Smart ( 按鈕開關 )
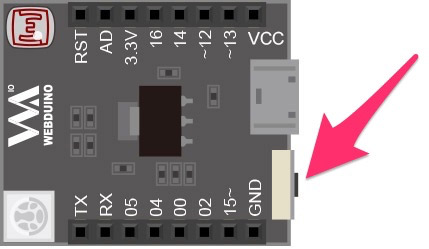
Webduino Smart 開發板的 USB 電源接孔附近有一個微型按鈕開關 ( 腳位為 4 ),我們可以透過這個按鈕開關,執行「按下」、「放開」或「長按」等動作,進一步操控網頁元素或電子零件。
完整 Smart 學習手冊:主題課程 - Dr. Smart 教學
雖然按鈕開關使用了 4 號腳位,但如果不使用按鈕開關的時候,我們仍然可以透過 4 號腳作為訊號的輸出 ( 不過要注意如果同時又使用了按鈕開關,就也會觸發開關的行為 )。

操作解析
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,開發板下拉選單選擇 Smart 以及使用 Wi-fi 連線,後方文字輸入積木填入 Smart 開發板的 Device ID,接著放入上拉按鈕開關的積木,名稱設定為 button,腳位設定 4。
開發板的積木在「開發板」目錄下,按鈕開關的積木在「元件模組 > 按鈕開關」目錄下。

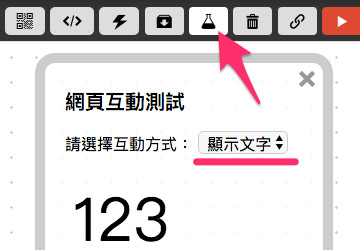
因為待會要顯示開關的狀態,所以要打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「顯示文字」,此時畫面中會出現文字顯示的區域,右下角也會出現對應的積木功能可以選擇。

分別放入開關按下、放開、長按的積木,在進行對應動作時,文字也會顯示按下、放開或長按。
文字輸入的積木在「基本功能 > 文字」目錄下。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,用手指按壓 Smart 開發板上的按鈕開關,就可以看到網頁顯示對應的文字。
相關參考
- 範例解答:https://goo.gl/PLBCnj
- 範例完整程式碼:http://bin.webduino.io/lobol/edit?html,css,js,output
- 延伸範例:按鈕開關 ( 控制顏色 )、按鈕開關 ( 控制 Youtube )
- 完整 Smart 學習手冊:主題課程 - Dr. Smart 教學
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊