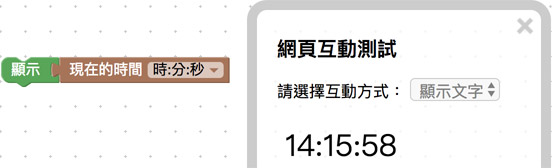
透過網頁互動區的「顯示文字」積木,可以在執行的時候顯示當下的時間。

由於時間或日期的積木,在個位數的部分沒有「補零」( 例如 7 補零之後變成 07 ),所以如果有補零的需求,也可以透過變數、邏輯與字串的組合來實現。

暫存的儲存和讀取
瀏覽器的暫存功能分成三種:cookie、localStorage 和 sessionStorage,存在 cookie 的資訊可以保留到使用者自己清除,存在 localStorage 的資料可保留到瀏覽器關閉,而存在 sessionStorage 的資料只能保留在各自的分頁內,分頁關閉就會清除,透過暫存的功能,可以將一些資訊「暫時」由瀏覽器存著,就算沒有資料庫的輔助,也可以簡單實現「儲存」的功能。

儲存的方式很簡單,只要先選擇要暫存到 cookie、localStroage 或 sessionStorage,接著指定名稱和內容文字即可。
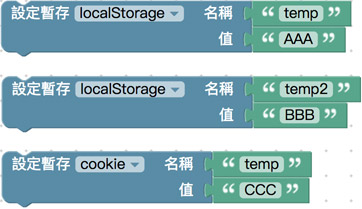
如果是同一種儲存方式,名稱必須不同,假設分別有兩段文字,暫存到 cookie 和 localStorage,若名稱都是 temp 則沒有關係,但如果都要存到 localStorage,則名稱不可重複,否則後面儲存的會把前面儲存的資料覆蓋。
舉例來說我們可以將 AAA 存入 localStorage 的 temp,BBB 存入 localStorage 的 temp2,CCC 則存入 cookie 的 temp,執行程式之後,這些文字就會暫存到對應的名稱裡。

讀取的時候,只要選擇對應的暫存功能和名稱,就可以將暫存的資料讀取出來。
注意!如果瀏覽器本身有設定清除暫存資料的功能,可能就不會顯示暫存資料。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊