按鈕開關
開關常見於日常生活中,在 Webduino Bit 開發板正面的左右兩側,預設了兩顆按鈕開關,透過開關的操控,我們更能實作物聯網的情境,甚至打造真實的遊戲遙控器或智慧家電的應用。
基本操作
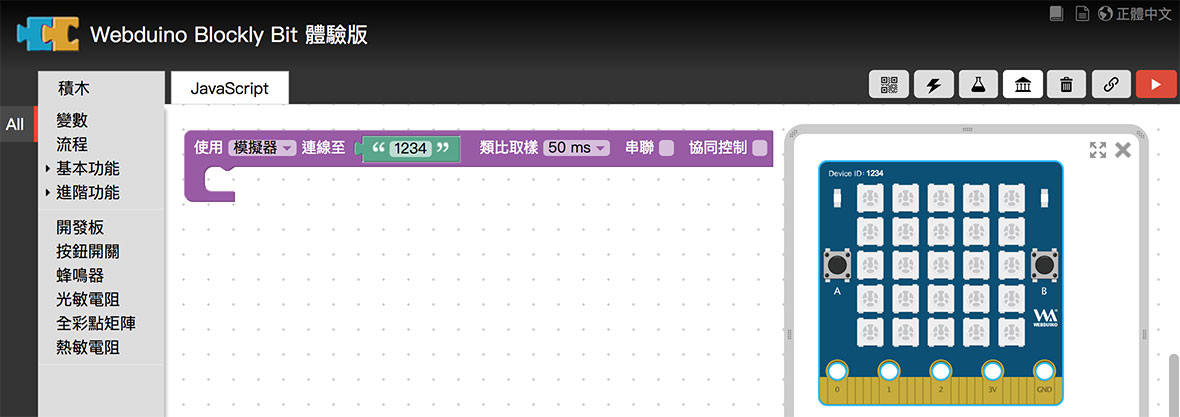
打開 Webduino Blockly Bit 體驗版 ( https://bit.webduino.io/blockly/ ),在編輯區放入開發板積木,開發板預設使用「模擬器」,連線到畫面中「虛擬的 Bit 開發板」,預設 Device ID 為 「1234」。
開發板相關積木,在「開發板」目錄下。

如果是使用「實體 Bit 開發板」,下拉選單選擇「Wi-Fi」,並於後方欄位填入開發板的 Device ID。

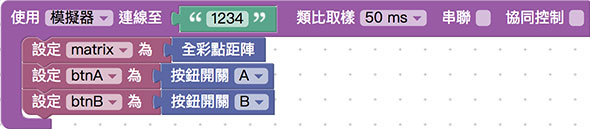
在開發板內放入兩個「設定 button 為按鈕開關」的積木,從後方按鈕開關的下拉選單,可以選擇按鈕 A 或按鈕 B,選擇完成後,點選在前方設定積木的下拉選單,使用「新變數」將變數分別命名為 btnA 和 btnB。
按鈕開關相關積木,在「按鈕開關」目錄下。

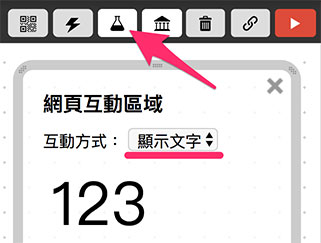
點選右上方的選單,打開網頁互動區,下拉選單選擇「顯示文字」,左側選單也會出現對應的積木功能。

放入「當 button 進行按下」的積木,透過下拉選單選擇對應的 btnA 或 btnB,設定當按下 btnA 的時候,在網頁互動區顯示「按下 A」,當按下 btnB 的時候,顯示「按下 B」。
顯示積木在「顯示文字」目錄下,文字積木在「基本功能 > 文字」目錄下。

點選右上方紅色按鈕執行,用滑鼠點選虛擬開發板的按鈕開關,或是按壓自己的實體開發板的按鈕開關,就會看見網頁互動區裡出現不同的文字。

按鈕開關操控全彩點矩陣
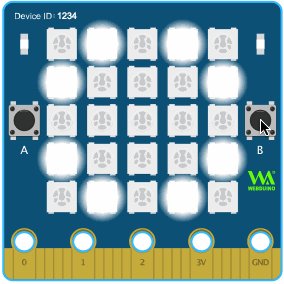
按鈕開關除了可以和網頁元素互動,也可以直接操控 Bit 開發板上的其他元件,接著我們就讓按鈕開關和全彩點矩陣互動,在點擊不同按鈕的時候呈現不同的圖案,因為要和全彩點矩陣互動,所以在開發板內放入一個全彩點矩陣的積木,名稱設定為 matrix,放入兩個按鈕開關的積木,名稱分別設定為 btnA 與 btnB。

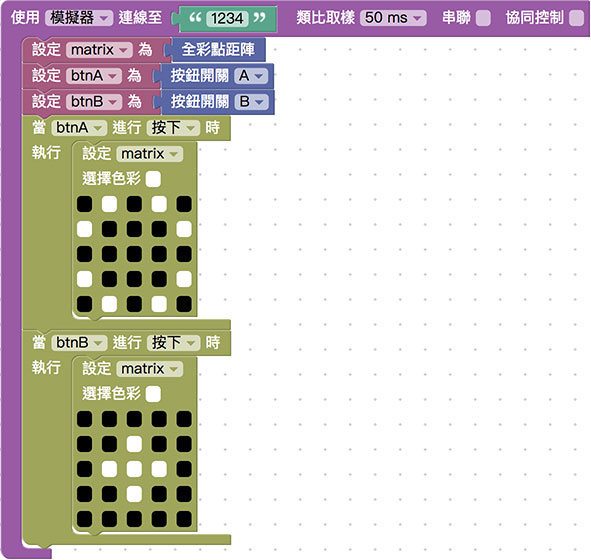
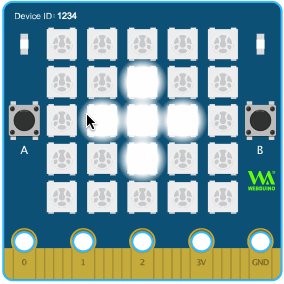
放入當按鈕按下執行動作的積木,分別設定按下 btnA 和 btnB 時,全彩點矩陣會顯示不同圖案。

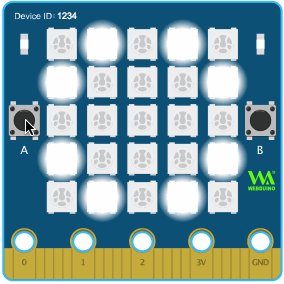
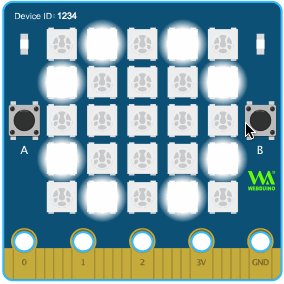
點選右上方紅色按鈕執行,用滑鼠點選虛擬開發板的按鈕開關,或是按壓自己的實體開發板的按鈕開關,就會看見全彩點矩陣出現不同的圖案。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊