5x5 全彩 LED 點矩陣
Webduino Bit 的正中央內嵌一組 5x5 共 25 顆全彩 LED 的點矩陣,每個燈都可透過紅綠藍三原色進行混色,透過不同位置的燈號與顏色顯示,就能呈現各種不同的圖案造型。
基本操作
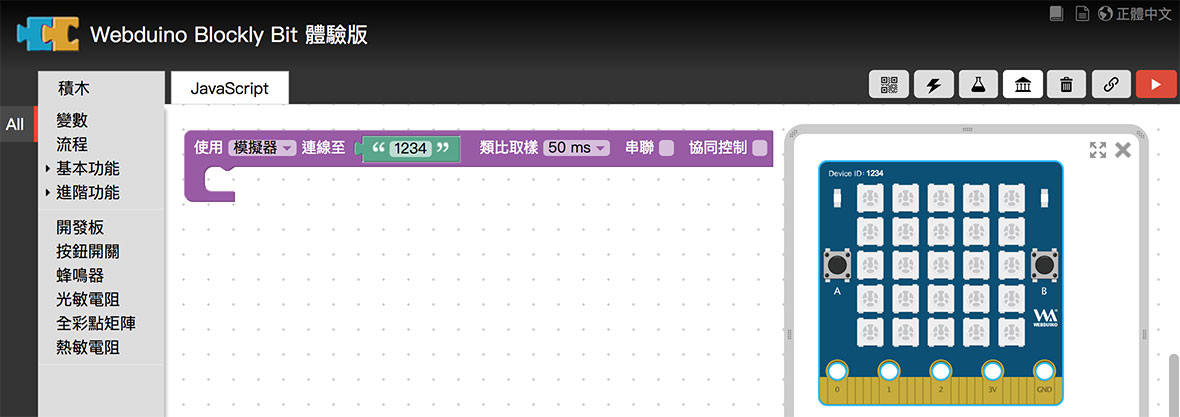
打開 Webduino Blockly Bit 體驗版 ( https://bit.webduino.io/blockly/ ),在編輯區放入開發板積木,開發板預設使用「模擬器」,連線到畫面中「虛擬的 Bit 開發板」,預設 Device ID 為 「1234」。
開發板相關積木,在「開發板」目錄下。

如果是使用「實體 Bit 開發板」,下拉選單選擇「Wi-Fi」,並於後方欄位填入開發板的 Device ID。

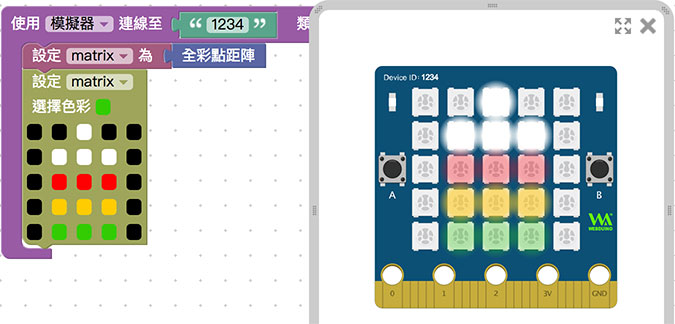
在開發板內放入「設定 matrix 為全彩點矩陣」的積木,在其下方接著擺入「設定 matrix 色彩」的積木。
全彩點矩陣相關積木,在「全彩點矩陣」目錄下。

先用滑鼠選擇顏色,點擊下方空格就能將顏色填入並繪製圖案,如果選擇黑色則該顆燈不會發光。

點選右上方紅色按鈕執行,就可以看到模擬器的虛擬開發板,或是自己的實體開發板顯示對應的顏色和圖案。

網頁按鈕互動
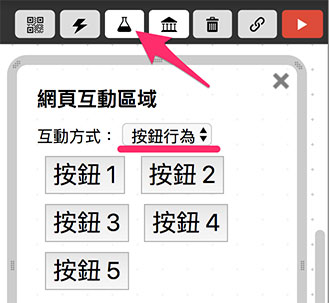
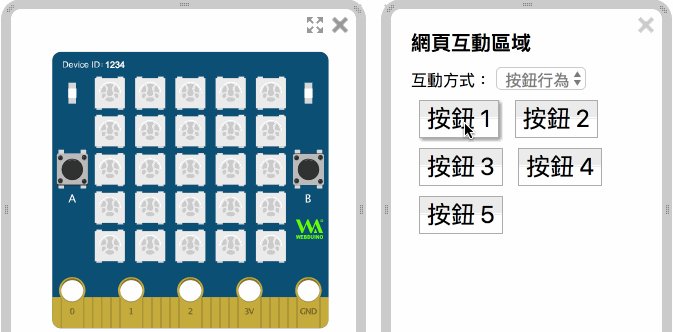
已經了解全彩點矩陣的基本應用之後,接著要使用「網頁互動區」的「網頁按鈕」操控燈號顯示,點選上方選單的網頁互動區按鈕,下拉選單選擇「按鈕行為」,選擇後在畫面中會出現五個按鈕,同時在左側也會出現對應的積木選單。

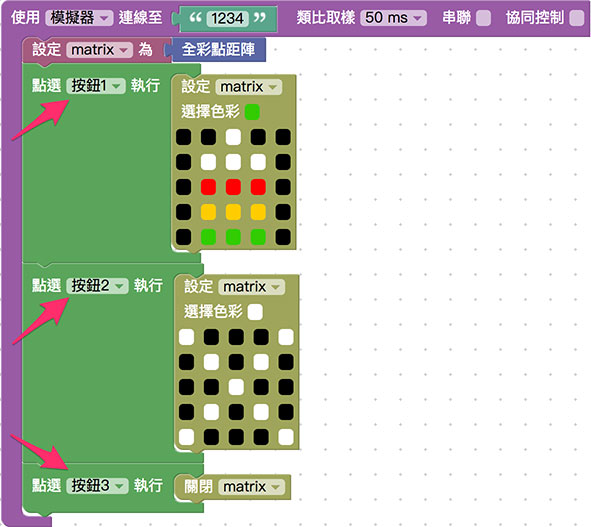
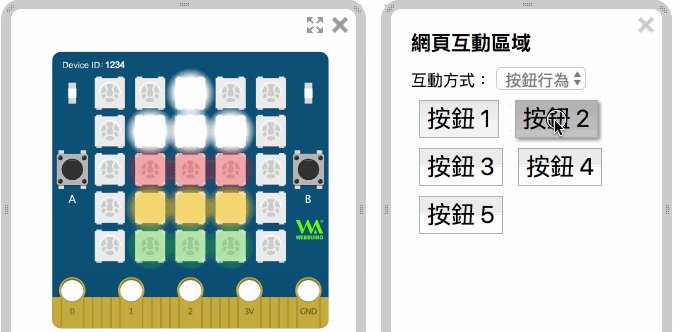
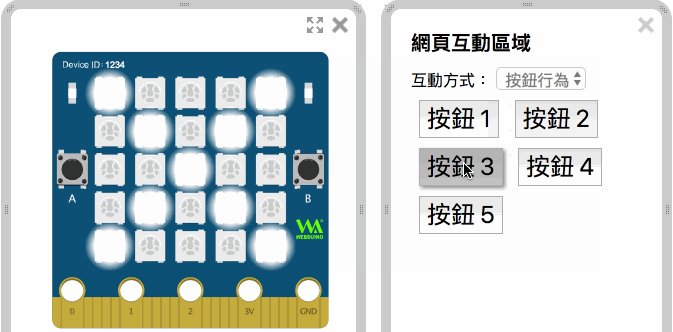
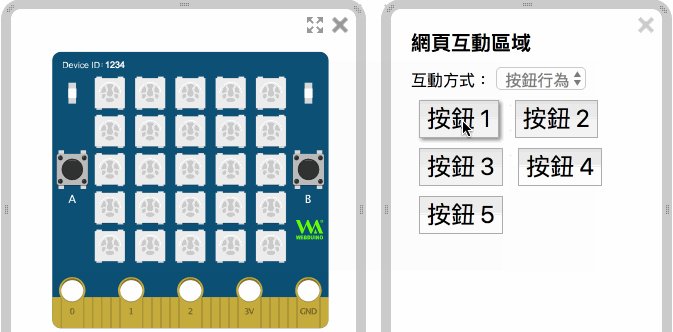
將「點選按鈕執行」的積木放到畫面裡,分別設定點選按鈕 1 和點選按鈕 2 時會出現不同圖案,點選按鈕 3 則會將全彩點矩陣關閉。

點選右上方紅色按鈕執行,就可以用網頁互動區的按鈕,控制模擬器的虛擬開發板,或是自己的實體開發板顯示對應的顏色和圖案。

聯絡我們
如果對於 Webduino 產品有興趣,歡迎透過下列方式購買:
個人線上購買:https://store.webduino.io/ ( 支援信用卡、超商取貨付款 )
企業&學校採購:來信 [email protected] 或來電 07-3388511。
如果對於這篇教學有任何問題或建議,歡迎透過下列方式聯繫我們:
Email:[email protected] ( 如對於產品有使用上的問題,建議透過 Email 附上照片或影片聯繫 )
Facebook 粉絲團:https://www.facebook.com/webduino/
Facebook 技術討論社團:https://www.facebook.com/groups/webduino/
 Webduino 學習手冊
Webduino 學習手冊