Smart ( 光敏電阻 )
Webduino Smart 開發板的右上角內建了一顆光敏電阻 ( 腳位為 A0,也就是開發板的 AD 腳位 ),由這個光敏電阻我們就可以偵測環境的光線,做出許多簡單的光線偵測效果,不過也因為光敏電阻使用了 Smart 開發板的 AD 腳位,AD 腳位的插孔就不能給其他需要類比腳的感測器使用,要特別注意。
完整 Smart 學習手冊:主題課程 - Dr. Smart 教學
操作解析
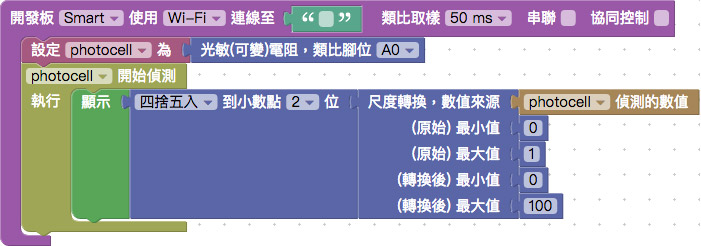
打開 Webduino Blockly 編輯工具 ( https://blockly.webduino.io ),在畫面中放入開發板積木,開發板下拉選單選擇 Smart 以及使用 Wi-fi 連線,後方文字輸入積木填入 Smart 開發板的 Device ID,接著放入光敏電阻的積木,名稱設定為 photocell,類比腳位選擇 A0。
開發板的積木在「開發板」目錄下,光敏電阻的積木在「傳感器 > 光敏 ( 可變 ) 電阻」目錄下。

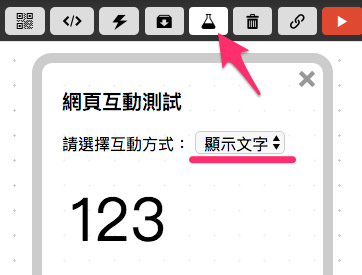
因為待會要顯示光敏電阻偵測的數值,打開 Webduino Blockly 的網頁互動測試區,下拉選單選擇「顯示文字」,此時畫面中會出現文字顯示的區域,右下角也會出現對應的積木功能可以選擇。

放入 photocell 開始偵測的積木,再偵測到數值的同時,透過顯示的積木將數值顯示在網頁互動測試區裡。

由於類比訊號讀入數值會有一大堆小數點,也常常不是理想的數值區間,所以可以透過「四捨五入」和「尺度轉換」兩種積木,將光敏電阻的數值,轉換成某個區間 ( 例如 0 到 100 ),或是小數點兩位的數值顯示。

填入裝置 Device ID,確認開發板上線,點選右上方紅色按鈕執行,用光線照射光敏電阻,就可以看到網頁的數值發生變化了。
相關參考
- 範例解答:https://goo.gl/vWKS41
- 範例完整程式碼:http://bin.webduino.io/quros/edit?html,css,js,output
- 延伸範例:光感應 ( 色彩變化 )
- 完整 Smart 學習手冊:主題課程 - Dr. Smart 教學
聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊