文字、點擊、圖片
「網頁互動區」是 Webduino Blockly 一個重要的特色功能,網頁互動區內嵌了一些常見的網頁元素,經由這些元素的操控,就是真的和網頁進行互動,甚至透過網頁操作燈泡、超音波、馬達...等物聯網裝置。
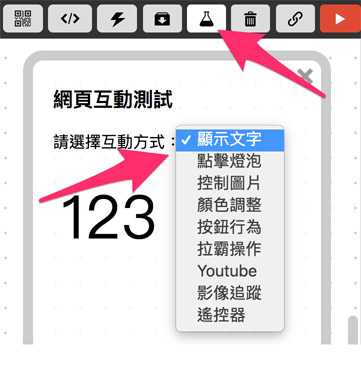
打開 Webduino Blockly 編輯器 ( https://blockly.webduino.io ),點選右上方「燒瓶」圖案的按鈕,就可以打開網頁互動區,從互動區內的下拉選單,可以切換不同的內嵌網頁樣式。

顯示文字
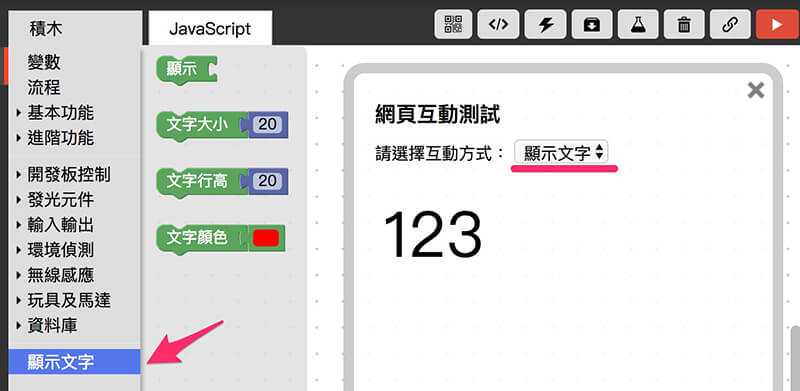
網頁互動區的第一個選項是「顯示文字」,從下拉選單選擇「顯示文字」,網頁互動區內會出現 123 的文字顯示,左側積木選單的最下方,也會出現「顯示文字」的積木。

先看到「顯示」的積木,只要再後方放入欲顯示的積木,可以把指定的文字或數值顯示在網頁中,舉例來說在顯示後方放入「大家好」三個字,執行後就會看到網頁互動區內出現「大家好」。

除了顯示的積木,也可以透過字體大小、文字行高和文字顏色的積木,控制顯示文字的基本樣式。

點擊燈泡
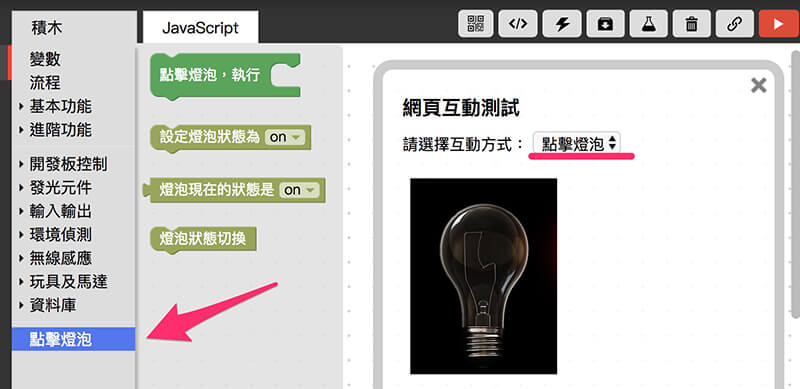
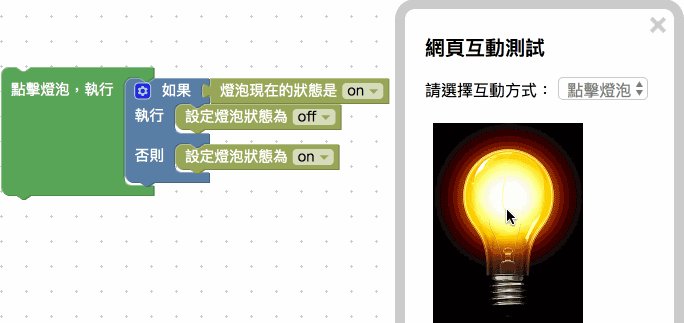
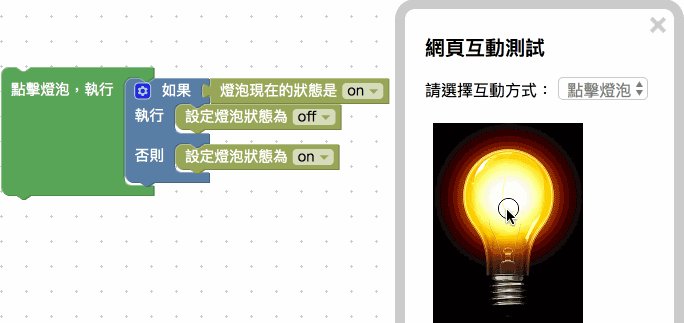
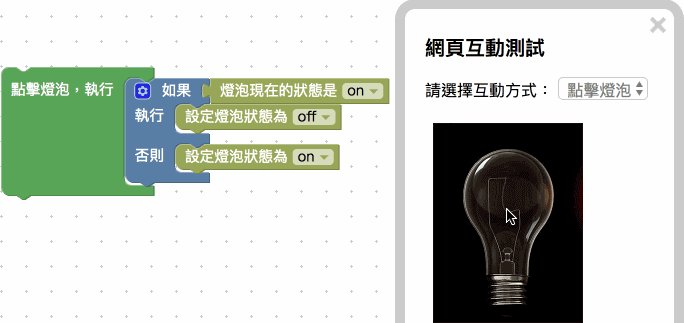
網頁互動區的第二個選項是「點擊燈泡」,從下拉選單選擇「點擊燈泡」,網頁互動區內會會出現一個燈泡的圖案,左側積木選單的最下方,也會出現「點擊燈泡」的積木。

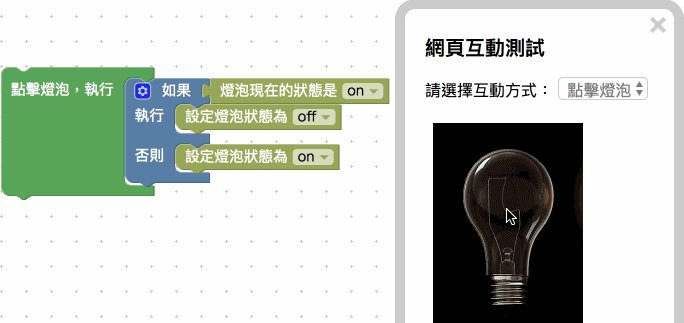
點擊燈泡的功能,是把一明一暗的燈泡圖案當作按鈕使用,方便未來在操作物聯網時,更容易識別實際燈泡的狀態,舉例來說,放入「點擊燈泡,執行」的積木,內容放入「燈泡狀態切換」,執行後用滑鼠點擊互動區內的燈泡圖案,就會看到燈泡一明一暗的切換。

如果不用燈泡狀態切換的積木,改用 邏輯 的方式,也能做出和上面一樣效果。

在其他的應用裡,也可以單純使用燈泡狀態積木,搭配 變數、數學式 和 邏輯,做出「數字大於零」就亮燈的簡單程式。

控制圖片
網頁互動區的第三個選項是「圖片控制」,從下拉選單選擇「圖片控制」,網頁互動區內會會出現一張 Webduino 的 logo 圖片,左側積木選單的最下方,也會出現「圖片控制」的積木。

在圖片的網址積木裡,填入圖片網址,執行後就會顯示對應的圖片。

透過圖片屬性設定的積木,可以設定圖片的長寬大小 ( pixel )、水平垂直移動 ( pixel )、旋轉角度 ( 度 ) 與透明度 ( 0~1 )。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊