偵測光線
Webduino Bit 內建許多的傳感器,其中一項就是光敏電阻,藉由預設的兩個光敏電阻,能夠偵測光線的強弱,甚至互相搭配實作智慧家電或自動偵測的相關應用。
基本操作 ( 顯示光線數值 )
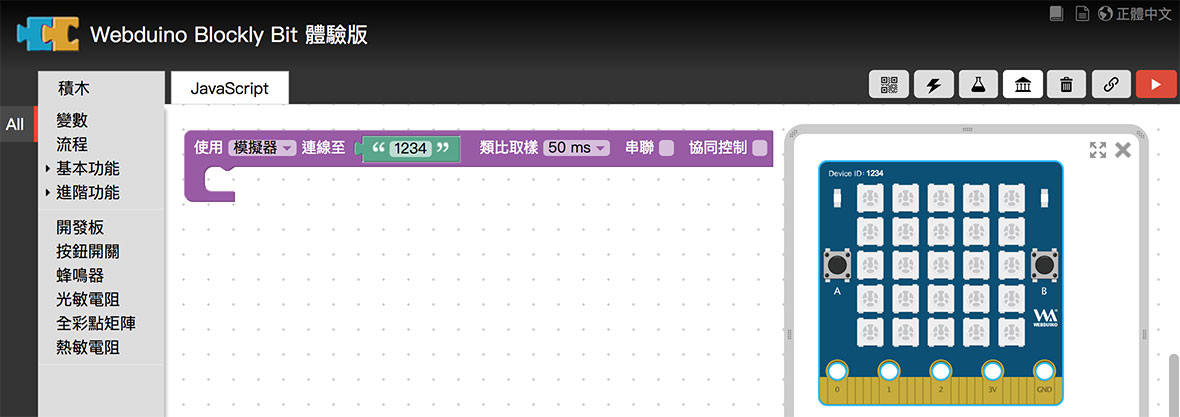
打開 Webduino Blockly Bit 體驗版 ( https://bit.webduino.io/blockly/ ),在編輯區放入開發板積木,開發板預設使用「模擬器」,連線到畫面中「虛擬的 Bit 開發板」,預設 Device ID 為 「1234」。
開發板相關積木,在「開發板」目錄下。

如果是使用「實體 Bit 開發板」,下拉選單選擇「Wi-Fi」,並於後方欄位填入開發板的 Device ID。

在開發板內放入兩個「設定 photocell 為光敏電阻」的積木,從後方光敏電阻的下拉選單,可以選擇左上或右上,選擇完成後,點選在前方設定積木的下拉選單,使用「新變數」將變數分別命名為 left 和 right。
光敏電阻相關積木,在「光敏電阻」目錄下。

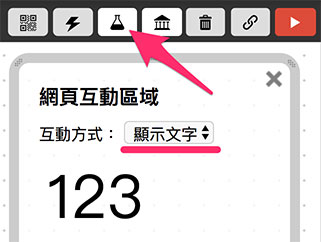
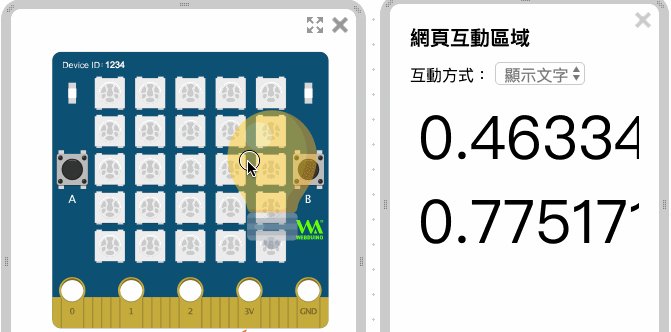
點選右上方的選單,打開網頁互動區,下拉選單選擇「顯示文字」,左側選單也會出現對應的積木功能。

因為有兩個光敏電阻,所以如果要同時偵測,需要分別放入 left 和 right 偵測的積木。

為了讓兩個光敏電阻的數值同時顯示,必須使用「變數」的積木來裝載光線數值,這裡分別建立 L 變數裝載 left 偵測的數值,R 變數裝載 right 偵測的數值。
變數相關積木在「變數」目錄下。

使用顯示文字的「顯示」積木,搭配「建立字串」的積木,將 R 與 L 變數的數值同時顯示在網頁互動區內,點選建立字串積木的「藍色小齒輪」可以新增組合的缺口,就能放入逗號做為分隔。
建立字串相關積木在「基本功能 > 文字」目錄下。

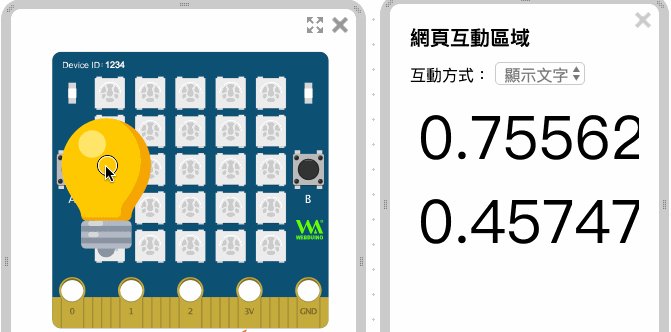
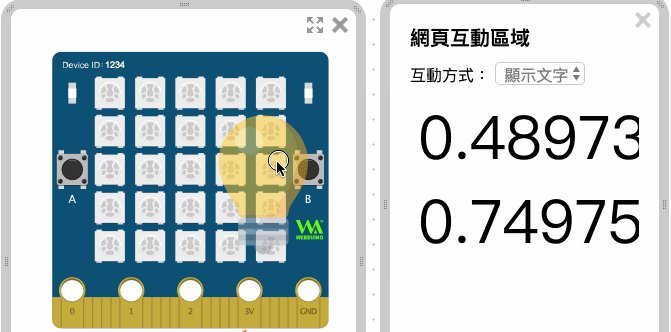
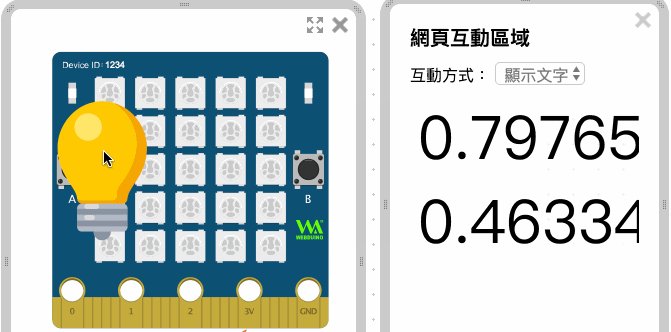
點選右上方紅色按鈕執行,會看見虛擬 Bit 開發板下方出現一個燈泡和一個火焰的圖案,這時候只要用滑鼠拖曳燈泡靠近光敏電阻,就會看見不同的數值呈現,如果是使用實體 Bit 開發板,則可以使用燈光照射光敏電阻,或用手遮擋光敏電阻,觀察光線數值變化。

邏輯互動 ( 點亮網頁燈泡 )
已經能夠從光敏電阻獲得光線數值後,接著就可以透過邏輯判斷,來實作一個虛擬的小夜燈功能,因為小夜燈通常只需要一個光敏電阻,所以這裡先使用左上的光敏電阻,名稱設定為 left。

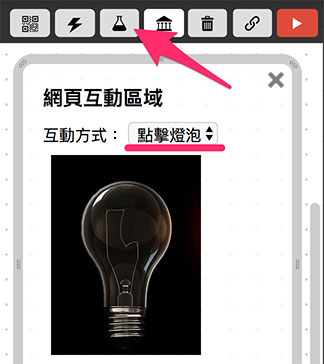
打開網頁互動區,下拉選單選擇「點擊燈泡」,左側也會出現對應的積木選單。

放入「邏輯判斷」的積木,判斷光線數值小於 0.7 的時候,就點亮互動區的燈泡,若光線大於 0.7 則讓燈泡熄滅,若要新增邏輯判斷,可以點選邏輯積木的「藍色小齒輪」新增。
邏輯相關積木在「基本功能 > 邏輯」目錄下,數字相關的積木在「基本功能 > 數學式」目錄下。

點選右上方紅色按鈕執行,虛擬 Bit 開發板下方出現一個燈泡和一個火焰的圖案,用滑鼠拖曳燈泡靠近左上的光敏電阻,就會看見互動區的燈泡熄滅,離開則燈泡就會亮起,如果是使用實體 Bit 開發板,則可以使用燈光照射光敏電阻,或用手遮擋光敏電阻,觀察網頁虛擬燈泡變化。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊