聲音偵測
聲音偵測傳感器類似一個微型的麥克風,不過它的功能並不如麥克風一般的強大,主要作用為偵測是否有聲音,在聲音偵測傳感器上頭有一個小型的十字旋鈕,可以用螺絲起子旋轉調整零敏度,靈敏度如果太高,可能連同一些風吹草動的聲音都會偵測到,靈敏度過低可能拍手拍得再大聲都偵測不到,而且由於聲音傳感器本身有傳輸的時間差,因此在接收到聲音後也會有些微的延遲現象。
範例影片展示
接線與實作
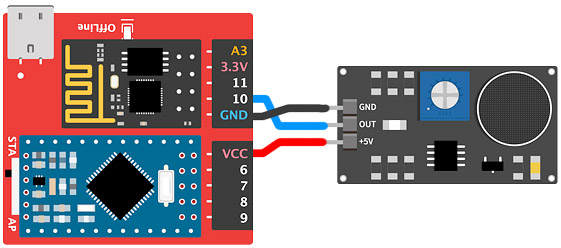
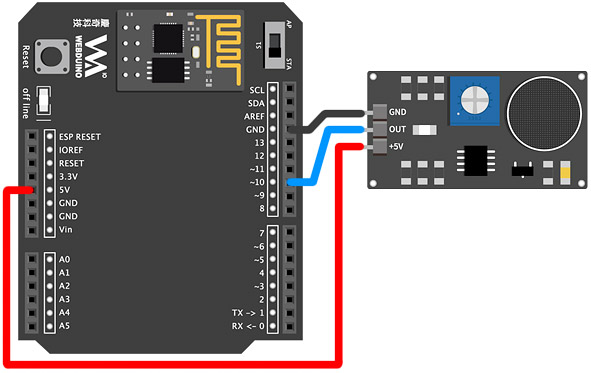
聲音傳感器有三隻針腳,第一隻針腳為 GND ( 接 GND ),第二隻為 OUT ( 接 10 ),第三隻為 5V,接在 5V 或 VCC。
由於 Webduino 支援開發板種類只會越來越多,接線圖先使用馬克一號與 Fly 示範,對於其他開發板來說,只要把聲音傳感器的 OUT 接數位腳,仍會有一樣的效果。
馬克一號接線示意圖:

Fly 接線示意圖:

基本操作
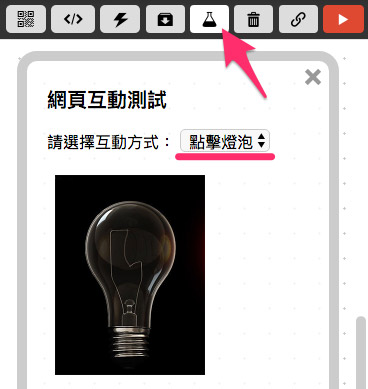
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),因為這個範例會用聲音震動傳感器偵測聲音,有變化的話就把網頁燈泡圖片點亮,沒有偵測到聲音變化就把燈泡圖片切換成熄滅的樣子,所以會用到「點擊燈泡」的功能。打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「點擊燈泡」,此時畫面中會出現一張熄滅的燈泡圖案,右下角也會出現對應的積木功能可以選擇。

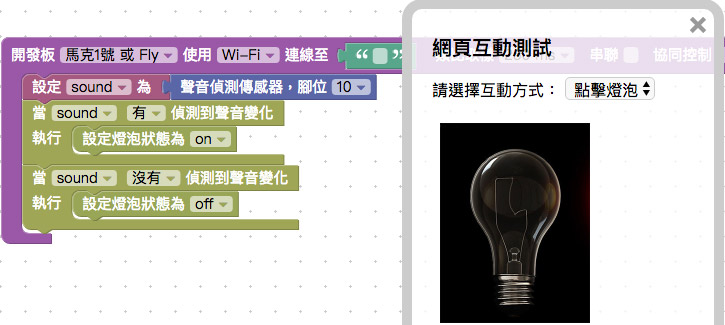
把開發板放到編輯畫面裡,填入對應的 Webduino 開發板名稱,開發板內放入聲音偵測積木,名稱設定為 sound,腳位設定為 10。
聲音偵測相關的積木在「環境偵測 > 聲音偵測」目錄下。

一開始可以單純使用「有」或「沒有」偵測到聲音變化的積木,這樣執行之後只要有偵測到聲音,燈炮圖片就會亮起。

但如果只是這樣做,會發現燈泡亮起的時間很短暫,例如拍手,只有在拍手發出聲音的當下才有聲音變化,甚至可能會因為連續拍手造成燈泡忽明忽暗,所以這邊必須針對程式碼做點改良。在使用偵測聲音變化的積木之前,放入一個「變數」的積木,重新命名為 a 並讓 a 的值等於 0,接著在每次偵測到聲音變化的時候,都讓 a 加 1。
變數的積木在「變數」目錄下,加減與數字的積木在「基本功能 > 數學式」的目錄下。

使用「邏輯」積木,如果 a 等於 1 的時候,就讓燈泡圖片亮起來。
因為 a 會不斷的累加上去,所以可以避免像連續拍手這種重複偵測的狀況。

最後加上等待 1 秒的積木,等待 1 秒之後把燈泡圖片熄滅,並且把 a 再度設為 0,這樣就可以在 1 秒之後度進行偵測的動作。
等待的積木在「進階功能 > 等待」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,對著聲音偵測傳感器發出聲音,就可以看到燈泡圖片被點亮,一秒之後就會熄滅。
範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-02#RpJPVpxbe3
範例解答 ( 體驗版 ):https://goo.gl/wdz5tF
相關參考
- 範例解答 ( 雲端平台 ):https://blocklypro.webduino.io/?demo=demo-area-02#RpJPVpxbe3
- 範例解答 ( 體驗版 ):https://goo.gl/wdz5tF
- 範例完整程式碼:http://bin.webduino.io/wejep/edit?html,css,js,output
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊