使用 WebSocket 操控
Webduino 除了可以利用 Wi-Fi 連線操作,也能透過 WebSocket 輸入對應的 IP 位址進行操控,大幅提高應用情境和場域,在網路不穩定的狀況下亦能保持穩定的連線操控品質。
目前 Smart 開發板全部支援 WebSocket 的連線操控,馬克一號和 Fly 則是在 6000 號之後的版本才支援。( wa6000 支援,wa5999 不支援,依此類推 )
WebSocket 是讓瀏覽器與伺服器進行互動通訊的技術,定義在 HTML5 標準的一個新的網頁傳輸方式,可以在連線上提供全雙工和雙向的資料傳輸,參考:WebSocket。
步驟一、取得區域網路 IP
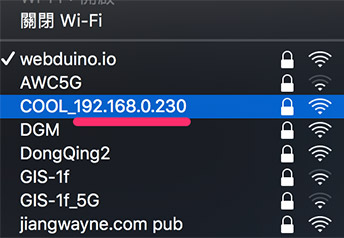
開發板初始化完成後,當開發板連接上區域網路,就可以在 Wi-Fi 搜尋裡,看到這個開發板的 IP,以下圖來說就是「COOL_192.168.0.230」,記下後面的 IP 數字,就可以用 WebSocket 來連線控制。
參考:馬克一號 ( 初始化設定 )、Webduino Fly ( 初始化設定 )、Webduino Smart ( 初始化設定 )

步驟二、Webduino Blockly 操控
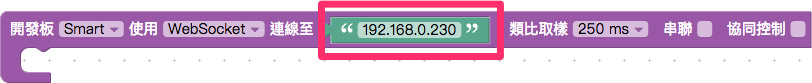
打開 Webudino Blockly ( http://blockly.webduino.io ),放入開發板的積木,不論是馬克一號、Fly 或 Smart,只要在開發板的積木下拉選單選擇「WebSocket」,就可以透過 IP 操作。

以 Smart 為例,選擇 WebSocket 之後,在文字輸入區域填入剛剛記下來的 IP,執行之後就會透過 IP 連線控制。
特別注意,使用 WebSocket 操控的網頁,網址開頭必須為 http 不能是 https,且操控的電腦和開發板必須在同一個網段下 ( 連接同一個 Wi-Fi 基地台 )。

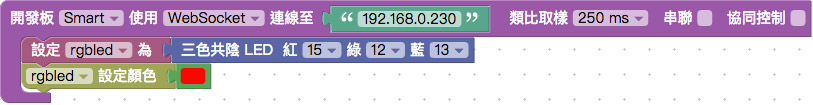
在開發板內放入三色共陰的三色 LED 積木,名稱設定 rgbled,腳位設定紅 15 藍 13 綠 12,接著放入設定顏色為紅色的積木,點選執行之後,如果看到開發板的紅燈亮起,就表示成功透過 WebSocket 控制了。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊