光線偵測
這篇要研究的重點是「小夜燈」,夜燈是一般我們逛大賣場或夜市都會看到的日用品,透過 Webduino 的輔助,我們就可以把網頁和夜燈結合,讓網頁隨心所欲的傳送光照度的訊息,或是控制不同光源的反應。
光敏電阻簡介
光敏電阻常見於小夜燈裡面,光敏電阻主要是利用光電導效應的一種特殊的電阻。當有光線照射時,電阻內原本處於穩定狀態的電子受到激發,成為自由電子,所以光線越強,產生的自由電子也就越多,電阻就會越小。透過會變化的電阻值,進一步產生輸出強弱訊號。
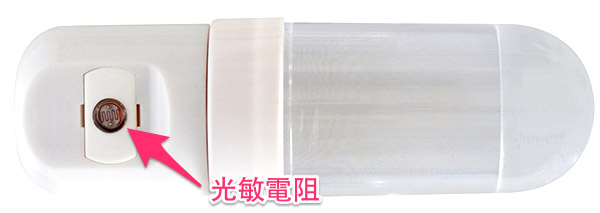
一般市面上常見的小夜燈

光敏電阻的長相

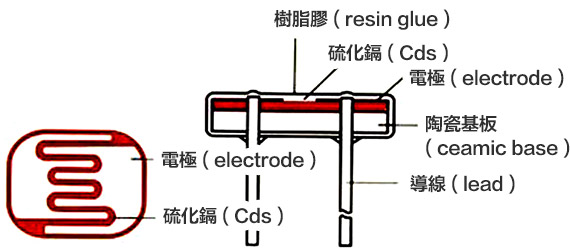
光敏電阻的結構

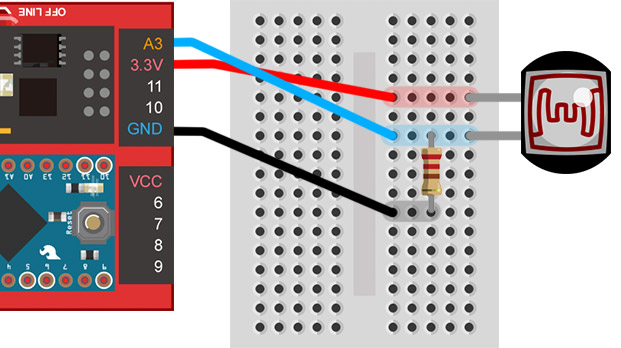
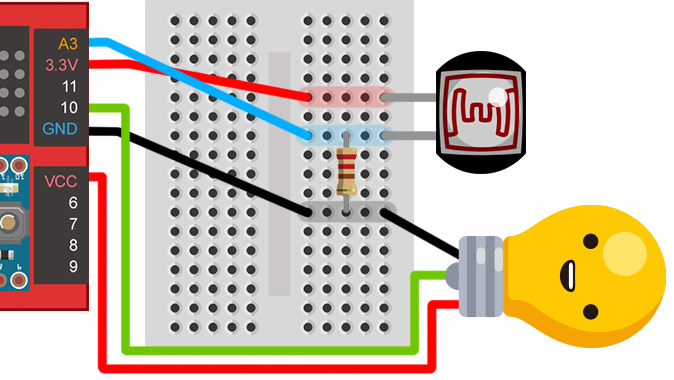
由於每個光敏電阻的電阻值範圍不同,有些甚至會趨近於 0,因此在接線上我們必須要接一個「普通電阻」在線路裡頭,作為避免短路的「保護」作用。而光敏電阻有兩支腳,不管哪一支都可以作為訊號腳,訊號腳會接在類比的位置 ( A 開頭的腳位 ),而另外一支就是 VCC 或 GND,這裡我們把另外一支腳接在 3.3V ( VCC ),訊號腳另外接一個電阻連到 GND,因為要用到同一個 GND 腳位,所以必須得用麵包板來輔助。
VCC 和 GND 顛倒過來也可以,但數值也會跟著顛倒過來,如果要看專有名詞,可以查詢「上拉電組」或「下拉電阻」。

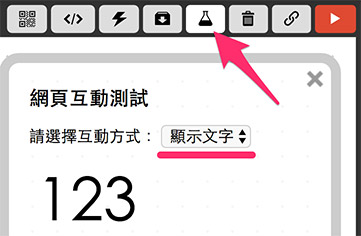
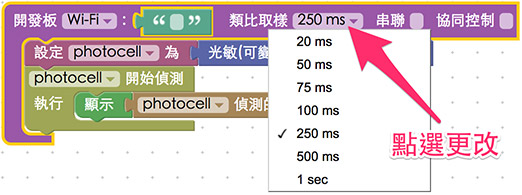
接線完成之後,打開 Webduino Blockly 編輯器 ( https://blockly.webduino.io ) 測試,因為會用網頁「顯示文字」來顯示光敏電阻數值,所以要先點選右上方「網頁互動測試」的按鈕,打開內嵌測試的網頁,用下拉選單選擇「顯示文字」。

把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入光敏電阻積木,名稱設定為 photocell,腳位設定為 A3。

接著放入「開始偵測」的積木,開始偵測之後,就可以顯示偵測到的數值。

偵測的速率決定在開發板的類比取樣速度,每塊開發板只會有一個類比取樣速率,我們可以從開發板的下拉選單中進行設定,這裏設定為 100ms ( 0.1 秒 )。完成後,確認開發板上線,點選紅色的執行按鈕,就可以看到光源強度已經轉換成數字呈現,用手去遮蔽光敏電阻更可以看出數值變化。
相關教學:光敏電阻
範例解答 ( 體驗版 ):https://goo.gl/gSwtKW

Webduino 程式用法
測試完成後,來看看程式碼怎麼運作,光敏電阻的程式碼宣告使用 getPhotocell,注意這邊接的 pin 腳數字是「類比腳」,也就是在開發板上面有「A」( Analog ) 開頭的腳位。
photocell = getPhotocell(board, pin);
開始偵測的用法如下,使用 .on 以及 callback 實作,callback 帶一個參數,這個參數就是光敏電阻回傳的數值。
photocell.on(function(val){
});
如果要停止偵測,使用 .off() 即可。
photocell.off();
使用網頁控制
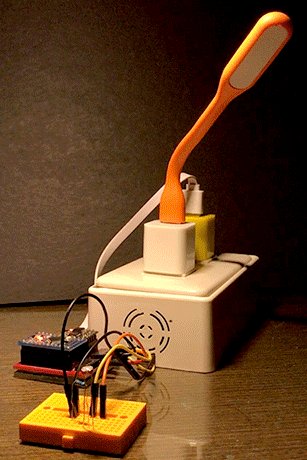
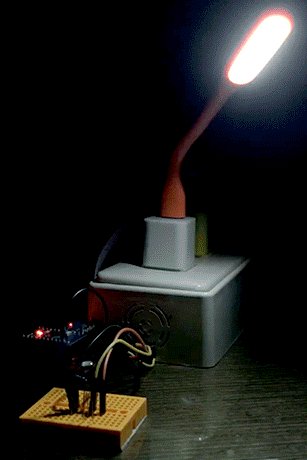
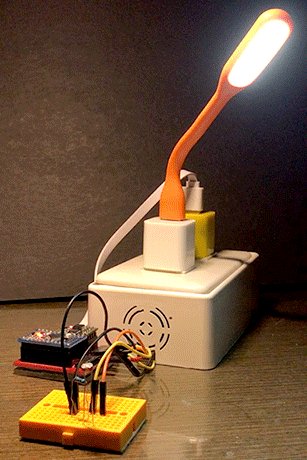
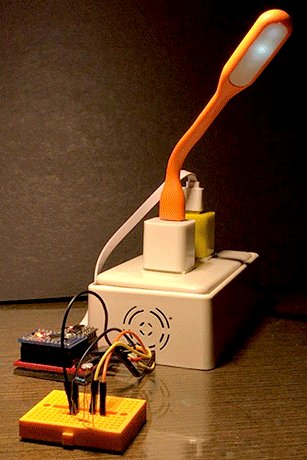
撰寫如下列的一個簡單網頁,就可以偵測光敏電阻的數值,在數值小於 0.2 的時候點亮燈泡!不過這邊有一個小地方要注意:「不要把燈泡放在光敏電阻正上方」,為什麼呢?如果你放在正上方,燈亮起的時候就會感應到亮光,就會把燈熄滅,燈一熄滅又偵測到無光,又把燈點亮,如此一直循環,燈就會不斷的一明一暗閃爍了。
因為要控制插座上的電燈,所以接線圖勢必要稍微改變一下,按照下圖接線即可。光敏電阻接 A3,插座的訊號線接 10,而 GND 要共用所以用麵包板外接。

要在自己的網頁裡面使用,先引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及光敏電阻的 API 可以使用,然後記得在 body 的區域放入一個 h2 來顯示文字。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show">數值顯示在這邊</h2>
</body>
</html>
JavaScript ( 記得放入 LED 的 getLed(board, 10);,才能夠控制燈泡 )
var photocell;
var $show = $("#show");
boardReady('你的裝置 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
photocell = getPhotocell(board, 3);
led = getLed(board, 10);
photocell.on(function(val){
$show.text(val);
if(val<0.2){
led.on();
}else{
led.off();
}
});
});

小結
既然是寫程式碼控制,就表示這個「夜燈」絕對不只是只有「夜燈」的功能。舉例來說,如果搭配「資料庫」,就可以記錄當下開燈的時間,也可以做一些開關燈的時間分析;或是搭配「Google Map」,就可以將開燈的地點即時顯示在地圖上,整體應用也會豐富許多。
參考資訊:
- Webduino 基礎教學:光敏電阻
- Github 連結:https://github.com/webduinoio/webduino-js/blob/master/src/module/Photocell.js
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊