電子羅盤
電子羅盤與傳統羅盤一樣,透過感應地球磁場的方式區分南極和北極,只不過傳統羅盤使用磁力指針,電子羅盤則使用磁阻傳感器,藉由感應電流中電子的偏向,計算得出電壓變化的數據,進而知道所在方向。
更新版本或韌體
在這個範例中,因為要使用電子羅盤,所以必須先將手邊的 Webduino 開發板更新至最新版本,使其支援對應的功能。目前僅支援 GY271 或 GY273 的型號,未來會陸續提供其它型號支援。
雲端更新請參考:Device 裝置管理 ( 雲端更新 )
接線與實作
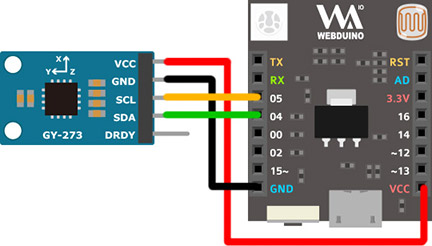
顏色感測器接線將 VIN 接在開發板的 VCC,GND 接 GND, SCL 接 5,SDA 接 4。
Smart 接線示意圖,Smart 僅有 5 與 4 號腳位具備 I2C 協定。

操作解析
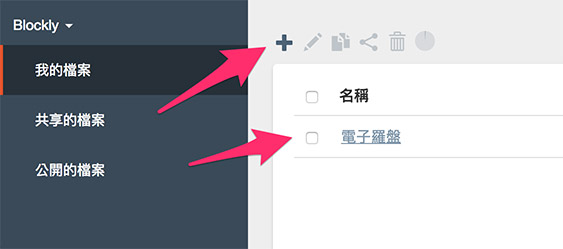
進入 Webduino 雲端平台,選擇 Webduino Blockly 程式積木,新建一個專案,名稱命名為電子羅盤。
如何建立 Blockly 專案請參考教學:Blockly 程式積木

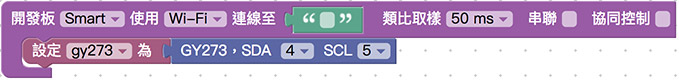
新增專案後就會自動開啟,專案開啟後,把開發板放到編輯畫面中,選擇對應的 Smart 開發板,輸入開發板 id,在開發板內放入電子羅盤的積木,變數名稱設定為 gy273,將 SDA 設定為 4、SCL 設定為 5。
電子羅盤積木在「環境偵測 > 電子羅盤」目錄下。

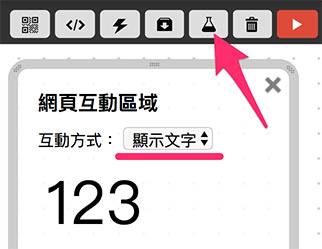
打開網頁互動區,下拉選單選擇「顯示文字」,在待會的範例中,會將電子羅盤偵測的數值顯示在互動區內。

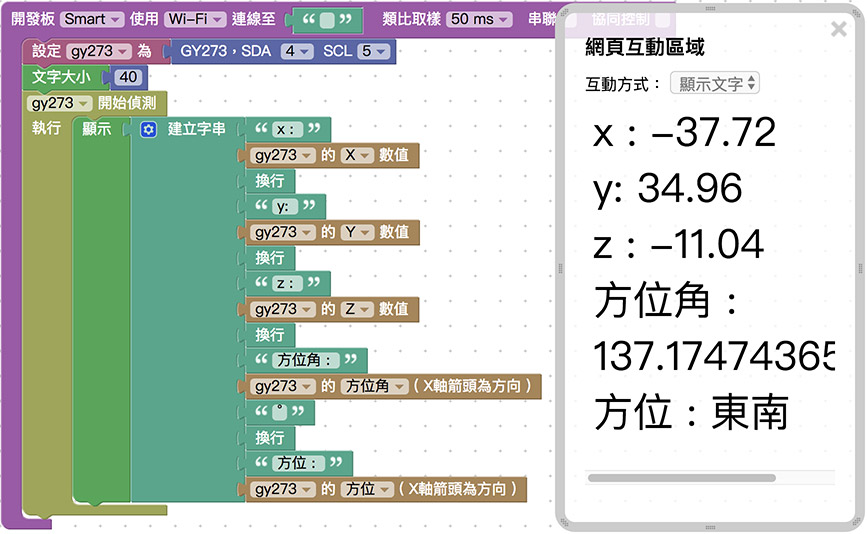
先放入設定顯示文字大小的積木,將文字大小設定為 40,接著放入 gy273 開始偵測的積木,裡頭放入顯示文字,顯示「建立字串」的積木。
建立字串積木在「基本功能 > 文字」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,翻轉電子羅盤,就可以看到網頁裡數值發生變化,同時也會顯示所面向的方位。

相關參考
- 範例解答 ( 需登入平台 ):https://blocklypro.webduino.io/#RM5mWdOP3b
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊