LED 點矩陣 ( 顯示距離 )
LED 點矩陣可以顯示圖案、文字、數字或動畫,透過 LED 點矩陣,可以將超音波傳感器所偵測到的距離,在網頁上以外的地方顯示出來,甚至也可以利用距離的變化,來實現一些有趣的效果。
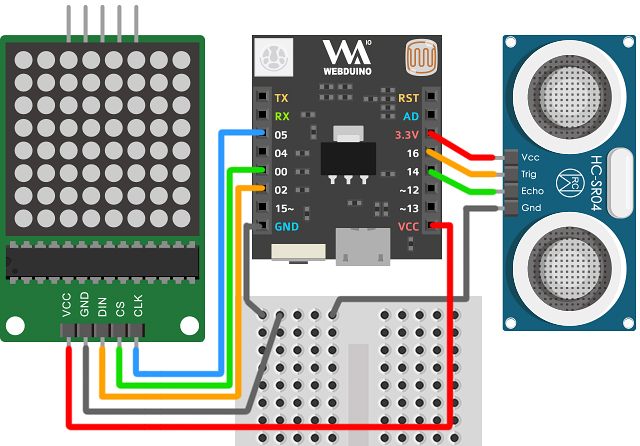
接線與實作
因為超音波傳感器與 LED 點矩陣同時都會用到 GND 的腳位,所以使用麵包板來連接,超音波 VCC 接 3.3V,Trig 接 16,Echo 接 14,GND 與 LED 點矩陣的 GND 都連接到 Smart 開發板的 GND,而點矩陣的 Din 接 2、CS 接 0,CLK 接 5,VCC 接 VCC。
超音波要接在 3.3V 或 VCC 必須看傳感器本身的規格而定,若偵測時候發現距離偵測不準確,可先更換 3.3V 或 VCC 的接線。

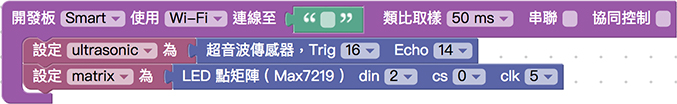
Webduino Blockly 操作解析
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,開發板下拉選單選擇「Smart」,連線方式選擇「Wi-Fi」,填入 Device ID,在開發板內放入超音波傳感器與 LED 點矩陣的積木,超音波的 Trig 腳位設定 16,Echo 腳位設定 14,LED 點矩陣 Din 設定 2、CS 設定 0,CLK 設定 5。
取得 Device ID、使用 IP 來進行 WebSocket 操控,請參考:Webduino Smart ( 初始化設定 )

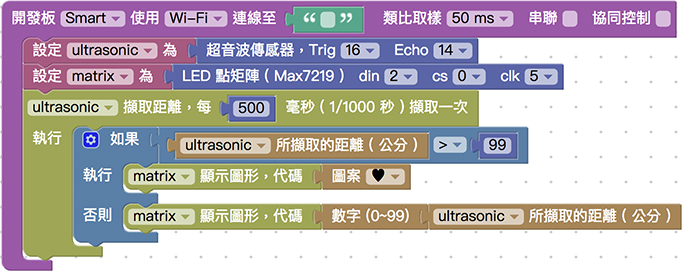
放入使用超音波每 500 毫秒偵測一次距離的積木,利用 LED 點矩陣「顯示數字」積木顯示讀取到的數值。

如果只做到這邊是不夠的,雖然可以順利顯示距離,但如果距離大於 99 就會無法顯示,因此再來使用「邏輯」的判斷,在距離大於 99 的時候,LED 點矩陣就顯示一個愛心符號。
邏輯積木在「基本功能 > 邏輯」目錄下,數字在「基本功能 > 數學式」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,就可以看到 LED 點矩陣顯示超音波所偵測到的距離數值了。
相關參考
- 範例解答:https://goo.gl/JyT2J8
- 範例完整程式碼:http://bin.webduino.io/rotow/edit?html,js,output
- 其他超音波教學文:超音波
- 其他 LED 點矩陣教學文:LED 點矩陣
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊